Vue-router 详解
Vue-router 详解
前端路由规则
URL的hash:
URL的hash也就是锚点(#), 本质上是改变window.location的href属性.
我们可以通过直接赋值location.hash来改变href, 但是页面不发生刷新

HTML5的history模式:pushState:
history接口是HTML5新增的, 它有五种模式改变URL而不刷新页面。
采用入栈出栈的模式,可以后退和前进。
history.pushState()

HTML5的history模式:replaceState:
他和 pushState 基本类似,但是replaceState 不能后退与前进

HTML5的history模式:go:

补充说明:
上面只演示了三个方法
因为 history.back() 等价于 history.go(-1)
history.forward() 则等价于 history.go(1)
这三个接口等同于浏览器界面的前进后退。
Vue-router 基础
认识 Vue-router
目前前端流行的三大框架, 都有自己的路由实现:
Angular的ngRouter
React的ReactRouter
Vue的vue-router
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
我们可以访问其官方网站对其进行学习: https://router.vuejs.org/zh/
vue-router是基于路由和组件的
路由用于设定访问路径, 将路径和组件映射起来.
在vue-router的单页面应用中, 页面的路径的改变就是组件的切换.
安装和使用路由
因为我们已经学习了webpack, 后续开发中我们主要是通过工程化的方式进行开发的.
所以在后续, 我们直接使用npm来安装路由即可.
步骤一: 安装vue-router (安装运行时依赖)
1 | npm install vue-router --save |
步骤二: 在模块化工程中使用它(因为是一个插件, 所以可以通过Vue.use()来安装路由功能)
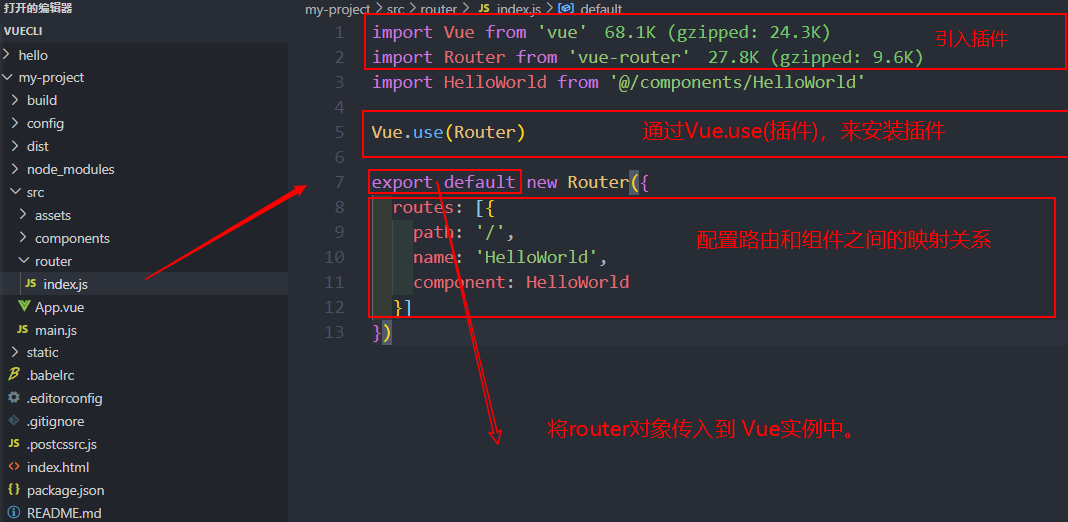
第一步:导入路由对象,并且调用 Vue.use(VueRouter)
第二步:创建路由实例,并且传入路由映射配置
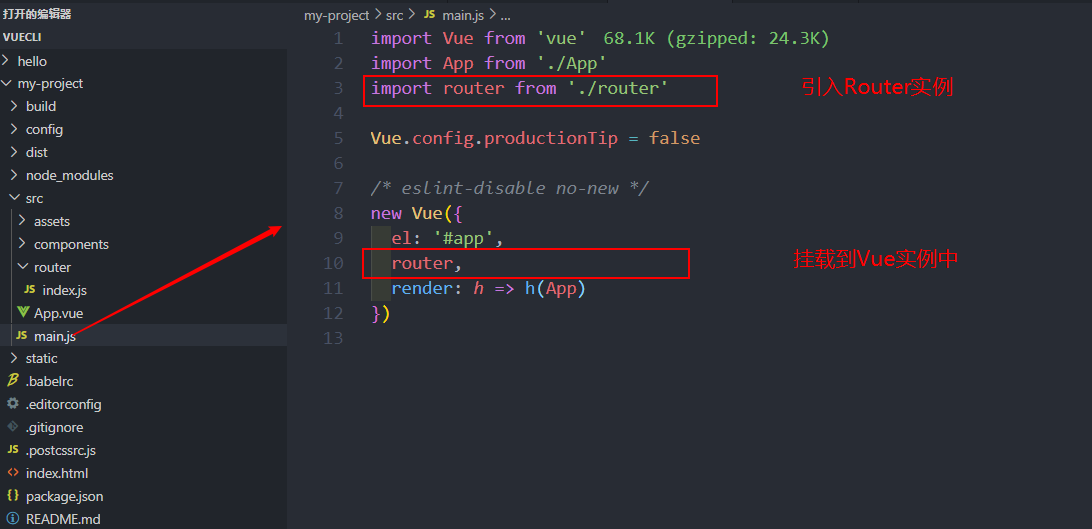
第三步:在Vue实例中挂载创建的路由实例
创建Router实例。

挂载到Vue实例中

使用vue-router的步骤:
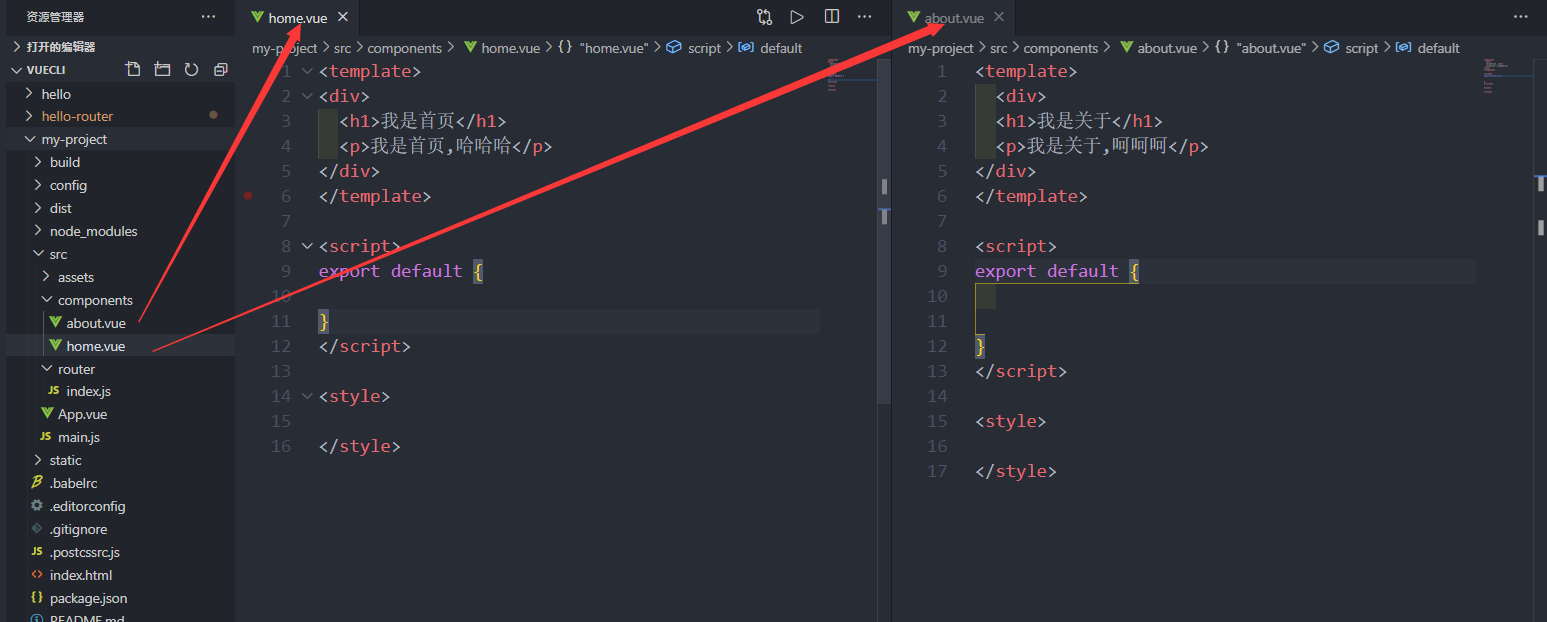
第一步: 创建路由组件
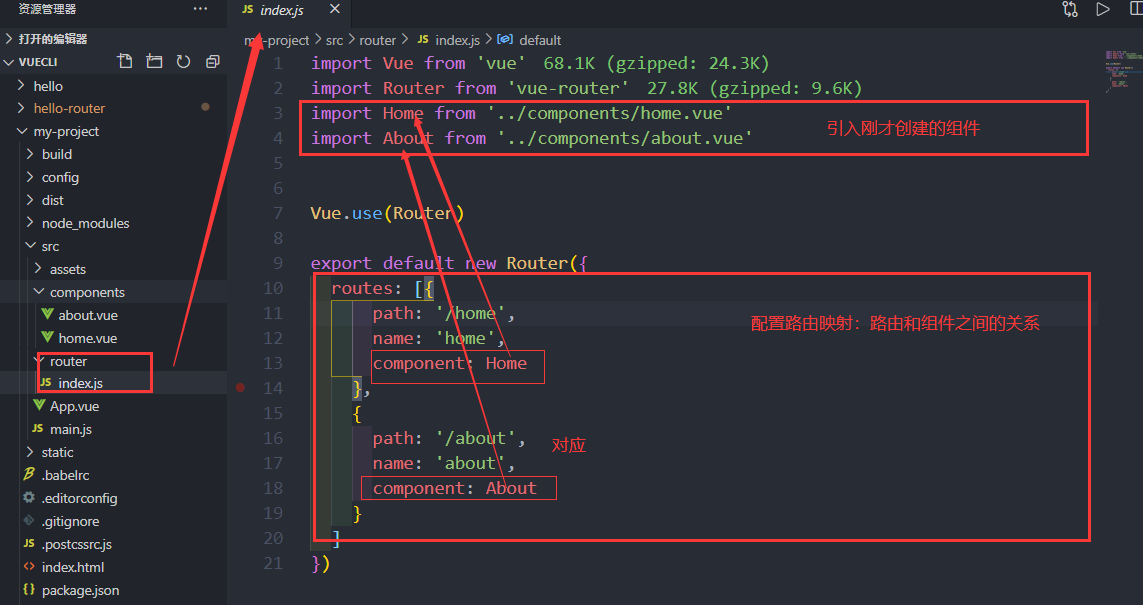
第二步: 配置路由映射: 组件和路径映射关系
第三步: 使用路由: 通过<router-link>和<router-view> 也可以使用下面的 路由代码跳转。
第一步: 创建路由组件

第二步: 配置路由映射: 组件和路径映射关系

第三步:使用路由

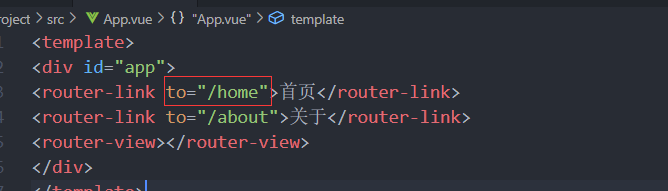
<router-link>: 该标签是一个vue-router中已经内置的组件, 它会被渲染成一个<a>标签.
<router-view>: 该标签会根据当前的路径, 动态渲染出不同的组件,之后渲染的组件放的位置就在这里。
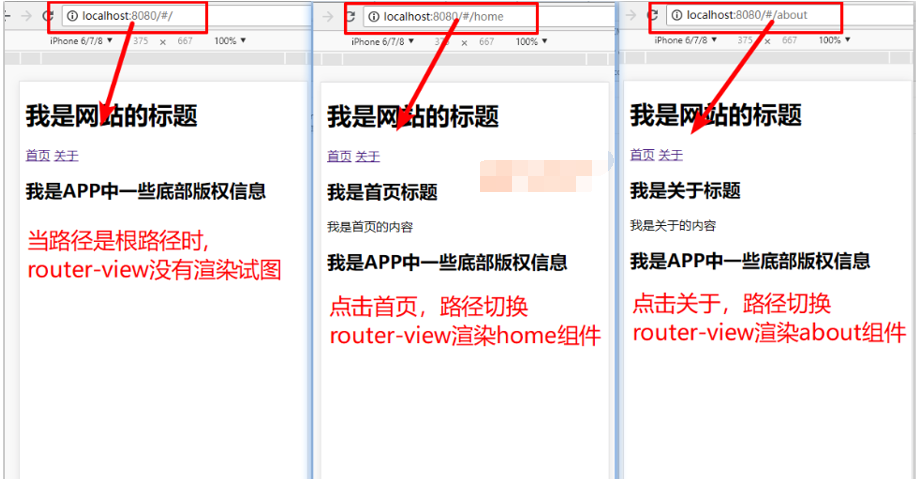
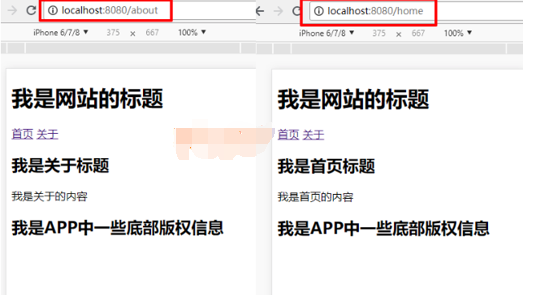
网页的其他内容, 比如顶部的标题/导航, 或者底部的一些版权信息等会和<router-view>处于同一个等级.
在路由切换时, 切换的是<router-view>挂载的组件, 其他内容不会发生改变.
最终效果:

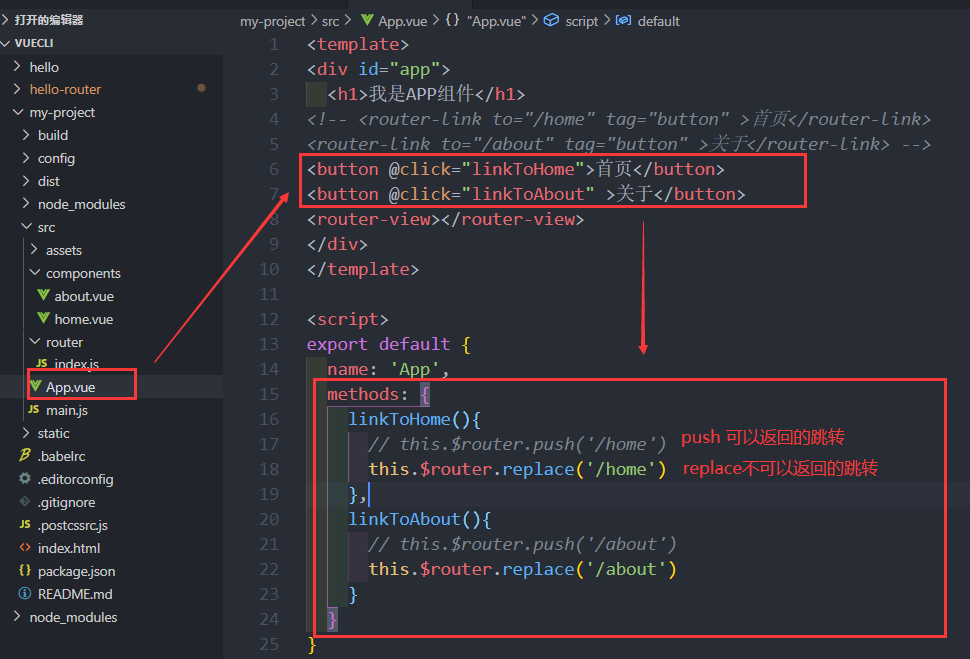
路由代码跳转
有时候, 页面的跳转可能需要执行对应的JavaScript代码, 这个时候不用<router-link>这种方式, 就可以使用第二种跳转方式了。

路由的默认路径
默认情况下, 进入网站的首页, 我们希望<router-view>渲染首页的内容.
但是我们的实现中, 默认没有显示首页组件, 必须让用户点击才可以.
如何可以让路径默认跳到到首页, 并且<router-view>渲染首页组件呢?
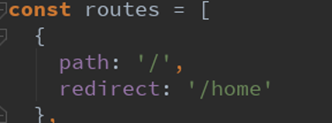
非常简单, 我们只需要配置多配置一个映射就可以了.

配置解析:
我们在routes中又配置了一个映射.
path配置的是根路径: /
redirect是重定向, 也就是我们将根路径重定向到/home的路径下, 这样就可以得到我们想要的结果了.
使用HTML5的History模式
我们前面说过改变路径的方式有两种:
URL的hash
HTML5的history
默认情况下, 路径的改变使用的URL的hash.
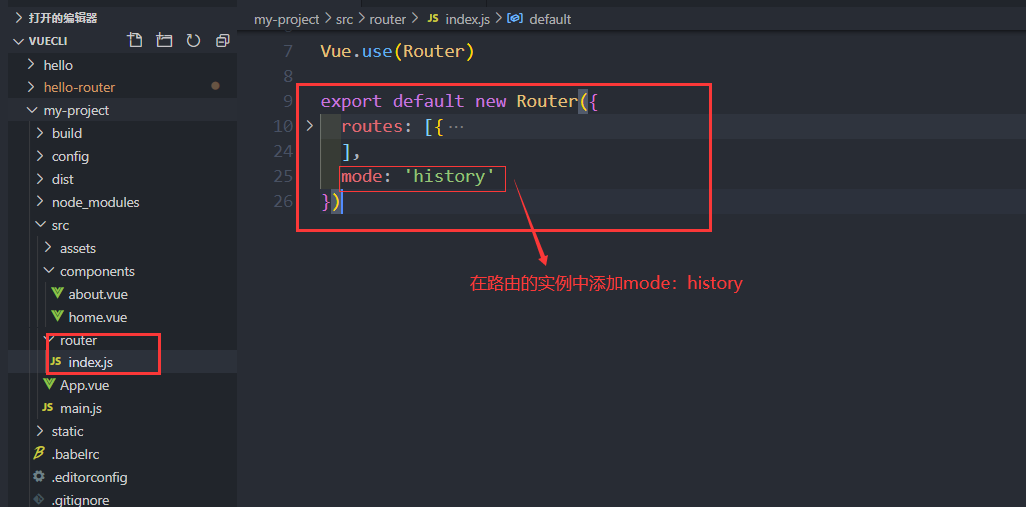
如果希望使用HTML5的history模式,进行如下配置即可:

效果图:

router-link补充
在前面的<router-link>中, 我们只是使用了一个属性: to, 用于指定跳转的路径.

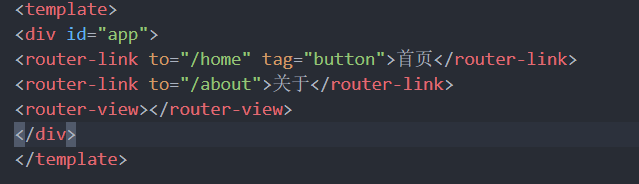
<router-link>还有一些其他属性:
tag: tag可以指定<router-link>之后渲染成什么组件, 比如上面的代码会被渲染成一个<button>元素, 而不是<a>

preplace: replace不会留下 history 记录, 所以指定 replace 的情况下, 后退键返回不能返回到上一个页面中。
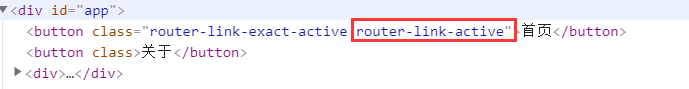
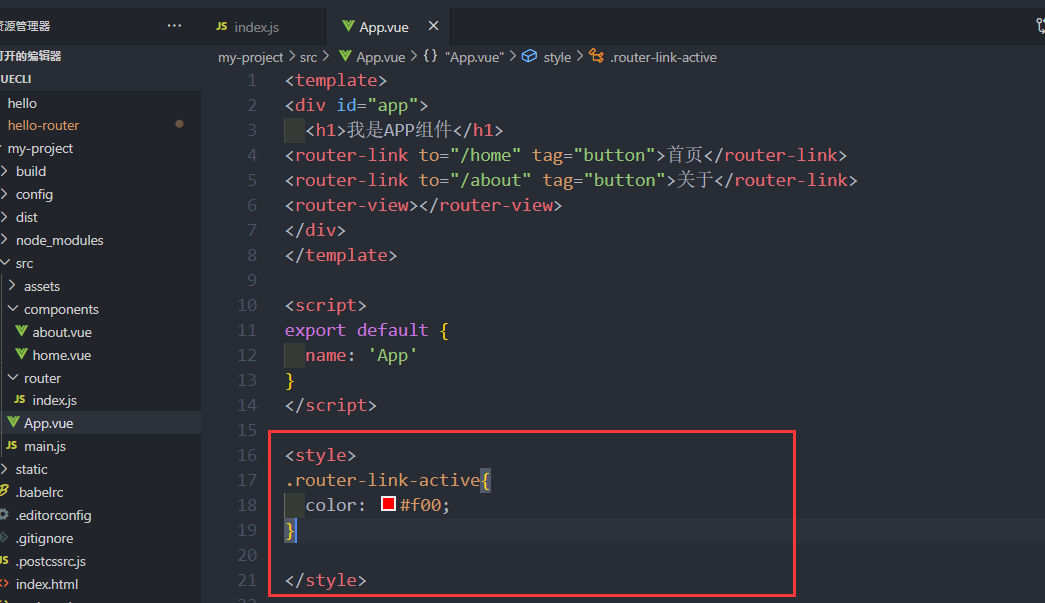
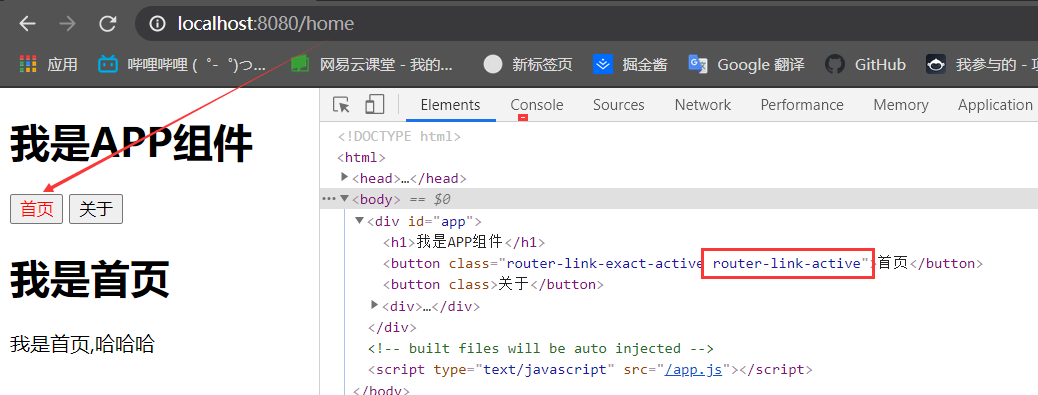
active-class: 当<router-link>对应的路由匹配成功时, 会自动给当前元素设置一个router-link-active的class属性。

在进行高亮显示的导航菜单或者底部tabbar时, 会使用到该类.
但是通常不会修改类的属性, 会直接使用默认的router-link-active即可.
比如有这样的一个需求:当点击导航栏的时候,对应的字体变红色。 我们就可以这样做。


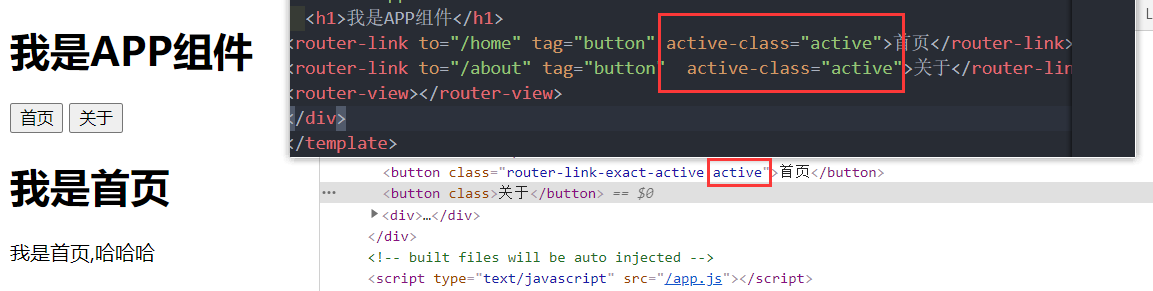
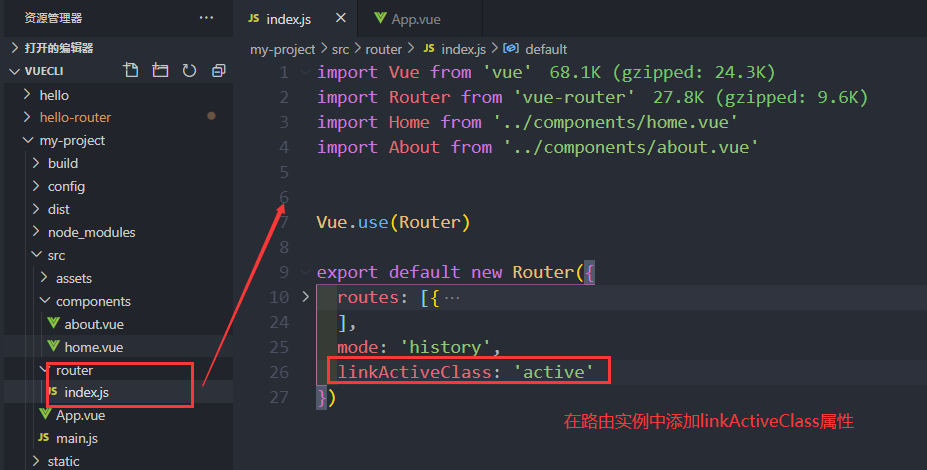
当然,我们也可以修改router-link-active 的名字,有两种方法。
① 直接在<router-link>的属性中修改,active-class="active"

② 该class具体的名称也可以通过router实例的属性进行修改 。

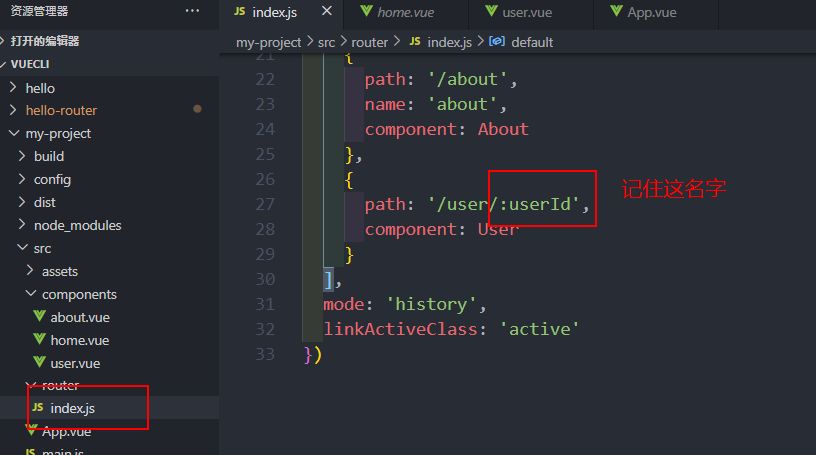
动态路由
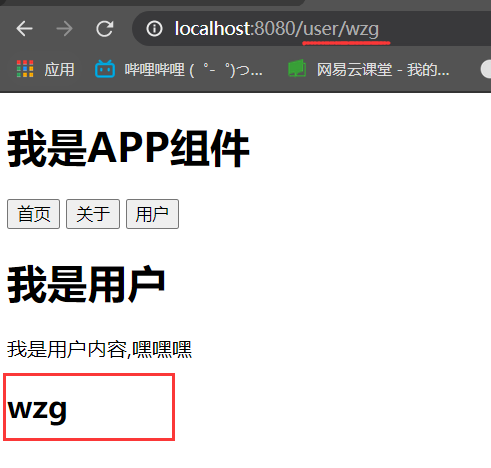
在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径:
/user/aaaa或/user/bbbb
除了有前面的/user之外,后面还跟上了用户的ID
这种path和Component的匹配关系,我们称之为动态路由(也是路由传递数据的一种方式)。
在配置组件的映射的时候,path: '/user/:userId',

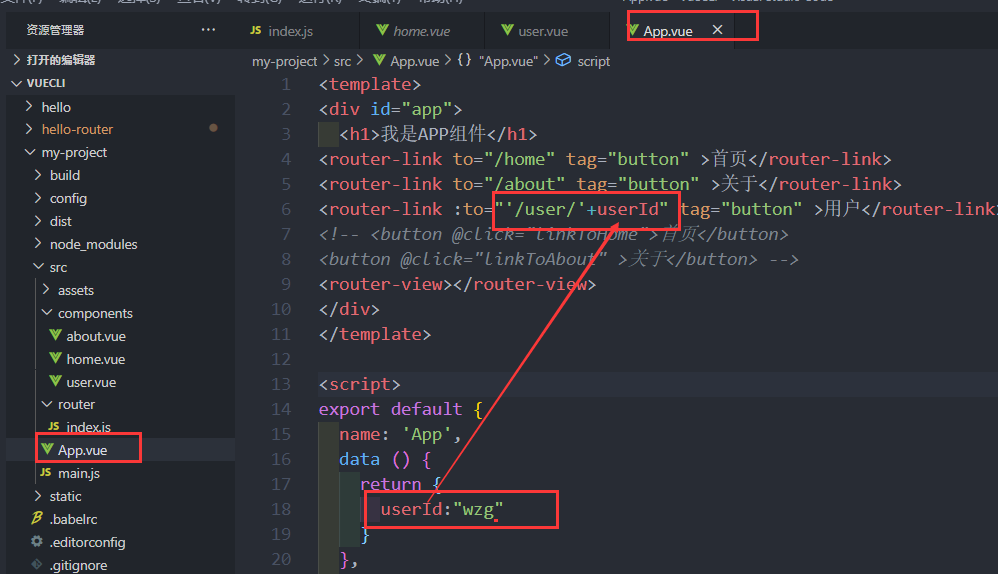
使用路由的时候,to:属性,我们使用 v-bind 来动态绑定我们要添加的路径,比如这里的用户id


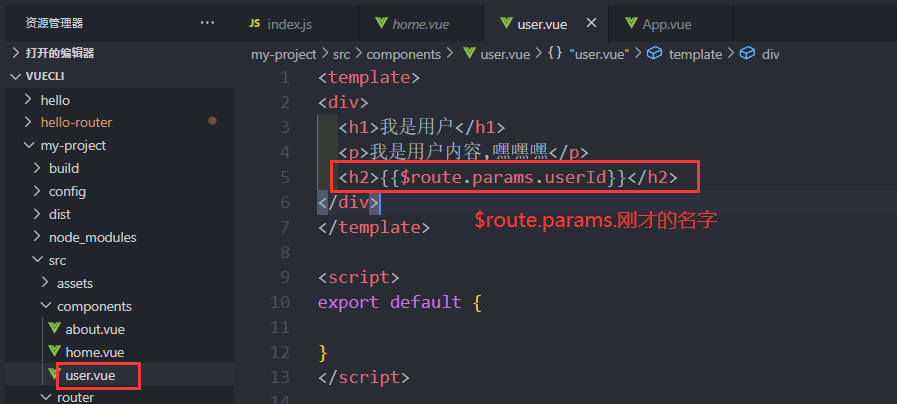
当我们想在用户的组件中使用该数据(userId),我们就需要使用$route.params.添加映射配置时候的名字` 就可以获取它的数据。
(这个$route 是当前哪个路由处于活跃状态,就是指的哪个路由。而上面路由跳转的时候使用的this.$router.replace('/home') 中的$router 是new出来的路由实例。)

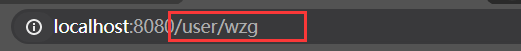
成果展示:

路由的懒加载 (重要)
认识路由的懒加载
官方给出了解释:
当打包构建应用时,Javascript 包会变得非常大,影响页面加载。
如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
官方在说什么呢?
首先, 我们知道路由中通常会定义很多不同的页面.
这个页面最后被打包在哪里呢? 一般情况下, 是放在一个js文件中.
但是, 页面这么多放在一个js文件中, 必然会造成这个页面非常的大.
如果我们一次性从服务器请求下来这个页面, 可能需要花费一定的时间, 甚至用户的电脑上还出现了短暂空白的情况.
如何避免这种情况呢? 使用路由懒加载就可以了.
路由懒加载做了什么?
路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块。
只有在这个路由被访问到的时候, 才加载对应的组件
路由懒加载的效果

懒加载的方式
方式一: 结合Vue的异步组件和Webpack的代码分析.
1 | const Home = resolve => { require.ensure(['../components/Home.vue'], () => {resolve(require('../components/Home.vue')) })}; |
方式二: AMD写法
1 | const About = resolve => require(['../components/About.vue'], resolve); |
方式三: 在ES6中, 我们可以有更加简单的写法来组织Vue异步组件和Webpack的代码分割.
1 | const Home = () => import('../components/Home.vue') |
路由嵌套
认识路由嵌套
嵌套路由是一个很常见的功能
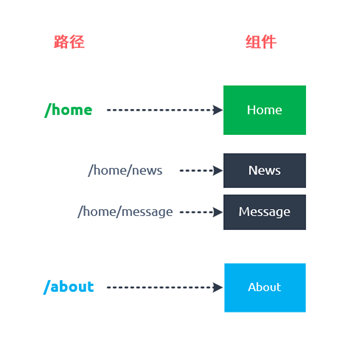
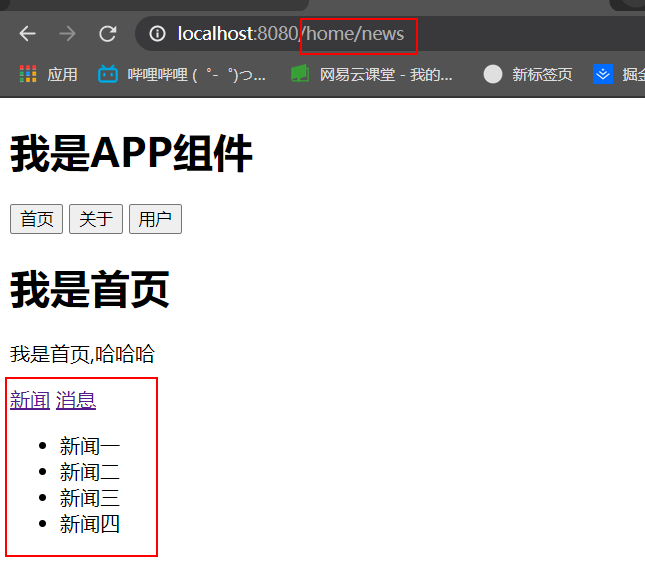
- 比如在home页面中, 我们希望通过/home/news和/home/message访问一些内容.
- 一个路径映射一个组件, 访问这两个路径也会分别渲染两个组件.
路径和组件的关系如下:

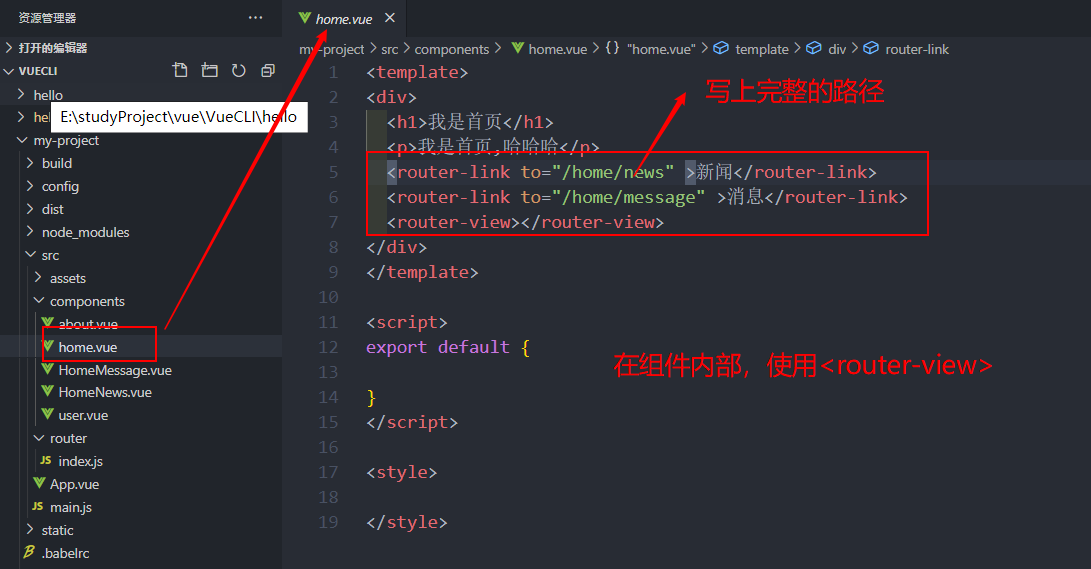
路由嵌套的实现
实现嵌套路由有两个步骤:
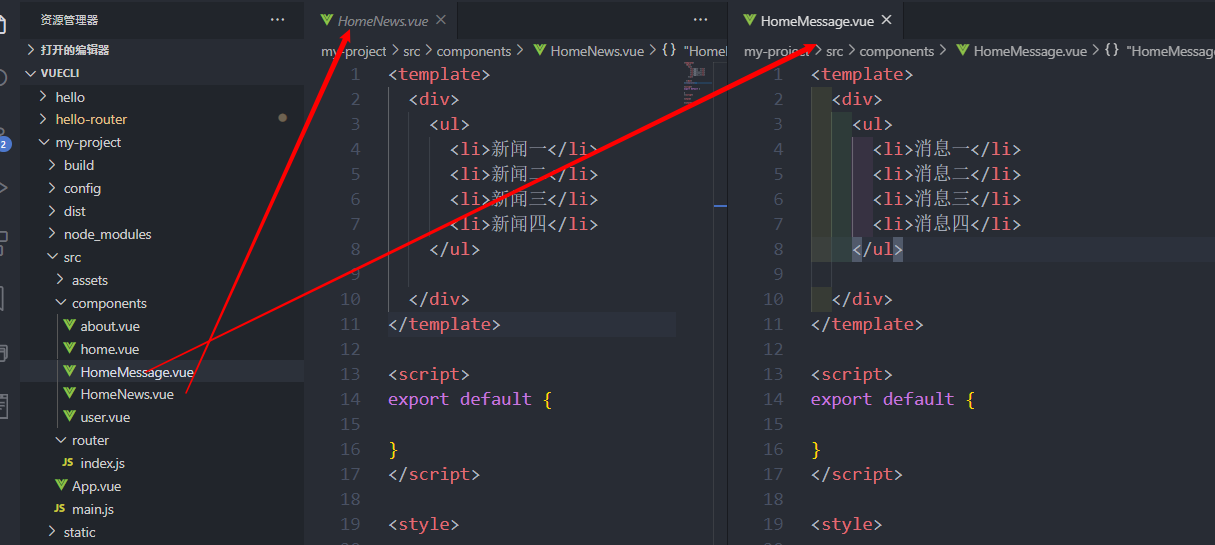
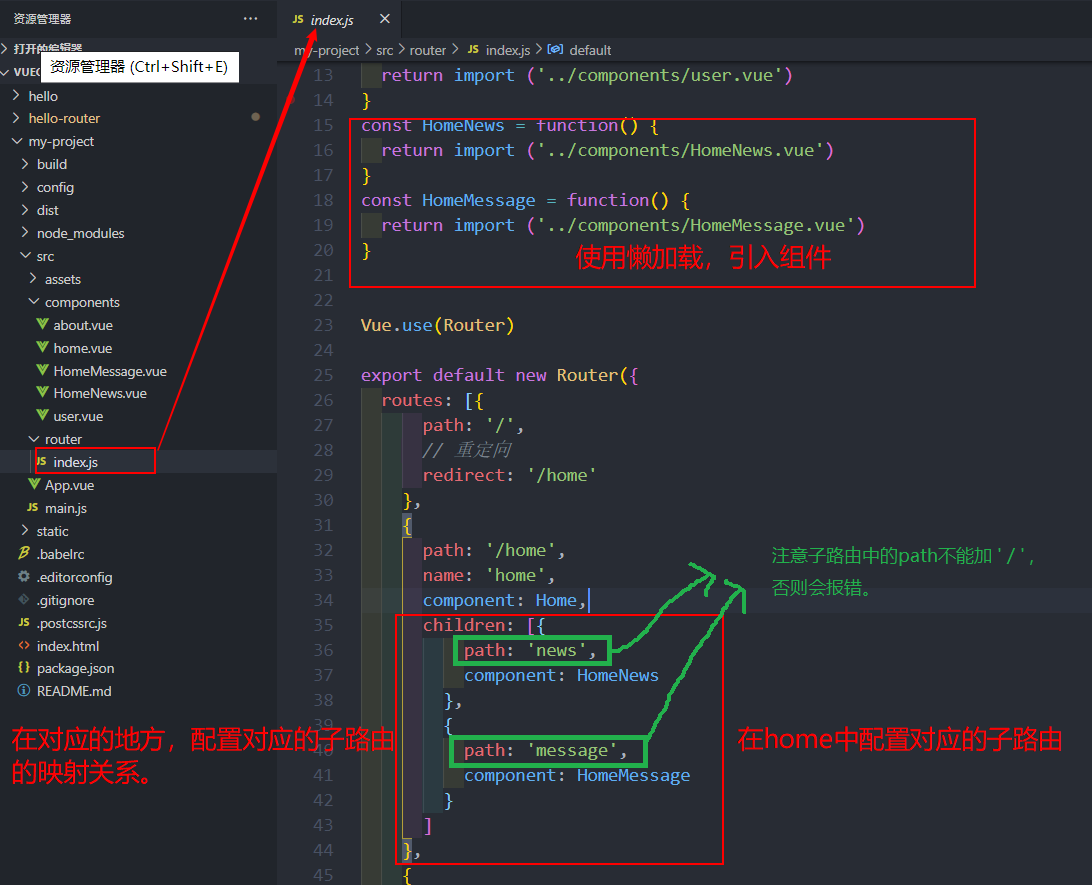
1、创建对应的子组件, 并且在路由映射中配置对应的子路由.
2、在组件内部使用<router-view>标签.

格外注意子路由中的path路径不能添加 ‘ / ’。



嵌套路由的默认路径
和 路由的默认路径 相同,在对应的组件下的 children中 使用重定向。

参数传递
参数的传递方式
传递参数主要有两种类型: params和query
- params的类型: 动态路由中也用到params
- 配置路由格式: /router/:id
- 传递的方式: 在path后面跟上对应的值
- 传递后形成的路径: /router/123, /router/abc
- query的类型:
- 配置路由格式: /router, 也就是普通配置传递的方式:
- 对象中使用query的key作为传递方式
- 传递后形成的路径: /router?id=123, /router?id=abc
当我们需要传大量 的数据的时候,用query的方式。需要传一个,或者少量的数据的时候,用params
使用参数参数传递
准备工作
为了演示传递参数, 我们这里再创建一个组件, 并且将其配置好
第一步: 创建新的组件Profile.vue
第二步: 配置路由映射
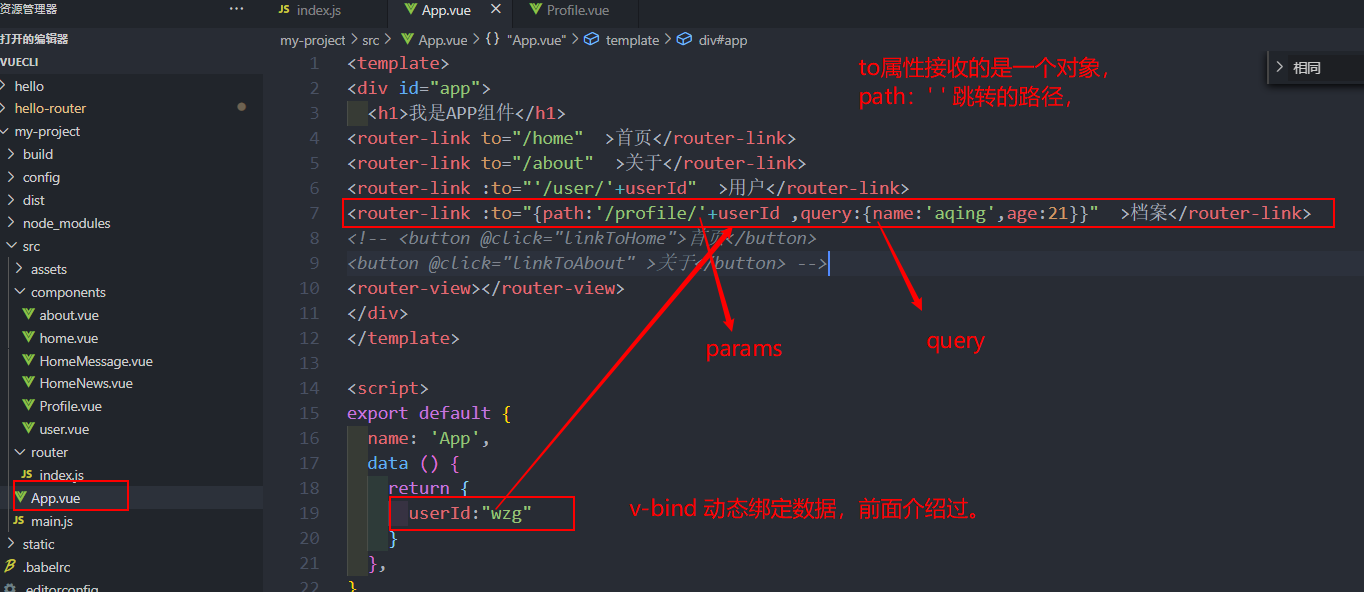
第三步: 添加跳转的<router-link>
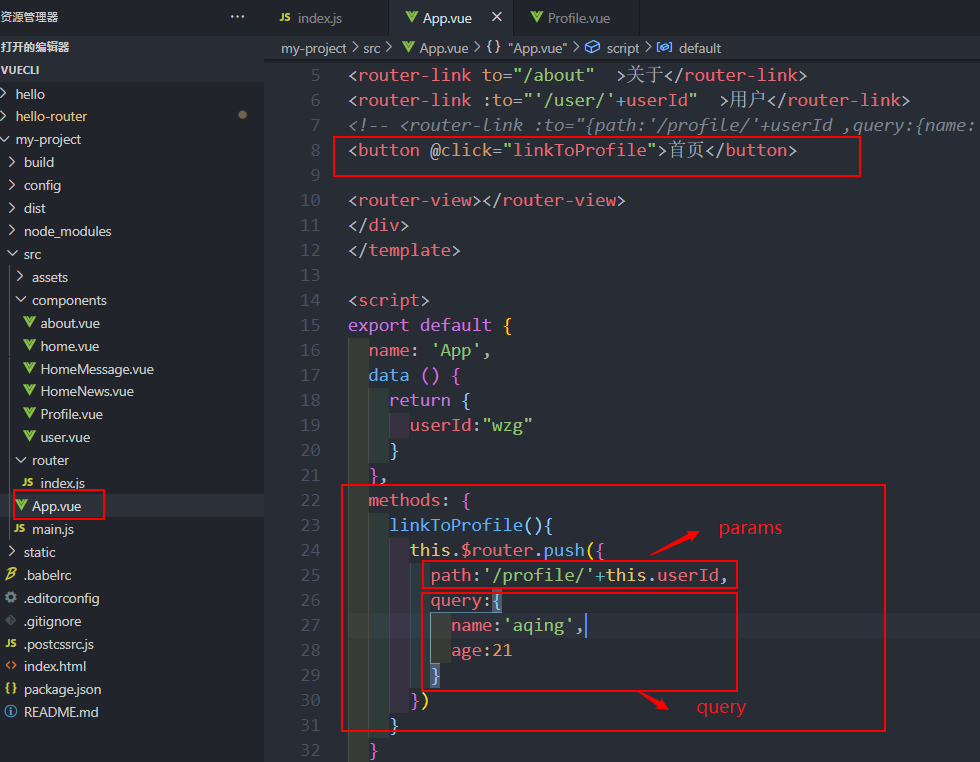
参数传递有两种方式:<router-link>的方式和 JavaScript 代码方式 ( 前面的路由代码跳转就是avaScript 代码方式 )
第一种:<router-link>的方式

第二种: JavaScript 代码方式 ——通过使用$router

获取参数
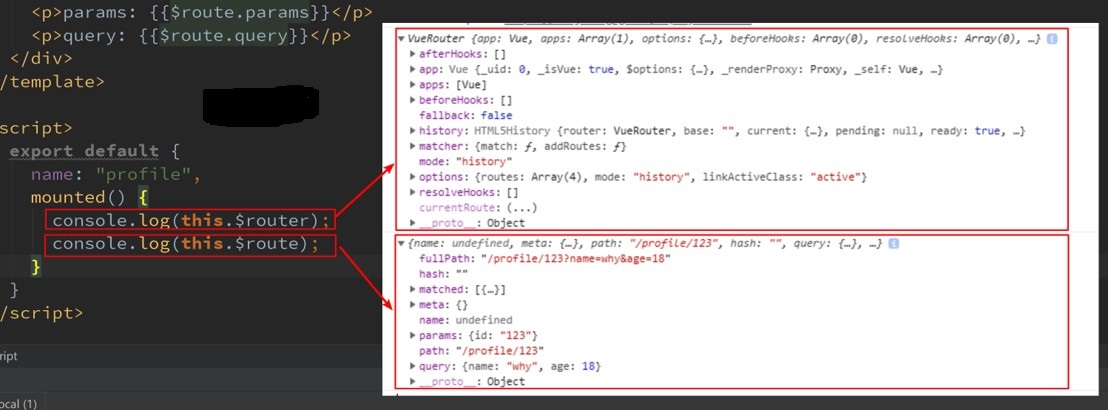
获取参数通过$route对象获取的.
在使用了 vue-router 的应用中,路由对象会被注入每个组件中,赋值为 this.$route ,并且当路由切换时,路由对象会被更新。
通过$route获取传递的信息如下:

$route和$router是有区别的
$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
$route为当前router跳转对象里面可以获取name、path、query、params等

导航守卫
什么是导航守卫
我们来考虑一个需求: 在一个SPA应用中, 如何改变网页的标题呢?
网页标题是通过<title>来显示的, 但是SPA只有一个固定的HTML, 切换不同的页面时, 标题并不会改变.
但是我们可以通过JavaScript来修改<title>的内容.window.document.title = ‘新的标题’.
那么在Vue项目中, 在哪里修改? 什么时候修改比较合适呢?
普通的修改方式:
我们比较容易想到的修改标题的位置是每一个路由对应的组件.vue文件中.
通过mounted声明周期函数, 执行对应的代码进行修改即可.
但是当页面比较多时, 这种方式不容易维护(因为需要在多个页面执行类似的代码).
有没有更好的办法呢? 使用导航守卫即可.
什么是导航守卫?
vue-router提供的导航守卫主要用来监听监听路由的进入和离开的.
vue-router提供了beforeEach和afterEach的钩子函数, 它们会在路由即将改变前和改变后触发.
正如其名,vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。有多种机会植入路由导航过程中:全局的, 单个路由独享的, 或者组件级的。
记住参数或查询的改变并不会触发进入/离开的导航守卫。你可以通过观察 $route 对象来应对这些变化,或使用 beforeRouteUpdate 的组件内守卫。
导航守卫的使用
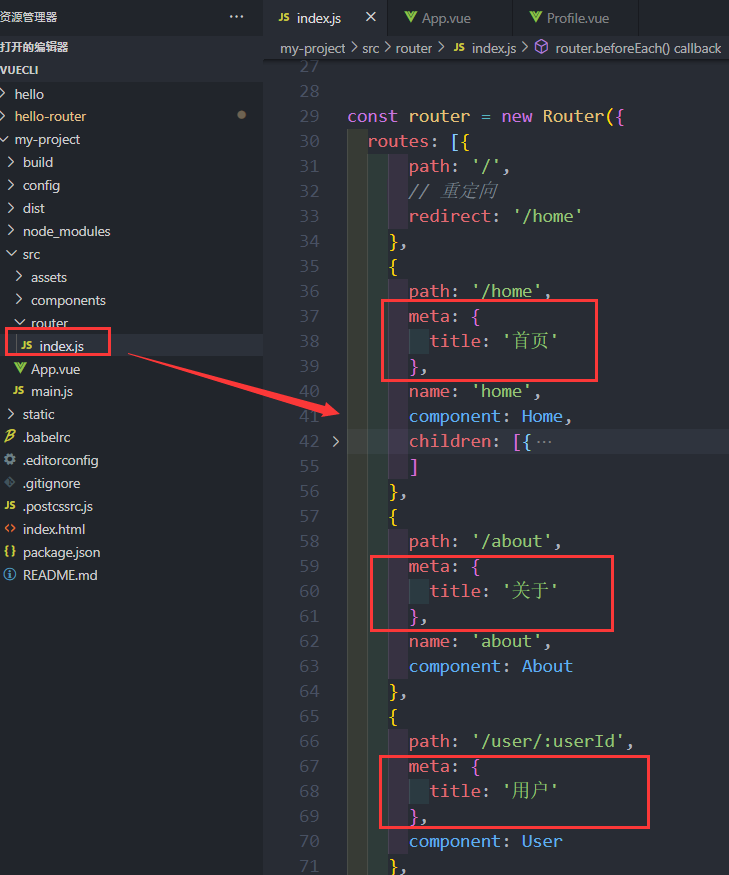
首先, 我们可以在钩子当中定义一些标题, 可以利用meta来定义。
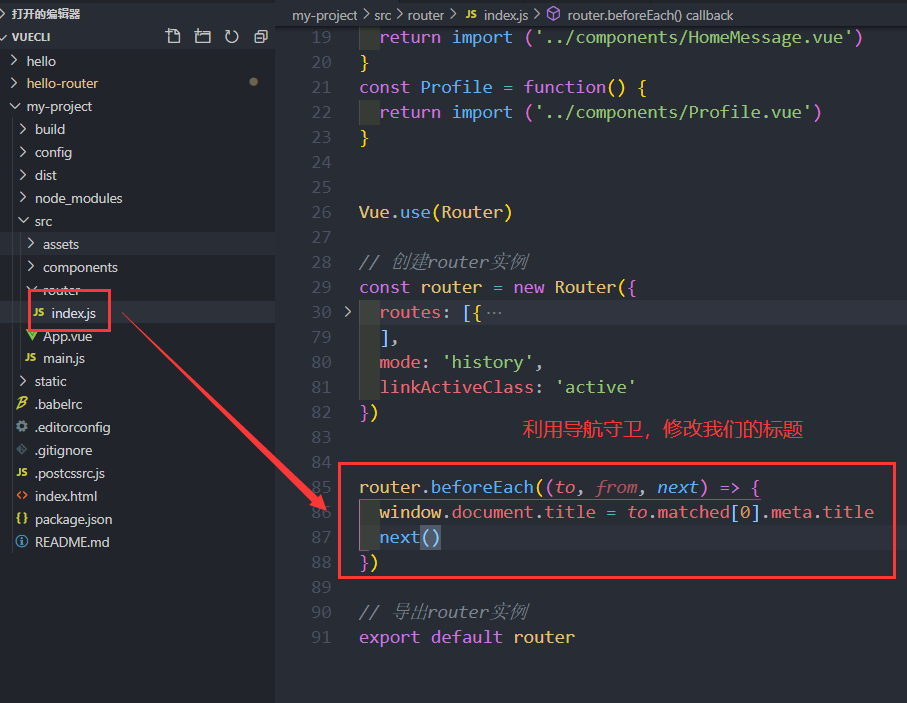
其次, 利用导航守卫,修改我们的标题。
导航钩子的三个参数解析:
to: 即将要进入的目标的路由对象.
from: 当前导航即将要离开的路由对象.
next: 调用该方法后, 才能进入下一个钩子.

如果你的某些组件有嵌套,就使用window.document.title = to.matched[0].meta.title
如果你的组件没有嵌套,就不用matched 了,window.document.title = to.meta.title

全局前置守卫
你可以使用 router.beforeEach 注册一个全局前置守卫:
1 | const router = new VueRouter({ ... }) |
当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于 等待中。
每个守卫方法接收三个参数:
to: Route: 即将要进入的目标 路由对象from: Route: 当前导航正要离开的路由next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖next方法的调用参数。next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。next(false): 中断当前的导航。如果浏览器的 URL 改变了 (可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到from路由对应的地址。next('/')或者next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。你可以向next传递任意位置对象,且允许设置诸如replace: true、name: 'home'之类的选项以及任何用在router-link的toprop 或router.push中的选项。next(error): (2.4.0+) 如果传入next的参数是一个Error实例,则导航会被终止且该错误会被传递给router.onError()注册过的回调。
确保 next 函数在任何给定的导航守卫中都被严格调用一次。它可以出现多于一次,但是只能在所有的逻辑路径都不重叠的情况下,否则钩子永远都不会被解析或报错。这里有一个在用户未能验证身份时重定向到 /login 的示例:
1 | // BAD |
#全局解析守卫
2.5.0 新增
在 2.5.0+ 你可以用 router.beforeResolve 注册一个全局守卫。这和 router.beforeEach 类似,区别是在导航被确认之前,同时在所有组件内守卫和异步路由组件被解析之后,解析守卫就被调用。
#全局后置钩子
你也可以注册全局后置钩子,然而和守卫不同的是,这些钩子不会接受 next 函数也不会改变导航本身:
1 | router.afterEach((to, from) => { |
#路由独享的守卫
你可以在路由配置上直接定义 beforeEnter 守卫:
1 | const router = new VueRouter({ |
这些守卫与全局前置守卫的方法参数是一样的。
#组件内的守卫
最后,你可以在路由组件内直接定义以下路由导航守卫:
beforeRouteEnterbeforeRouteUpdate(2.2 新增)beforeRouteLeave
1 | const Foo = { |
beforeRouteEnter 守卫 不能 访问 this,因为守卫在导航确认前被调用,因此即将登场的新组件还没被创建。
不过,你可以通过传一个回调给 next来访问组件实例。在导航被确认的时候执行回调,并且把组件实例作为回调方法的参数。
1 | beforeRouteEnter (to, from, next) { |
注意 beforeRouteEnter 是支持给 next 传递回调的唯一守卫。对于 beforeRouteUpdate 和 beforeRouteLeave 来说,this 已经可用了,所以不支持传递回调,因为没有必要了。
1 | beforeRouteUpdate (to, from, next) { |
这个离开守卫通常用来禁止用户在还未保存修改前突然离开。该导航可以通过 next(false) 来取消。
1 | beforeRouteLeave (to, from, next) { |
#完整的导航解析流程
- 导航被触发。
- 在失活的组件里调用
beforeRouteLeave守卫。 - 调用全局的
beforeEach守卫。 - 在重用的组件里调用
beforeRouteUpdate守卫 (2.2+)。 - 在路由配置里调用
beforeEnter。 - 解析异步路由组件。
- 在被激活的组件里调用
beforeRouteEnter。 - 调用全局的
beforeResolve守卫 (2.5+)。 - 导航被确认。
- 调用全局的
afterEach钩子。 - 触发 DOM 更新。
- 用创建好的实例调用
beforeRouteEnter守卫中传给next的回调函数。
keeo-alive
keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。
这就牵扯到了Vue实例的生命周期,created()函数 和 destroyed()函数,
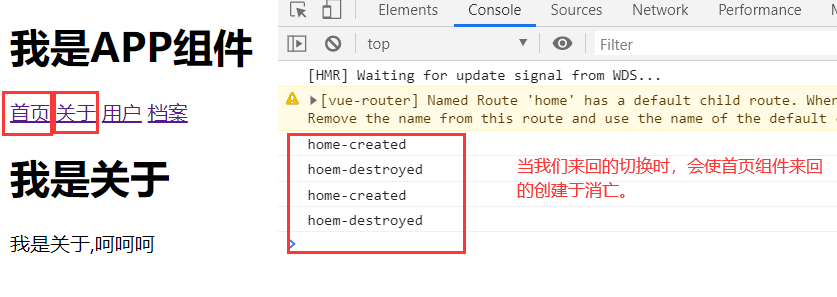
当一个组件创建的时候,会调用created()函数,当一个组件消亡的时候,会调用 destroyed()函数。
如果不使用 <keep-alive> 的时候,


当我们使用 <keep-alive> 的时候,
1 | <keep-alive> |

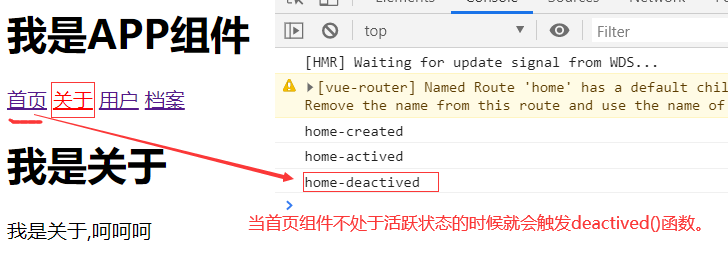
当一个组件处于 <keep-alive> 的状态的时候,它就可以使用 activated() 和 deactivated() 这两个函数,



keep-alive 有两个非常重要的属性。
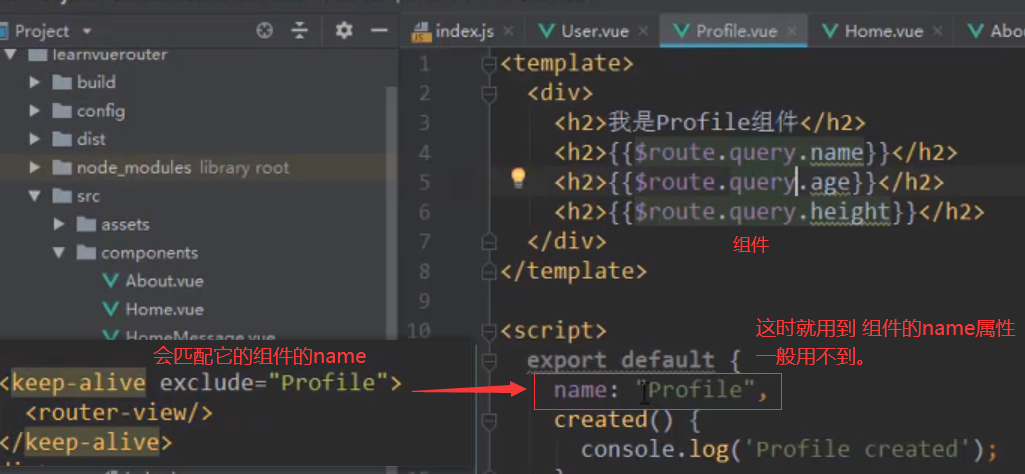
include : 字符串或正则表达,只有匹配的组件会被缓存。
exclude : 字符串或正则表达式,任何匹配的组件都不会被缓存。

router-view 也是一个组件,如果直接被包在 keep-alive 里面,所有路径匹配到的视图组件都会被缓存:


Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .



.jpg)