AJAX 手动取消请求

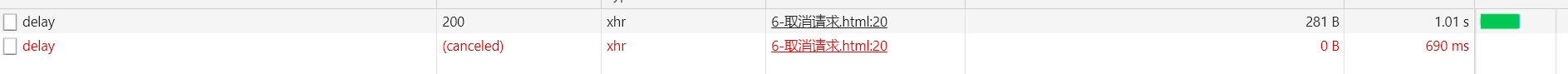
借助于 xhr 的 about() 方法,这样我们就可以在适当的位置去调用它,来取消请求。
1 | xhr.abort(); |


1 | //获取元素对象 |
对它的封装: ——-传送门——-

Invitation
aqing
962555446
created:15/04/2021
Welcome to Candyhome
Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .
评论

.jpg)
