Vue项目中文件路径问题

Vue项目中文件路径问题
在我们写Vue项目中的时候,路径是很令人苦恼的东西,
比如:src 引入资源的时候
1 | <img slot="item-icon-active" src="./assets/imgs/tabbar/profile_active.svg" alt=""> |
比如: 引入一些组件的时候
1 | import TabBerItem from './components/tabber/TabBerItem' |
等等。。。
当我们要去移动这些文件,或者复用某个组件的时候,那么对于路径问题,就很难受了,我们就要一个一个去改,很麻烦。
这时就需要我们为路径起别名了。
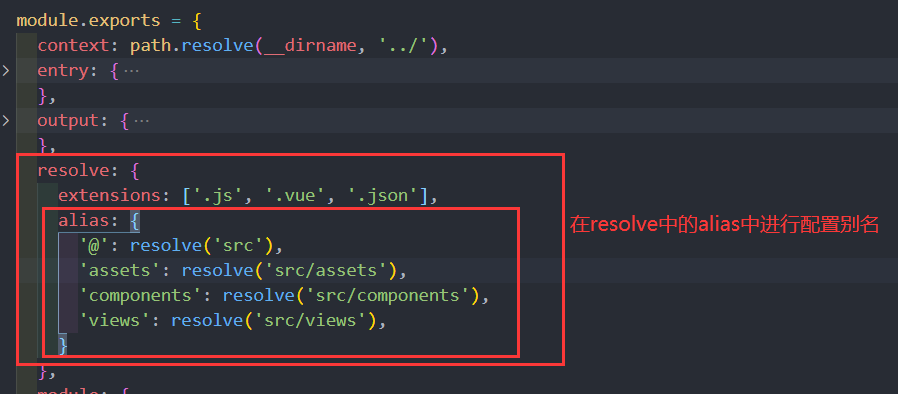
我们需要配置webpack文件。

举个栗子:
当你引用某个组件的时候,以前是这样用的:
1 | import TabBerItem from './components/tabber/TabBerItem' |
使用别名,就可以这样用:
1 | import TabBerItem from 'components/tabber/TabBerItem' |
注意:
当我们在标签中使用,使用别名的时候,就要注意了。
1 | <img slot="item-icon-active" src="./assets/imgs/tabbar/profile_active.svg" alt=""> |
我们就要这样写:在别名的前面加上一个 ~ (波浪号)。
1 | <img slot="item-icon-active" src="~assets/imgs/tabbar/profile_active.svg" alt=""> |

Invitation
aqing
962555446
created:15/04/2021
Welcome to Candyhome
Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .
评论



.jpg)
