Vue CLI(脚手架)

Vue CLI
什么是Vue CLI
CLI是Command-Line Interface, 翻译为命令行界面, 但是俗称脚手架.
Vue CLI是一个官方发布 vue.js 项目脚手架
使用 vue-cli 可以快速搭建Vue开发环境以及对应的webpack配置.。
Vue CLI使用前提
Node 版本要求
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。你可以使用 nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
Vue.js官方脚手架工具就使用了webpack模板
对所有的资源会压缩等优化操作
它在开发过程中提供了一套完整的功能,能够使得我们开发过程中变得高效。
Webpack的全局安装
1 | npm install webpack -g |
Vue CLI的安装
关于旧版本
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
Node 版本要求
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。你可以使用 nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
可以使用下列任一命令安装这个新的包:
1 | npm install -g @vue/cli |
安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
你还可以用这个命令来检查其版本是否正确:
1 | vue --version |
上面安装的是Vue CLI3的版本,如果需要想按照Vue CLI2的方式初始化项目时不可以的。
拉取 2.x 模板 (旧版本)
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
1 | npm install -g @vue/cli-init |
Vue CLI的使用
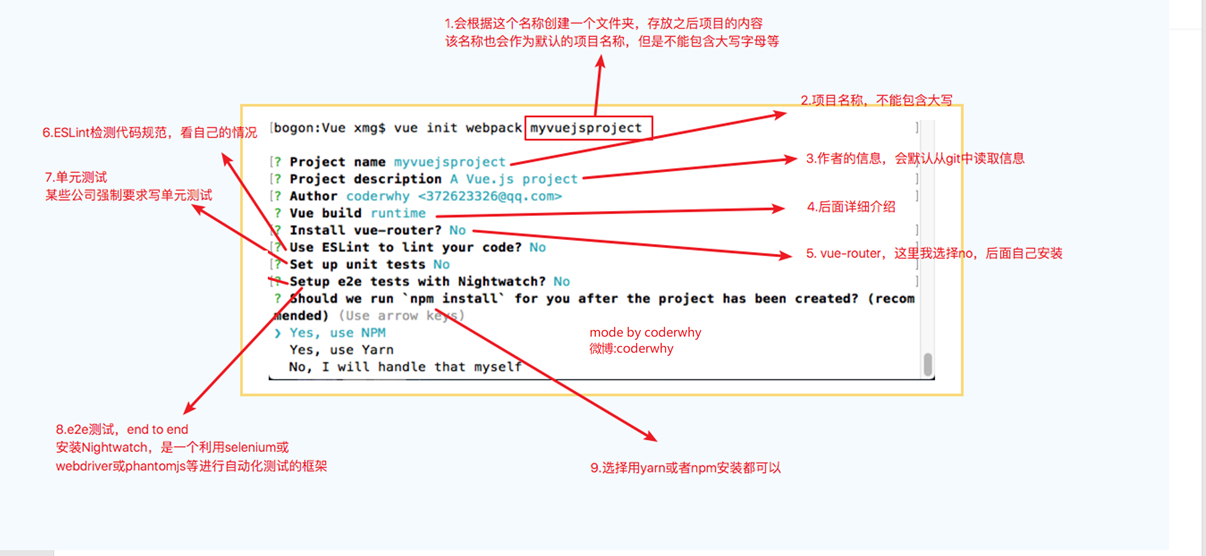
Vue CLI2初始化项目
1 | vue init webpack my-project |
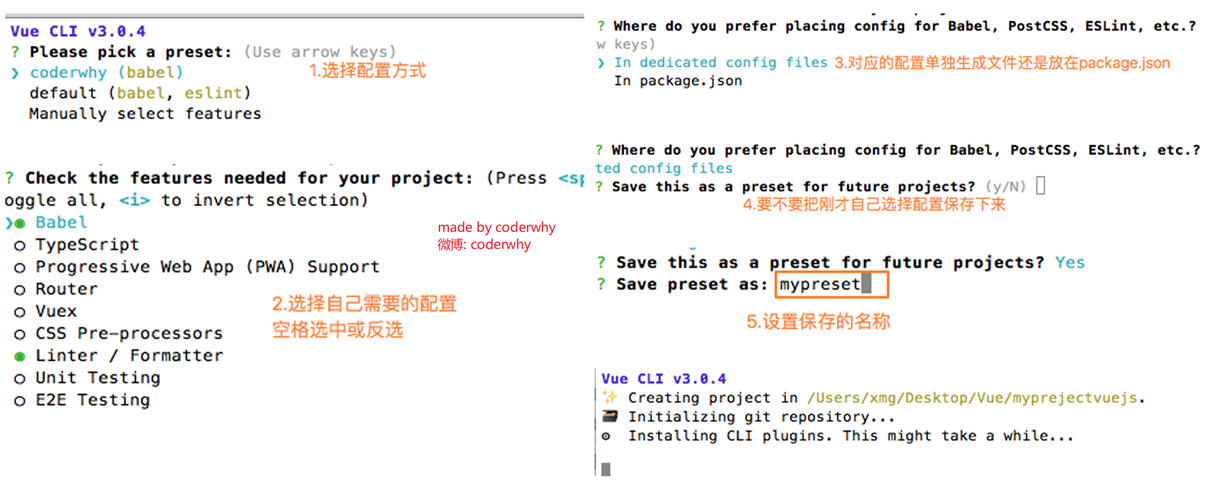
Vue CLI3初始化项目
1 | vue create my-project |
Vue CLI2
Vue CLI2详解

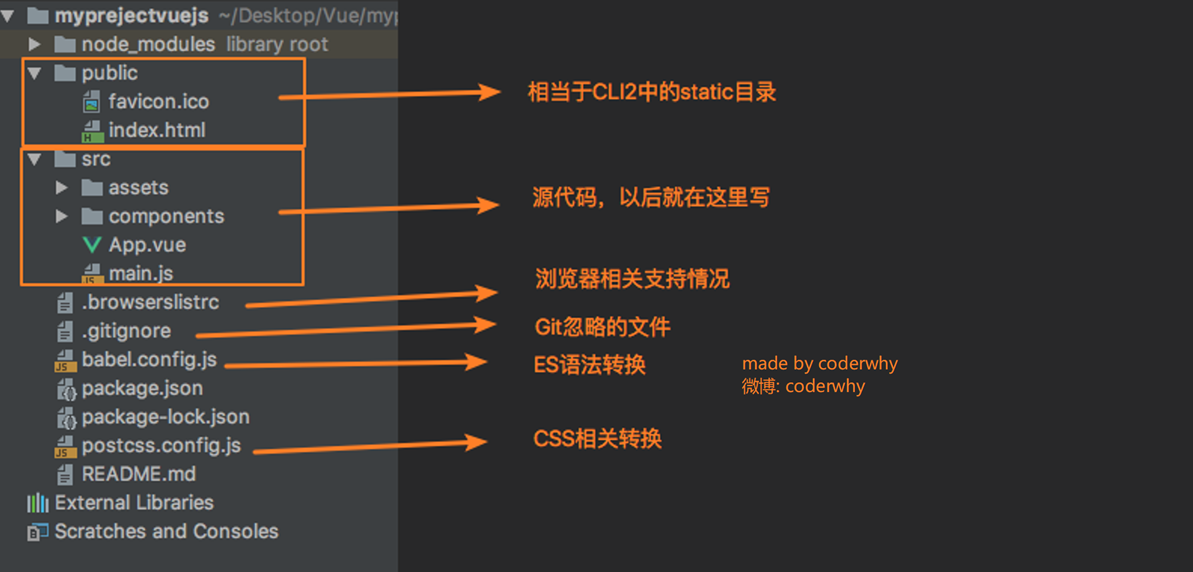
目录结构详解

Vue CLI 中 Runtime-Compiler和Runtime-only的区别
在我们初始化vue项目的时候,会让我们选择 Runtime-Compiler 还是 Runtime-only 。
那我们就来看一下他们有什么区别
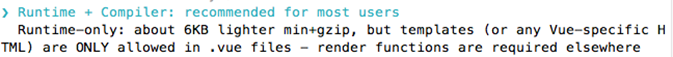
Runtime-Compiler:编译器版本。
Runtime-only:运行时版本。
如果你需要在客户端编译模板(例如,向 template选项传入一个字符串,或者需要将模板中的非DOM的HTML挂载到一个元素),你需要带有编译器的版本,因而需要完整构建版本。
1 | // 这种情况需要编译器 |
在使用vue- loader或 verify时,*.vue文件中的模板会在构建时(build time)预编译pre-compile)为 Javascript。最终生成的 bundle中你不再需要编译器( compiler,因此可以直接使用只含有运行时的构建版本( runtime-only)。
由于只含有运行时构建版本 (runtime-only比完整构建版本(full- build轻量大约30%,你应该尽可能使用只含有运行时的构建版本。如果你还是希望使用完整构建版本,则需要在打包器中配置别名:
由于运行时版本的构建比其全面版本的重量轻约30%,Runtime-only 性能更高,代码量更少,因此你可以随时使用它。如果你仍然希望使用完整版本,则需要在捆绑程序中配置别名。
总结:
如果在之后的开发中,你依然使用 template ,就需要选择 Runtime-Compiler 。
如果在之后的开发中,使用的是 .vue 文件夹开发,那么可以选择 Runtime-only 。
Runtime-Compiler 和 Runtime-only

为什么存在这样的差异呢?
我们需要先理解Vue应用程序是如何运行起来的。
Vue中的模板如何最终渲染成真实DOM。
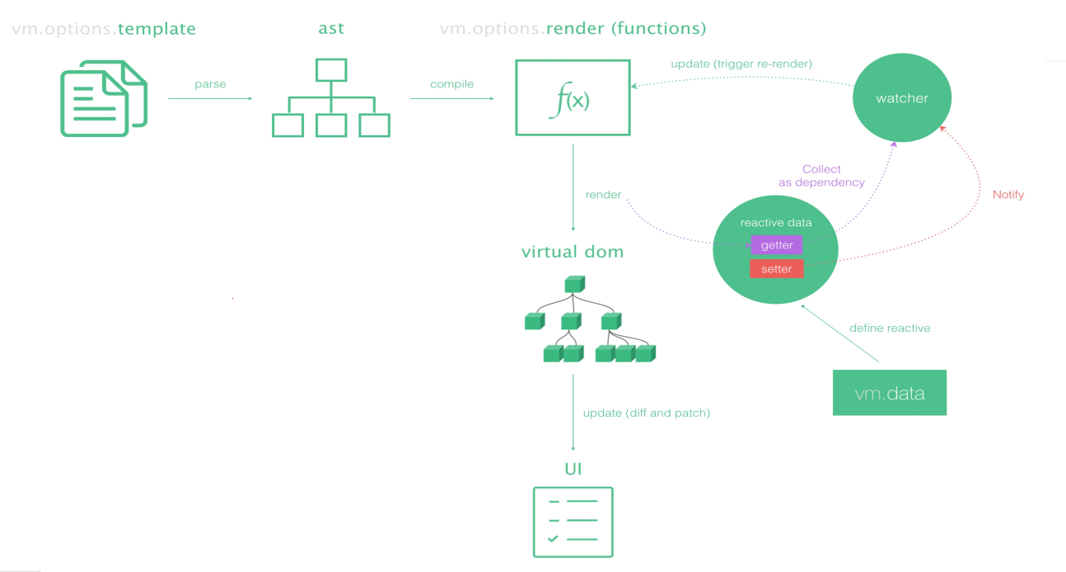
我们来看下面的一幅图。

Vue程序运行过程中
Runtime-Compiler 执行步骤
template —> ast —> render —> vdom —> UI
Runtime-only 执行步骤(性能更高,代码量更少)
render —> vdom —> UI
Runtime-only 在执行代码的时候,直接就到render 了,减少template --> ast --> render 的代码量,性能更高。
修改配置:webpack.base.conf.js起别名
Vue CLI3
认识Vue CLI3
vue-cli 3 与 2 版本有很大区别
vue-cli 3 是基于 webpack 4 打造,vue-cli 2 还是 webapck 3
vue-cli 3 的设计原则是“0配置”,移除的配置文件根目录下的,build和config等目录
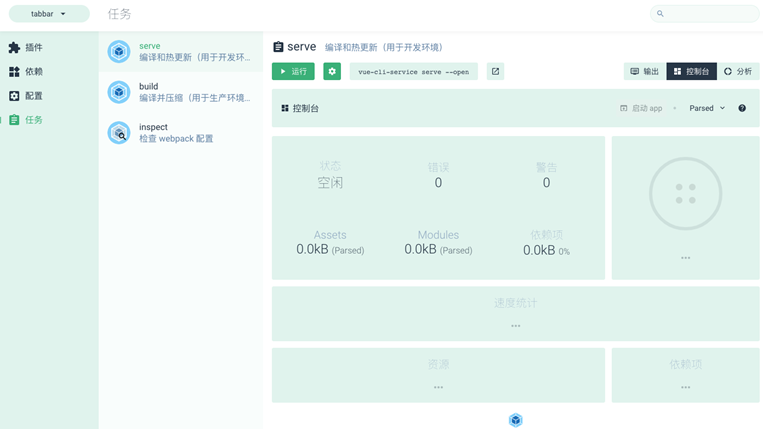
vue-cli 3 提供了 vue ui 命令,提供了可视化配置,更加人性化
移除了static文件夹,新增了public文件夹,并且index.html移动到public中
初始化项目:

目录结构详解

Vue CLI3配置
启动配置服务器:vue ui

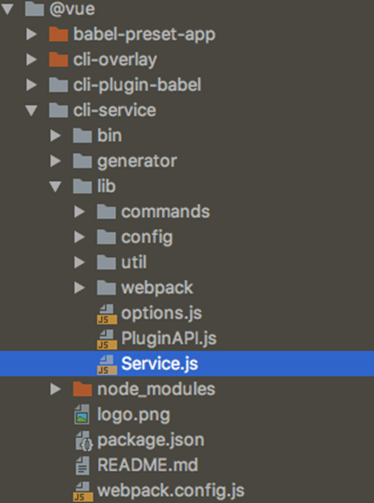
之前有一大堆配置文件去哪里了?

自定义配置:起别名


Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .


.jpg)