一、mockjs定义
- 拦截ajax请求,生成伪数据
- 应用场景:在工作中,后端已经出接口文档,还没有实现数据
- 由前端依照接口文档模拟伪数据,实现前端开发功能
二、mockjs安装
三 、mockjs使用(从此处起下方标红为关键信息,黑色可不看)
1
2
3
4
5
6
7
8
9
| 首先导入Mock
import Mock from 'mockjs'
然后定义伪数据
(小示例,下方精华里有具体定义步骤)
Mock.mock(" lapi/feed", Mock.mock({
"data|20": [{自定义数据类型}]
})
)
|
1
| import './mock/index.js'
|
使用mockjs前先在main.js中进行如下操作(post与get都要进行)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
import './mock/mock.js'; 必须
import axios from 'axios'; 必须
Vue.prototype.$axios = axios; 必须
axios.defaults.baseURL = "http://dida100.com:8888" 注意get请求要删掉此步骤
axios.interceptors.request.use(function(config){
config.headers.Authorization = 'Bearer '+localStorage.getItem("token");
return config;
})
|
mockjs使用post方式小案例
1
2
3
4
5
6
7
8
9
10
11
12
| 路径:src/自定义mock文件/mock.js
import Mock from 'mockjs';
Mock.mock("/api/login",{
下方为自定义的数据
code:200,
msg:"登录成功",
user:{name:"彭于晏",age:18,rank:10},
token:'joaaohiefuopieeaskfoefeop',
})
|
需要使用mockjs数据的文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| post方式 需要传递的参数以对象的形式写在地址后 最终出现在载荷中
export default {
创建后调用mockjs请求数据
created() {
this.login()
},
methods: {
定义请求方法
login() {
发送ajax请求
由于指定了默认的请求域名,此处的用户名与密码必须真实存在
this.$axios.post("/api/login", { name: '彭于晏', password: 'pyy' })
.then(res => {
打印请求数据
console.log("login", res.data);
})
.catch(err =>
console.error(err)
)
}
}
}
|
mockjs使用get方式小案例(常用关键)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
| 路径:src/自定义mock文件/mock.js
import Mock from 'mockjs';
写法一:规定只能为get请求
Mock.mock("/api/feed","get",function(){
console.log("get 拦截")
return Mock.mock({
"data|10":[
{
下方为自定义的数据类型
name:"@cname",
msg:"@cparagraph(2,3)",
date:"@datetime",
}
]
})
});
推荐方法二
写法二:省略许多无用步骤 且未规定请求方式 post或get均可使用
Mock.mock("/api/feed",
Mock.mock({
"data|10":[
{
name:"@cname",
msg:"@cparagraph(2,3)",
date:"@datetime",
}
]
})
)
|
需要使用mockjs数据的文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| get请求方式
export default {
创建后调用数据请求方法
created() {
this.getFeed()
},
methods: {
定义请求方法
getFeed() {
this.$axios.get("/api/feed")
.then(res => {
console.log(res.data)
})
.catch(err => {
console.error(err)
})
}
}
}
|
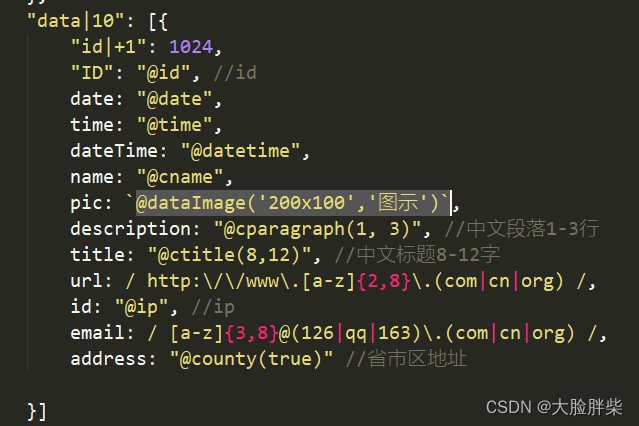
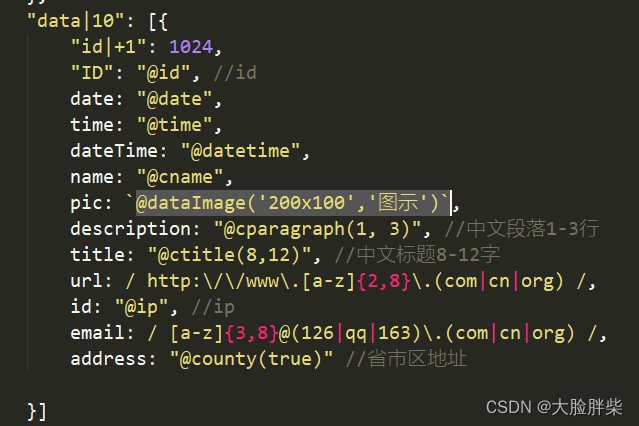
六、mockjs语法 (精华)
常用语法
“id”:”@id”
“star|1-2”:”★” 字符串重复一道2次
“price|100-200.2-3” 小数点2-3位
“data|10”:[{name:”名称”}] 数组的内容重复10遍
“live|1”:true,随机返回true,false
“tel”:/13 \d{9}/,
“des”:function(){ return this.start+this.price}
“name”:”@cname” 表示中文名称
“address”:”@country(true)” 地址
“ip”:”@ip”,
“description”:”@cparagraph(1, 3)” 随机段落2-3行
“pic”:@dataImage(‘200x100’,’色块图片’)`

mockjs——mockjs定义、mockjs安装、mockjs使用、mockjs方法、mockjs语法、代码示例




.jpg)