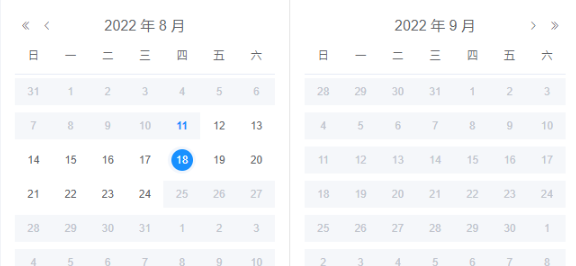
element 中“el-date-picker”限制时间为只能选7天内的日期用法

1 | <el-date-picker |
data
1 | choiceDate: null, |

Invitation
aqing
962555446
created:15/04/2021
Welcome to Candyhome
Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .
评论

.jpg)


