项目开发前的一些准备

1、项目的创建和GitHub托管
使用脚手架创建项目。🏳️🌈 传送门 🏳️🌈
将项目托管到GitHub上。🏳️🌈 传送门 🏳️🌈
2、划分项目的目录结构

3、基本css文件的引入

我们一般需要这两个基本文件
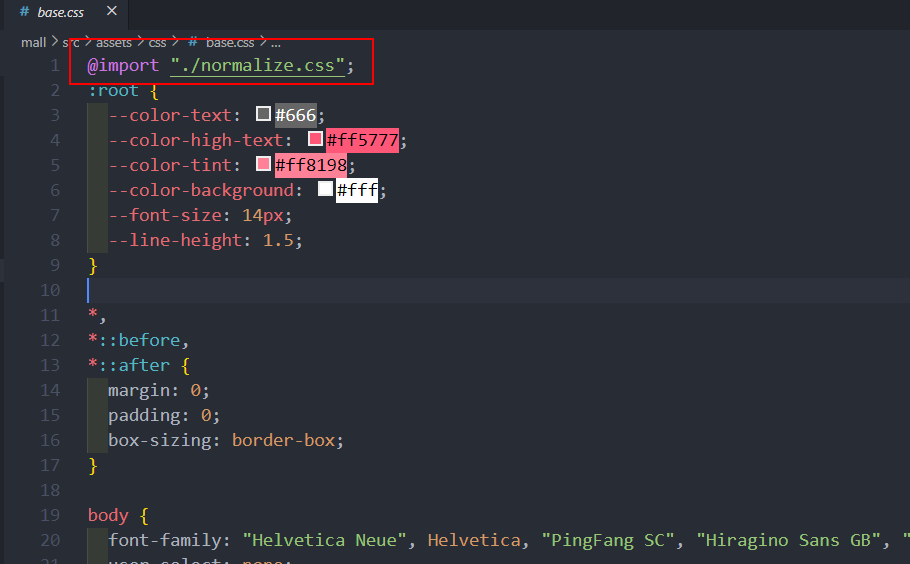
base.css 放一些我们要公共使用的基本css样式。
normalize.css 不同的浏览器,部分样式可能有一些差异,所以我们要统一他们,就可以使用 normalize.css 。下载地址 。

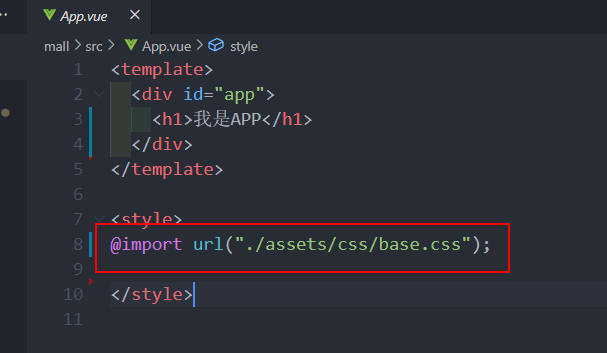
引入css文件:

这样我们在做项目的时候,专心在他们对应的组件内写样式就可以了。
3、给项目路径起别名
VueCLI 2 起别名 。 🏳️🌈 传送门 🏳️🌈
VueCLI 3 起别名 。
在项目中src根目录创建 vue.config.js文件。
1 | module.exports = { |
@ 是vue内部给我们设置好的别名,"@": "src",所以这里我们直接使用@ 。
4、添加代码规范
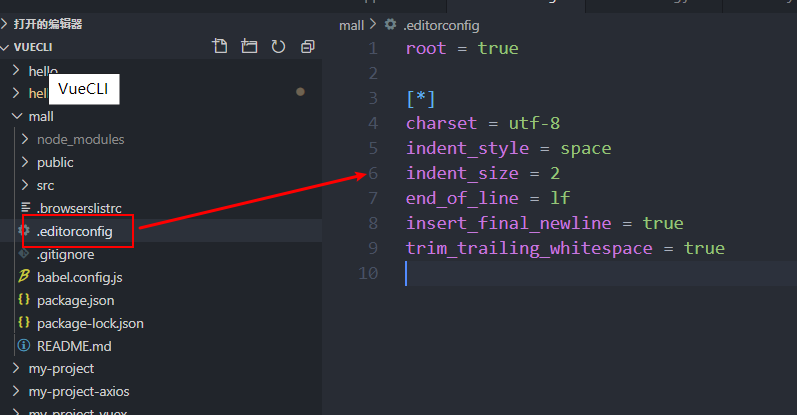
.editorconfig 文件里面说明了一些 我们当前项目中的代码规范。

1 | root = true |

Invitation
aqing
962555446
created:15/04/2021
Welcome to Candyhome
Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .
评论



.jpg)
