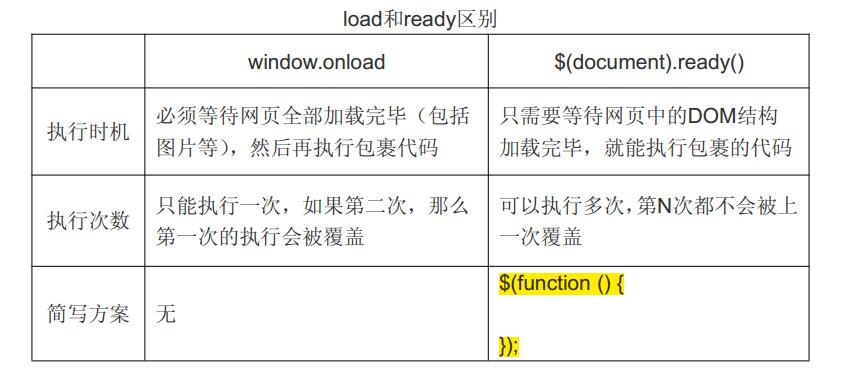
jQuery 入口函数与 JavaScript 入口函数的区别
jQuery 入口函数:
1 | $(document).ready(function(){ |
JavaScript 入口函数:
1 | window.onload = function () { |
jQuery 入口函数与 JavaScript 入口函数的区别:
- jQuery 的入口函数是在 html 所有标签(DOM)都加载之后,就会去执行。
- JavaScript 的 window.onload 事件是等到所有内容,包括外部图片之类的文件加载完后,才会执行。


Invitation
aqing
962555446
created:15/04/2021
Welcome to Candyhome
Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .
评论


.jpg)
