在使用uniapp开发的过程中,我相信,我们都一定遇见过如下的场景:
进入了一个列表页,列表页进入详情页,在详情页进行了一些操作,比如,删除,修改,编辑,提交,成功之后返回到列表页,那么这个时候,如果我们的列表页不进行数据的刷新,就会给用户一种错觉,我刚才进行操作的那条数据会不会没成功,我们下拉刷新下列表,这个数据就变成最新的了,这个是很常见的一个交互场景,那么如何不让用户进行下拉刷新或者重新进入列表页的操作,我提供几种比较常用的做法!
onShow:简单粗暴,但是却有缺陷
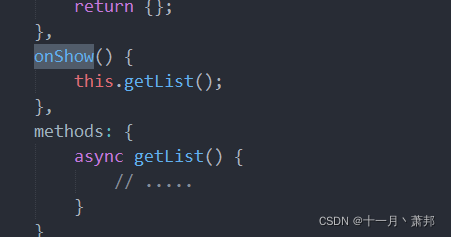
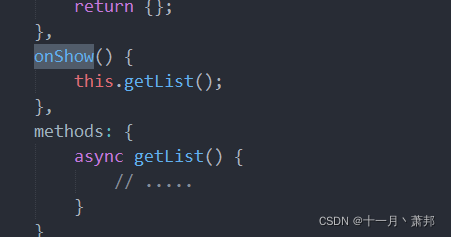
使用onShow可能是最简单的写法 ,我们只需要将请求的方法,放在onShow里面执行即可,onShow是这么的一个生命周期


用法超级简单,但是却有着比较大的缺陷,例如:我点进了详情,但是我什么都不做,而后返回列表页,这个时候,依然进行了一个getList方法的执行,重新进行了请求,合理吗?很显然不合理!怎么办?
页面通讯:uni.$emit, uni.$on
这个可能是我用的最多的方式,页面简介 | uni-app官网
用法其实也比较简单,在列表页中的onLoad周期中进行事件的监听,在详情页面中进行emit事件的发射,如下:
list列表页
需要注意的一点是,需要在页面卸载的周期内,把自定义的事件off掉
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
| <template>
<view>
<view class="good" v-for="item in 10" :key="item" @click="nav">{{ item }}</view>
</view>
</template>
<script>
export default {
onLoad() {
this.getList();
uni.$on('handleSuccess', data => {
console.log('details发出的值===>', data);
if (data) {
this.getList();
}
});
},
onUnload() {
uni.$off('handleSuccess');
},
methods: {
async getList() {
},
nav() {
uni.navigateTo({
url: '/pages/details/details'
});
}
}
};
</script>
<style lang="scss" scoped>
.good {
height: 100rpx;
background-color: #18b566;
margin-bottom: 30rpx;
}
</style>
|
details详情页面
1
2
3
4
5
6
7
8
9
10
11
12
13
| <template>
<view><u-button type="primary" @click="submit">提交</u-button></view>
</template>
<script>
export default {
methods: {
submit() {
uni.$emit('handleSuccess', true);
}
}
};
</script>
|
页面展示:

uni.navigateTo():events的使用
可能啊,我们大多数都只是使用这个路由api进行页面跳转,向下个页面传递个参数之类的,其实如果认证观看文档,会发现这个路由api有妙用;uni.navigateTo(OBJECT) | uni-app官网

list:列表页
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| <template>
<view>
<view class="good" v-for="item in 10" :key="item" @click="nav">{{ item }}</view>
</view>
</template>
<script>
export default {
onLoad() {
this.getList();
},
methods: {
async getList() {
},
nav() {
uni.navigateTo({
url: '/pages/details/details',
events: {
handleSuccess: data => {
console.log('details发出的值===>', data);
if (data) this.getList();
}
}
});
}
}
};
</script>
<style lang="scss" scoped>
.good {
height: 100rpx;
background-color: #18b566;
margin-bottom: 30rpx;
}
</style>
|
details:详情页
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <template>
<view><u-button type="primary" @click="submit">提交</u-button></view>
</template>
<script>
export default {
methods: {
submit() {
const eventChannel = this.getOpenerEventChannel();
console.log(eventChannel);
eventChannel.emit('handleSuccess', true);
}
}
};
</script>
|
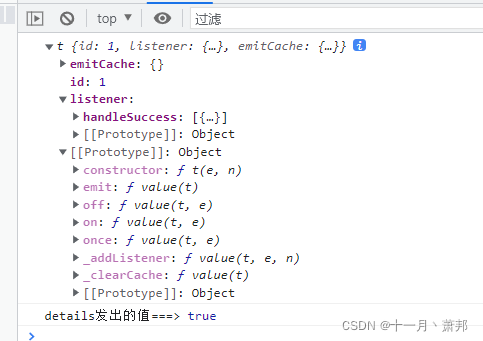
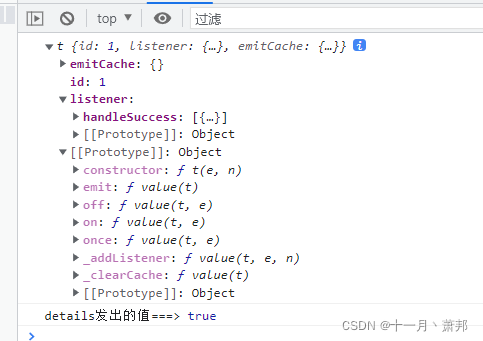
通过打印details中的eventChannel发现它长这个样子

如此使用便可!
题外话:我们还可以传递给下个页面更多的参数
列表页在success函数中发出了一个事件sendForm
1
2
3
4
5
6
7
8
9
10
11
12
| uni.navigateTo({
url: '/pages/details/details',
events: {
handleSuccess: data => {
console.log('details发出的值===>', data);
if (data) this.getList();
}
},
success: res => {
res.eventChannel.emit('sendForm', { data: '111222' });
}
});
|
详情页,拿到这个sendForm事件传递出的数据
1
2
3
4
5
6
| onLoad() {
const eventChannel = this.getOpenerEventChannel();
eventChannel.on('sendForm', data => {
console.log(data);
});
},
|
如此,基本上就是如何使上一页刷新的几个方法,赶紧选一种用吧!
uniapp:通知上一页刷新,有这么几个方式;常用于详情返回列表








.jpg)
