
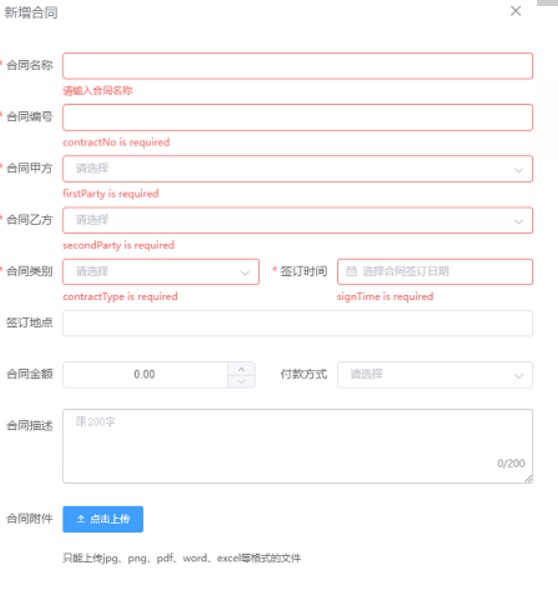
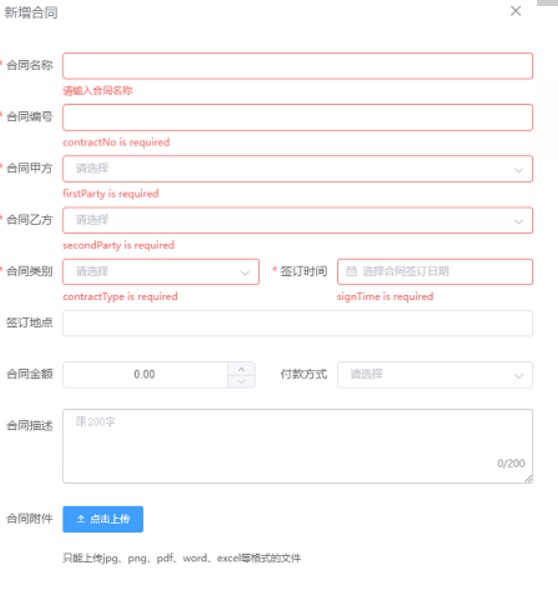
el-form表单校验,已经配置rules,当我们手动删除输入框的值,提示firstParty is required英文提示,配置的明明是中文:请选择合同甲方,为何会有英文提示?让我们一起来看代码~
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
| <el-form :model="addModel" :rules="addRule" ref="addForm" label-width="90px" style="padding-right: 0.9375rem;" >
<el-form-item label="合同名称" required prop="contractName">
<el-input v-model="addModel.contractName" size="small"></el-input>
</el-form-item>
<el-form-item label="合同编号" required prop="contractNo">
<el-input v-model="addModel.contractNo" size="small"></el-input>
</el-form-item>
<el-form-item label="合同甲方" required prop="firstParty">
<el-select v-model="addModel.firstParty" placeholder="请选择" size="small" filterable clearable>
<el-option v-for="item in partyList" :label="item.partyName" :key="item.id" :value="item.id">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="合同乙方" required prop="secondParty">
<el-select v-model="addModel.secondParty" placeholder="请选择" size="small" filterable clearable>
<el-option v-for="item in partyList" :label="item.partyName" :key="item.id" :value="item.id">
</el-option>
</el-select>
</el-form-item>
<el-row :gutter="4">
<el-col :span="12">
<el-form-item label="合同类别" required prop="contractType">
<el-select v-model="addModel.contractType" placeholder="请选择" size="small" filterable clearable>
<el-option v-for="item in typeList" :label="item.dictLabel" :key="item.dictValue" :value="item.dictValue">
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="签订时间" required prop="signTime">
<el-date-picker v-model="addModel.signTime" size="small" type="date" placeholder="选择合同签订日期" value-format="yyyy-MM-dd">
</el-date-picker>
</el-form-item>
</el-col>
</el-row>
<el-form-item label="签订地点" prop="signPlace">
<el-input v-model="addModel.signPlace" size="small"></el-input>
</el-form-item>
<el-row :gutter="4">
<el-col :span="12">
<el-form-item label="合同金额" prop="totalMoney">
<el-input-number v-model="addModel.totalMoney" style="width: 14.5rem;"
size="small" :min="0" :precision="2" controls-position="right"></el-input-number>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="付款方式" prop="payWay">
<el-select v-model="addModel.payWay" placeholder="请选择" size="small" filterable clearable>
<el-option v-for="item in payWayList" :label="item.payName" :key="item.id" :value="item.id">
</el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>
<el-form-item label="合同描述" prop="remark">
<el-input v-model="addModel.remark" size="small" type="textarea" placeholder="限200字"
maxlength="200" show-word-limit :rows="4"></el-input>
</el-form-item>
<el-form-item label="合同附件">
<el-upload class="upload-demo" multiple :file-list="fileList" :accept="acceptFile" :on-change="fileChangeHandler"
action="#" :auto-upload="false" :on-remove="handleRemove">
<el-button size="small" type="primary" icon="el-icon-upload2" slot="trigger">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg、png、pdf、word、excel等格式的文件</div>
</el-upload>
</el-form-item>
</el-form>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| addRule: {
contractName: [{
required: true,
message: '请输入合同名称',
trigger: 'blur'
}],
contractNo: [{
required: true,
validator: contractNoValidator,
trigger: 'blur'
}, ],
firstParty: [{
required: true,
message: '请选择合同甲方',
trigger: 'blur'
}],
secondParty: [{
required: true,
message: '请选择合同乙方',
trigger: 'blur'
}],
signTime: [{
required: true,
message: '请选择合同签订日期',
trigger: 'blur'
}],
contractType: [{
required: true,
message: '请选择合同类别',
trigger: 'blur'
}],
},
|
配置校验规则注意点:
el-from-item这个组件标签绑定prop属性,校验规则才能生效(此处prop的值是我们绑定在el-from标签上对象的key);
观察代码,我们已经在rules配置自定义校验规则,所以要将el-form-item标签内部required去掉(这时再查看页面,发现英文提示已经消失);



.jpg)
