css动画之过渡(transition)
允许css 的属性值在一定的时间区间平滑度过,在鼠标单击、获取焦点、被点击或对元素任何改变中触发并圆滑地以动画效果改变css 属性值。
transition
transition属性是一个简写属性,用于设置四个过渡属性
1 | transition: property duration timing-function delay; |
transition-property
设置过渡效果的 CSS 属性的名称,比如
width、 color 、opacity等属性transition-property:none | all | property
1 | transition-property:width |
transition-duration
检索或设置对象过渡的持续时间,规定完成过渡效果需要花费的时间
1 | transition-duration:1s |
- transition-timing-function
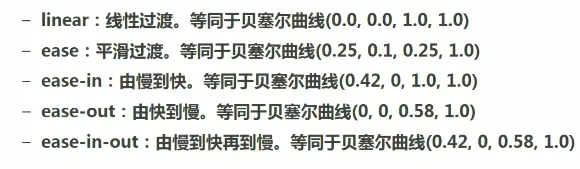
检索或设置对象中过渡的动画类型

1 | transition-timing-function:ease |
- transition-delay
检索或设置对象延迟过渡时间
1 | ttransition-delay:2s |
例子:当鼠标经过div时,宽度由100px变成200px,设置过渡效果
1 | div{ |
如果属性设置成 all代表所有属性

Invitation
aqing
962555446
created:15/04/2021
Welcome to Candyhome
Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .
评论


.jpg)
