ES6之Module语法的简单使用

export指令
export基本使用
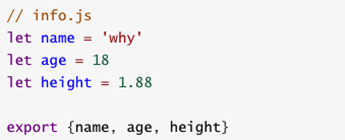
export指令用于导出变量,比如下面的代码:

上面的代码还有另外一种写法:

导出函数或类
上面我们主要是输出变量,也可以输出函数或者输出类
上面的代码也可以写成这种形式:


export default
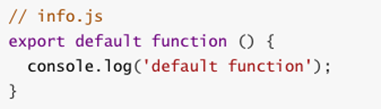
某些情况下,一个模块中包含某个的功能,我们并不希望给这个功能命名,而且让导入者可以自己来命名
这个时候就可以使用export default

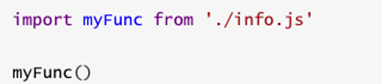
我们来到main.js中,这样使用就可以了
这里的myFunc是我自己命名的,你可以根据需要命名它对应的名字

另外,需要注意:
export default在同一个模块中,不允许同时存在多个。
import使用
我们使用export指令导出了模块对外提供的接口,下面我们就可以通过import命令来加载对应的这个模块了
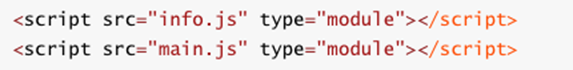
首先,我们需要在HTML代码中引入两个js文件,并且类型需要设置为module

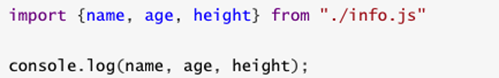
import指令用于导入模块中的内容,比如main.js的代码

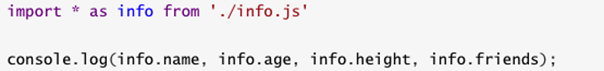
如果我们希望某个模块中所有的信息都导入,一个个导入显然有些麻烦:
通过*可以导入模块中所有的export变量
但是通常情况下我们需要给*起一个别名,方便后续的使用


Invitation
aqing
962555446
created:15/04/2021
Welcome to Candyhome
Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .
评论

.jpg)
