css动画之2D、3D 转换 (transform)

让元素在一个坐标系统中变形
1 | // 浏览器前缀 |
2D转换
translate(x,y) 平移
1
2
3transform:translate(100px,100px) // 第二个参数可省略,默认为0
transform:translateX(100px) // X轴
transform:translateY(100px) // Y轴rotate(180deg) 旋转
scale(w,h) 缩放
1
2
3
4transform:scale(2) // 一个参数,等比例缩放
transform:scale(1,2) //宽放大一倍即不变,高度放大两倍
transform:scaleX(2)
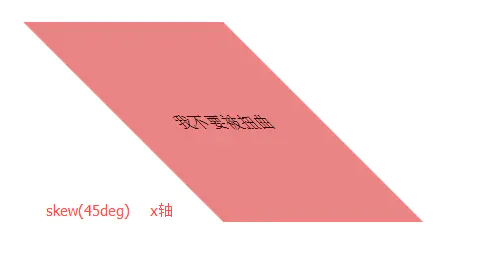
transform:scaleY(2)skew(50deg,50deg) 倾斜
X 是水平方向,Y垂直方向 (元素得是块元素)
1
2//如果第二个参数省略,默认为0
transform:skew(50deg,50deg) // x 轴倾斜50deg,y轴倾斜50deg1
skewX(<angle>)
按指定的角度沿X轴斜切变化,X轴方向平行不变,Y轴方向变切斜

1
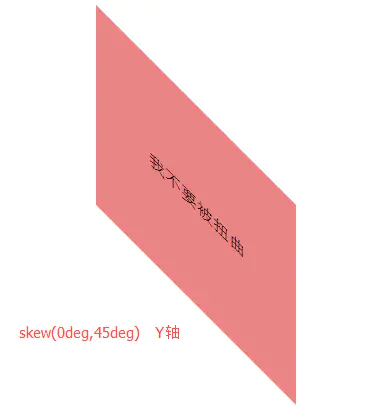
skewY(<angle>)
按指定的角度沿Y轴斜切变化,Y轴方向平行不变,X轴方向变切斜

transform-origin
transform-origin 来对元素进行原点位置改变,默认是以元素中心位置
可以设置的属性值:left、right、top、bottom、center
1 | transform-origin:left top; // 左上角 |
3D转换

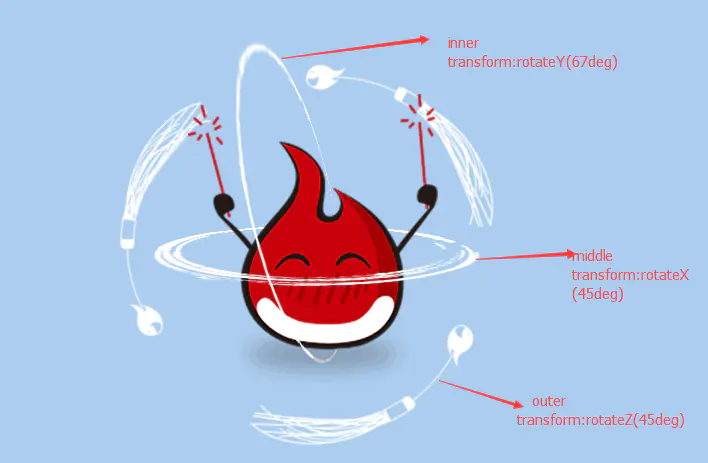
rotateX(angle)
rotateX方法指定对象在 X轴上的旋转角度(围绕 X轴旋转)。

rotateY(angle)
rotateY方法指定对象在 Y轴上的旋转角度(围绕 Y轴旋转)。

rotateZ(angle)
rotateZ方法指定对象在 Z轴上的旋转角度(围绕Z轴旋转),效果和 skew旋转一样
rotate3d(x,y,z,angle)
前三个参数分别表示旋转的方向x,y,z,第四个参数表示旋转的角度,参数不允许省略。
1 | rotate3d(1,0,1,45deg) // 1 代表此方向旋转,0 代表此方向不旋转 |
- translateZ(z)
- translate3d(x,y,z)
扩展属性
transform-style 属性指定嵌套元素是怎样在三维空间呈现(3D环绕效果)。
1
transform-style :flat | preserve-3d
preserve-3d

flat(默认)

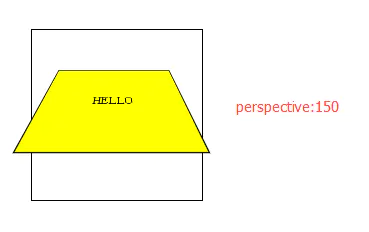
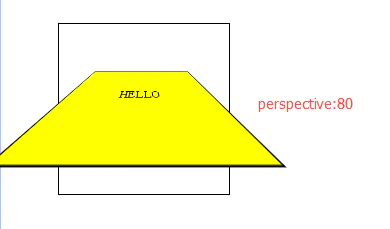
perspective 属性(给父级设置)
指定观察者与[z=0]平面的距离,使具有三维位置变换的元素产生透视效果。值越小里的越近,越大离的越远
perspective :number | none

- perspective-origin 属性,指定透视点的位置(给父级设置)
perspective-origin : x-axis y-axis
1 | perspective-origin:top // 俯视看 (从上往下看) |
- backface-visibility 属性
指定元素背面面向用户时是否可见
backface-visibility : visible | hidden
实例效果

1 | <div> |
1 | div { |

Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .

.jpg)
