详解html中 offsetTop、clientTop、scrollTop、offsetTop 的各属性

HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
scrollHeight:获取对象的滚动高度 —- 传送门
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离 —- 传送门
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离 —- 传送门
scrollWidth:获取对象的滚动宽度 —- 传送门
offsetHeight:获取对象相对与版面或由父坐标offsetParent属性指定的父坐标的高度 —-传送门
offsetLeft:获取对象相对于版面或由offsetParent属性指定的父坐标的计算左侧位置 —-传送门
offsetTop:获取对象相对于版面或由offsetTop属性指定的父坐标的计算顶端位置 —-传送门
event.clientX :相对文档的水平坐标
event.clientY:相对文档的垂直坐标
event.offsetX:相对容器的水平坐标
event.offsetY:相对容器的垂直坐标
document.documentElement.scrollTop:直方向滚动的值
event.clientX+documentElement.scrollTop:相对文档的水平坐标+垂直方向滚动的量
这里是JavaScript中建造迁移转变代码的常用属性
网页可见区域宽:document.body.clientWidth ——传送门
网页可见区域的高:document.body.clientHeight ——传送门
网页可见区域宽(包含边线的宽):document.body.offsetWidth —-传送门
网页可见区域高(包含边线的高):document.body.offsetHeight —-传送门
网页正文全文宽:document.body.scrollWidth —-传送门
网页正文全文高:document.body.scrollHeight —-传送门
网页被卷进去的高:document.body.scrollTop —-传送门
网页被卷进去的左:document.body.scrollLeft —-传送门
网页正文项目组上:window.screenTop
网页正文项目组左:window.screenLeft
屏幕辨别率的高:window.screen.height
屏幕辨别率的框:window.screen.width
屏幕可用工作区高度:window.screen.availHeight
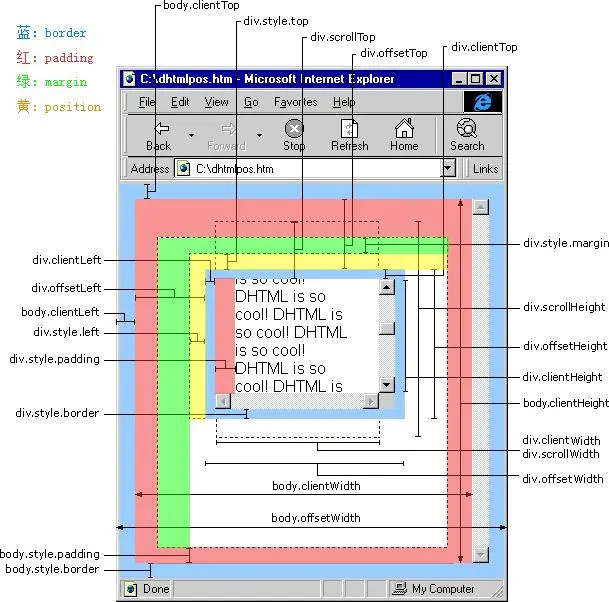
图示:

假设obj为某个HTML控件。
obj.offsetTop指obj间隔上方或上层控件的地位,整型,单位像素
obj.offsetLeft指obj间隔左方或上层控件的地位,整型,单位像素
obj.offsetWidth指obj控件自身的宽度,整型,单位像素
obj.offsetHeight指obj控件自身的高度,整型,单位像素
我们对前面提到的“上方或上层”与“左方或上层”控件作个申明
例如:
1 | <div id="tool"> |
“提交”按钮的 offsetTop 指“提交”按钮距“tool”层上边框的间隔,因为距其上边比来的是 “tool” 层的上边框。
“重置”按钮的 offsetTop 指“重置”按钮距“tool”层上边框的间隔,因为距其上边比来的是 “tool” 层的上边框。
“提交”按钮的 offsetLeft 指“提交”按钮距“tool”层左边框的间隔,因为距其左边比来的是 “tool” 层的左边框。
“重置”按钮的 offsetLeft 指“重置”按钮距“提交”按钮右边框的间隔,因为距其左边比来的是“提交”按钮的右边框。
具体结合请看:—-传送门—-
以上属性在 FireFox 中也有效。
题目1:offsetTop 与 style.top 的差别
筹办常识:offsetTop、offsetLeft、offsetWidth、offsetHeight
我们知道 offsetTop 可以获得 HTML 元素间隔上方或外层元素的地位,style.top 也是可以的,二者的差别是:
一、offsetTop 返回的是数字,而 style.top 返回的是字符串,除了数字外还带有单位:px。
二、offsetTop 只读,而 style.top 可读写。
三、若是没有给 HTML 元素指定过 top 样式,则 style.top 返回的是空字符串。
offsetLeft 与 style.left、offsetWidth 与 style.width、offsetHeight 与 style.height 也是同样事理。
题目2:clientHeight、offsetHeight和scrollHeight
我们这里说说四种浏览器对 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的申明,这里说的是 document.body,若是是 HTML 控件,则又有不合,
这四种浏览器分别为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
🔷 clientHeight
🔹 大家对 clientHeight 都没有什么异言,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个对象条以下到状况栏以上的这个区域,与页面内容无关。
🔷 offsetHeight
🔹IE、Opera 认为 offsetHeight = clientHeight + 迁移转变条 + 边框。
🔹 NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
🔷 scrollHeight
🔹 IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
🔹 NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight。
🔷 简单地说
🔹 clientHeight 就是透过浏览器看内容的这个区域高度。
🔹 NS、 FF 认为 offsetHeight 和 scrollHeight 都是网页内容高度,只不过当网页内容高度小于便是 clientHeight 时,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小于 clientHeight。
🔹IE、Opera 认为 offsetHeight 是可视区域 clientHeight 迁移转变条加边框。scrollHeight 则是网页内容实际高度。
同理,clientWidth、offsetWidth 和 scrollWidth 的申明与上方雷同,只是把高度换成宽度即可。
题目3:scrollTop、scrollLeft、scrollWidth、scrollHeight
scrollLeft
scrollTop 是“卷”起来的高度值,示例:
1 | <div style="width:100px;height:100px;background-color:#FF0000;overflow:hidden;" id="p"> |

因为为外层元素 p 设置了 scrollTop,所以内层元素会向上卷。
scrollLeft 也是类似事理。
我们已经知道 offsetHeight 是自身元素的宽度。
而 scrollHeight 是内部元素的绝对宽度,包含内部元素的隐蔽的项目组。
上述中 p 的 scrollHeight 为 300,而 p 的 offsetHeight 为 100。
scrollWidth 也是类似事理。
IE 和 FireFox 周全支撑,而 Netscape 和 Opera 不支撑 scrollTop、scrollLeft(document.body 除外)。
题目4:offsetTop、offsetLeft、offsetWidth、offsetHeight
offsetLeft
返回对象的offsetLeft属性值和到当前窗口左边的真实值之间的间隔,可以懂得为边框的长度
一向以来对offsetLeft,offsetTop,scrollLeft,scrollTop这几个办法很含混,花了一天的时候好好的进修了一下.得出了以下的成果:
🔷 1.offsetTop : —-传送门
🔹 当前对象到其上级层顶部的间隔.
🔹 不克不及对其进行赋值.设置对象到页面顶部的间隔请用style.top属性.
🔷 2.offsetLeft : —-传送门
🔹 当前对象到其上级层左边的间隔.
🔹 不克不及对其进行赋值.设置对象到页面左部的间隔请用style.left属性.
🔷 3.offsetWidth : —-传送门
🔹 当前对象的宽度.
🔹 与style.width属性的差别在于:如对象的宽度设定值为百分比宽度,则无论页面变大还是变小,style.width都返回此百分比,而offsetWidth则返回在不合页面中对象的宽度值而不是百分比值
🔷 4.offsetHeight : —-传送门
🔹 与style.height属性的差别在于:如对象的宽度设定值为百分比高度,则无论页面变大还是变小,style.height都返回此百分比,而offsetHeight则返回在不合页面中对象的高度值而不是百分比值
🔷 5.offsetParent : —-传送门
🔹 当前对象的上级层对象.
🔹 重视.若是对象是包含在一个DIV中时,此DIV不会被当做是此对象的上级层,(即对象的上级层会跳过DIV对象)上级层是Table时则不会有题目.
🔹 这个属性,可以获得当前对象在不合大小的页面中的绝对地位.
获得绝对地位脚本代码
1 | function GetPosition(obj) |
🔷 6.scrollLeft : —-传送门
🔹 对象的最左边到对象在当前窗口显示的局限内的左边的间隔.
🔹 便是在呈现了横向迁移转变条的景象下,迁移转变条拉动的间隔.
🔷 7.scrollTop: —-传送门
🔹 对象的最顶部到对象在当前窗口显示的局限内的顶边的间隔.
🔹 便是在呈现了纵向迁移转变条的景象下,迁移转变条拉动的间隔.
🔹 我们这里说说四种浏览器对 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的申明,这里说的是 document.body,若是是 HTML 控件,则又有不合,点击这里查看。
🔹 这四种浏览器分别为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
🔷 8.clientHeight:—-传送门
🔹 大家 clientHeight 都没有什么异言,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个对象条以下到状况栏以上的这个区域,与页面内容无关。
🔷 9.offsetHeight:—-传送门
🔹 IE、Opera 认为 offsetHeight = clientHeight + 迁移转变条 + 边框。
🔹 NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
🔷 10.scrollHeight:—-传送门
🔹 IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
🔹 NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight。
🔷 简单地说:
🔹 clientHeight 就是透过浏览器看内容的这个区域高度。
🔹 NS、 FF 认为 offsetHeight 和 scrollHeight 都是网页内容高度,只不过当网页内容高度小于便是 clientHeight 时,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小于 clientHeight。
🔹 IE、Opera 认为 offsetHeight 是可视区域 clientHeight 迁移转变条加边框。scrollHeight 则是网页内容实际高度。
🔹 同理,clientWidth、offsetWidth 和 scrollWidth 的申明与上方雷同,只是把高度换成宽度即可。

Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .

.jpg)

