Vue再现WebPack
Vue在现WebPack
webpack安装
安装webpack首先需要安装Node.js,Node.js自带了软件包管理工具npm
查看自己的node版本:

全局安装webpack(这里我先指定版本号3.6.0,因为vue cli2依赖该版本)

局部安装webpack(后续才需要)
—save-dev`是开发时依赖,项目打包后不需要继续使用的。

为什么全局安装后,还需要局部安装呢?
在终端直接执行webpack命令,使用的全局安装的webpack
当在package.json中定义了scripts时,其中包含了webpack命令,那么使用的是局部webpack
准备工作
我们创建如下文件和文件夹:
文件和文件夹解析:
bulid文件夹:用于存放之后打包的文件
src文件夹:用于存放我们写的源文件
index.js:项目的入口文件。具体内容查看下面详情。
math.js:定义了一些数学工具函数,可以在其他地方引用,并且使用。具体内容查看下面的详情。
index.html:浏览器打开展示的首页html
package.json:通过npm init生成的,npm包管理的文件(暂时没有用上,后面才会用上)

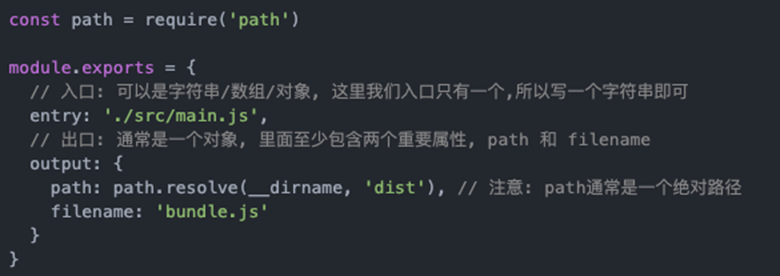
配置一下入口和出口
也就是在webpack.config.js 文件中配置

1 | const { resolve } = require('path'); // node 内置核心模块,用来处理路径问题。 |
局部安装webpack
目前,我们使用的webpack是全局的webpack,如果我们想使用局部来打包呢?
因为一个项目往往依赖特定的webpack版本,全局的版本可能很这个项目的webpack版本不一致,导出打包出现问题。
所以通常一个项目,都有自己局部的webpack。
第一步,项目中需要安装自己局部的webpack
这里我们让局部安装webpack3.6.0
Vue CLI3中已经升级到webpack4,但是它将配置文件隐藏了起来,所以查看起来不是很方便。

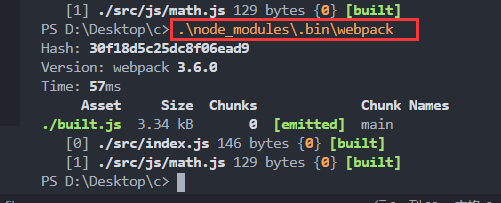
第二步,通过node_modules/.bin/webpack启动webpack打包.


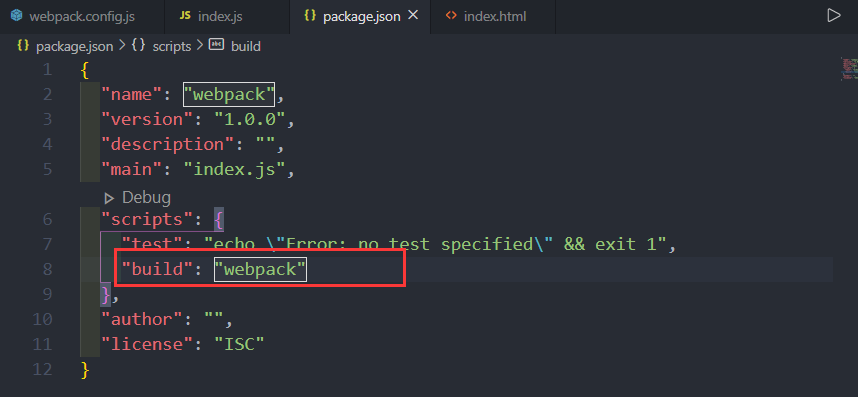
package.json中定义启动
每次执行都敲这么一长串有没有觉得不方便呢?
OK,我们可以在package.json的scripts中定义自己的执行脚本。

package.json中的scripts的脚本在执行时,会按照一定的顺序寻找命令对应的位置。
首先,会寻找本地的node_modules/.bin路径中对应的命令。
如果没有找到,会去全局的环境变量中寻找。
如何执行我们的build指令呢?

css-loader 和 style-loader的使用
loader是webpack中一个非常核心的概念。
webpack用来做什么呢?
在我们之前的实例中,我们主要是用webpack来处理我们写的js代码,并且webpack会自动处理js之间相关的依赖。
但是,在开发中我们不仅仅有基本的js代码处理,我们也需要加载css、图片,也包括一些高级的将ES6转成ES5代码,将TypeScript转成ES5代码,将scss、less转成css,将.jsx、.vue文件转成js文件等等。
对于webpack本身的能力来说,对于这些转化是不支持的。
那怎么办呢?给webpack扩展对应的loader就可以啦。
loader使用过程:
步骤一:通过npm安装需要使用的loader
步骤二:在webpack.config.js中的modules关键字下进行配置
css-loader只负责加载css文件但是并不负责将css具体样式嵌入到文档中。
style-loader负责将css具体样式嵌入到文档中
安装css-loader 和 style-loader
1 | cnpm install --save-dev css-loader@2.0.2 style-loader@0.23.1 |
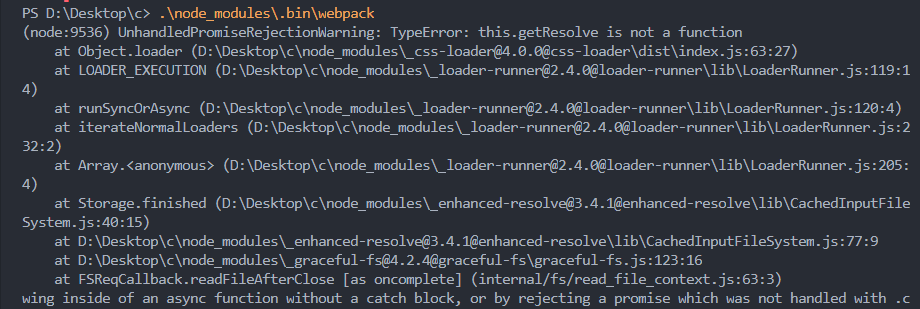
如果报以下的错误:

这说明css-loader版本过高的,我们安装较低的css-loader版本即可。
1 | cnpm uninstall css-loader(卸载当前版本) |
less文件处理 – less-loader
首先,还是需要安装对应的loader
注意:我们这里还安装了less,因为webpack会使用less对less文件进行编译
安装插件(注意版本的问题)
1 | cnpm install --save-dev less-loader@4.1.0 less@3.9.0 |
其次,修改对应的配置文件
添加一个rules选项,用于处理.less文件
1 | { |
图片文件资源处理
安装url-loade
1 | cnpm install --save-dev url-loader@1.1.2 |
安装file-loade
1 | cnpm install --save-dev file-loader@3.0.1 |

css文件中引用图片。
修改webpack.config.js配置文件:
1 | { |
当图片小于8kb时,这也是limit属性的作用,对图片进行base64编码
图片大小小于8kb,就会被base64处理
优点: 减少请求数量(减轻服务器压力)
缺点:图片体积会更大(文件请求速度更慢)
如果大于8kb,会通过file-loader进行处理
再次打包,就会发现build文件夹下多了一个图片文件

我们发现webpack自动帮助我们生成一个非常长的名字
这是一个32位hash值,目的是防止名字重复
但是,真实开发中,我们可能对打包的图片名字有一定的要求
比如,将所有的图片放在一个文件夹中,跟上图片原来的名称,同时也要防止重复
所以,我们可以在options中添加上如下选项:
img:文件要打包到的文件夹
name:获取图片原来的名字,放在该位置
hash:8:为了防止图片名称冲突,依然使用hash,但是我们只保留8位
ext:使用图片原来的扩展名
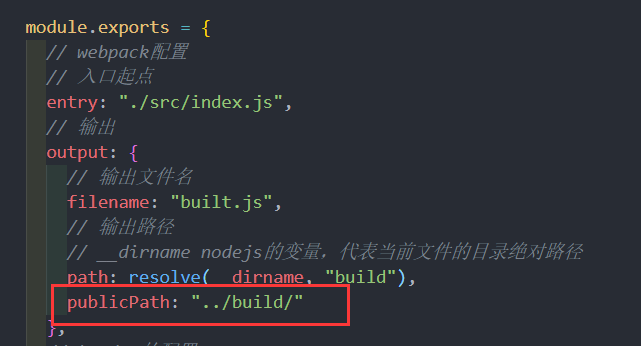
但是,我们发现图片并没有显示出来,这是因为图片使用的路径不正确
默认情况下,webpack会将生成的路径直接返回给使用者
但是,我们整个程序是打包在build文件夹下的,所以这里我们需要在路径下再添加一个../build/(后续我们还有其他的方式)

对ES6语法兼容性处理
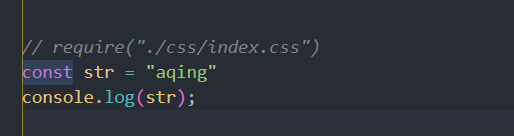
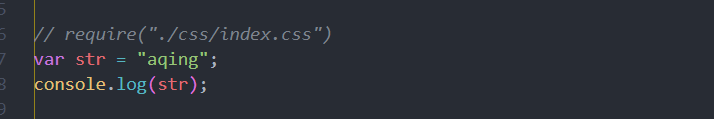
如果你仔细阅读webpack打包的js文件,发现写的ES6语法并没有转成ES5,那么就意味着可能一些对ES6还不支持的浏览器没有办法很好的运行我们的代码。

在前面我们说过,如果希望将ES6的语法转成ES5,那么就需要使用babel。
而在webpack中,我们直接使用babel对应的loader就可以了。
1 | cnpm install --save-dev babel-loader@7.1.5 |
1 | cnpm install --save-dev babel-core@6.26.3 |
1 | cnpm install --save-dev babel-preset-es2015@6.24.1 |
配置webpac.config.js 文件
1 | { |
重新打包,查看built.js文件,发现其中的内容变成了ES5的语法

这个是对就是语法的一些简单的转化,如果想转化一些高级的es6语法如:promise高级语法不能转换。详细请看
webpack 配置Vue
在webpack中引入vue.js
我们会使用Vuejs进行开发,而且会以特殊的文件来组织vue的组件。所以,下面我们来学习一下如何在我们的webpack环境中集成Vuejs。
我们希望在项目中使用Vuejs,那么必然需要对其有依赖,所以需要先进行安装。
1 | cnpm install vue --save |
为了兼容版本我们使用vue@2.5.21版本。
1 | cnpm install vue@2.5.21 --save |
注:因为我们后续是在实际项目中也会使用vue的,所以并不是开发时依赖 --save-dev 是开发依赖


修改完成后,重新打包,运行程序:
打包过程没有任何错误(因为只是多打包了一个vue的js文件而已)
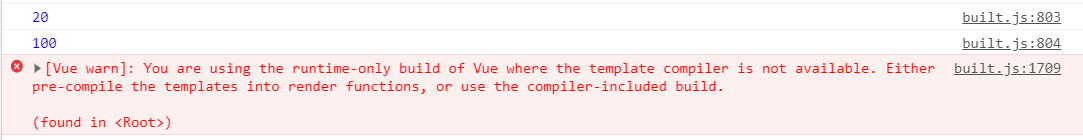
但是运行程序,没有出现想要的效果,而且浏览器中有报错

这个错误说的是我们使用的是runtime-only版本的Vue
runtime-only :代码中不可以有任何的template。
runtime-compiler:代码中可以有template,因为有compiler 可以用于编译template。

在html中使用的div 就是vue实例的template。所以会报错。
这里我只说解决方案:Vue不同版本构建,后续我具体讲解runtime-only和runtime-compiler的区别。
所以我们修改webpack的配置,添加如下内容
1 | module.exports = { |
重新打包。编译运行.

然后我们就可以愉快在webpack中使用vue啦😀。
el 和 template 区别(一)
正常运行之后,我们来考虑另外一个问题:
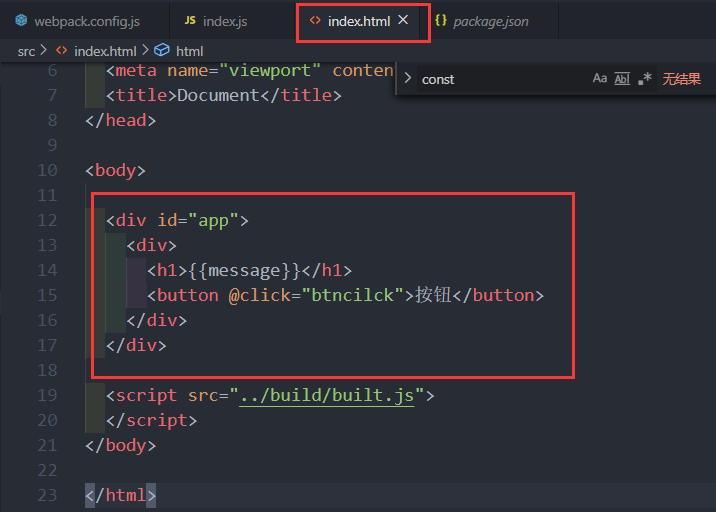
如果我们希望将data中的数据显示在界面中,就必须是修改index.html。
如果我们后面自定义了组件,也必须修改index.html来使用组件。
但是html模板在之后的开发中,我并不希望手动的来频繁修改,是否可以做到呢?
定义template属性:
在前面的Vue实例中,我们定义了 el 属性,用于和index.html中的#app进行绑定,让Vue实例之后可以管理它其中的内容。
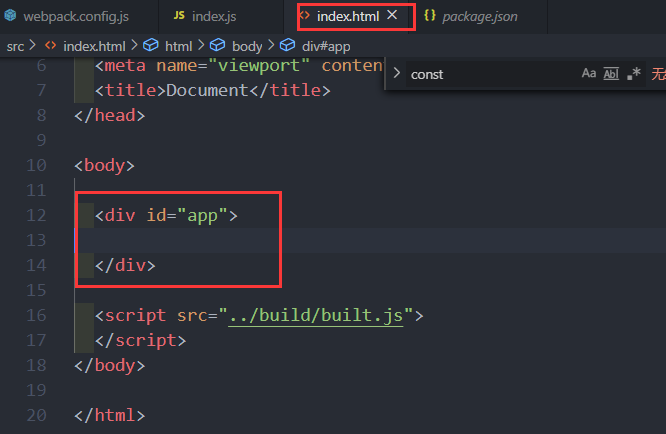
这里,我们可以将div元素中的内容删掉,只保留一个基本的id为div的元素
但是如果我依然希望在其中显示的内容,应该怎么处理呢?
之前index.html中的#app进行绑定,填写相关的代码模板

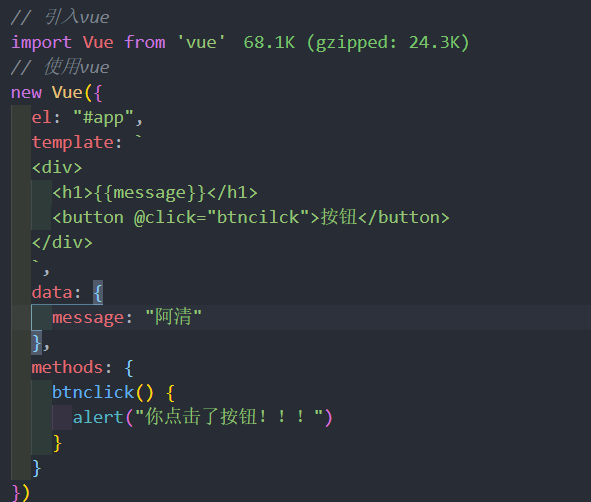
现在我们可以在vue的实例中定义一个template属性,代码如下:

然后在index.html中的#app什么什么都不要填写。

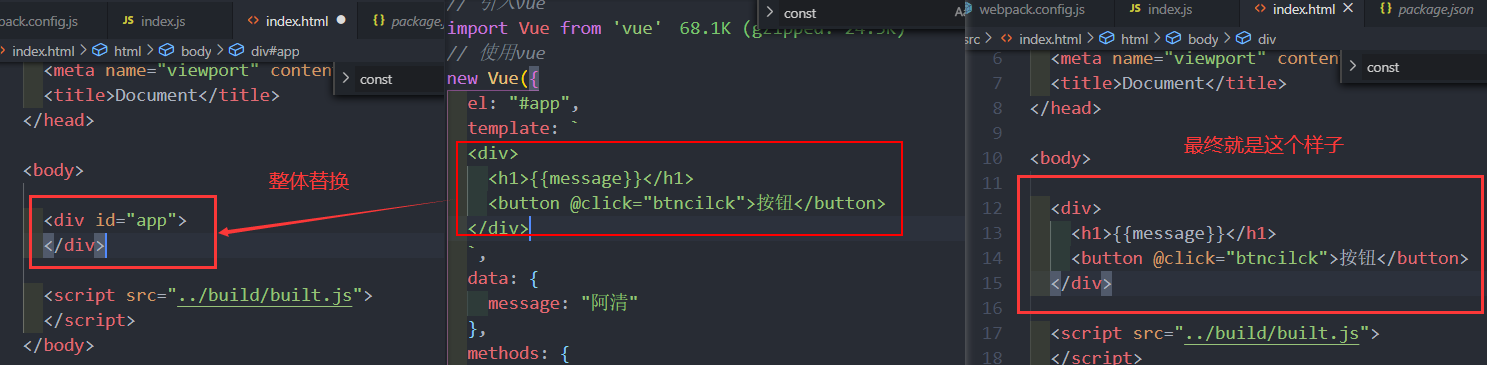
这样的话,在同时有 el 和 template 的情况下,我们运行编译的时候,vue的内部会将 template 整体替换 我们在index.html 中的vue实例。如:

el和templat区别(二)
el 和template模板的关系是什么呢?
在我们之前的学习中,我们知道el用于指定Vue要管理的DOM,可以帮助解析其中的指令、事件监听等等。
而如果Vue实例中同时指定了template,那么template模板的内容会替换掉挂载的对应el的模板。
这样做有什么好处呢?
这样做之后我们就不需要在以后的开发中再次操作index.html,只需要在template中写入对应的标签即可
但是,书写template模块非常麻烦怎么办呢?
没有关系,稍后我们会将template模板中的内容进行抽离。
会分成三部分书写:template、script、style,结构变得非常清晰。
.vue 文件封装处理
vue-loader 以及 vue-template-compiler 帮助我们处理。
安装vue-loader和vue-template-compiler
1 | cnpm install vue-loader vue-template-compiler --save-dev |
新建 .vue 文件

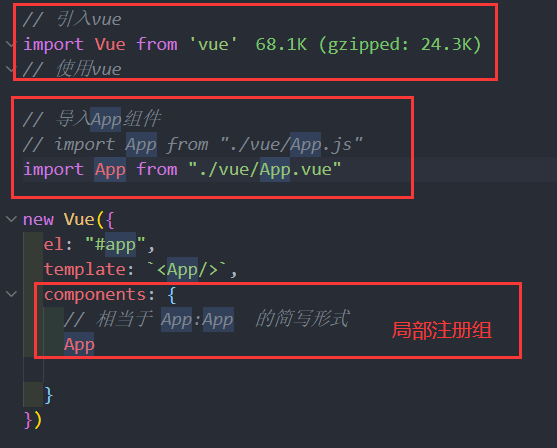
在index.js 入口文件中:

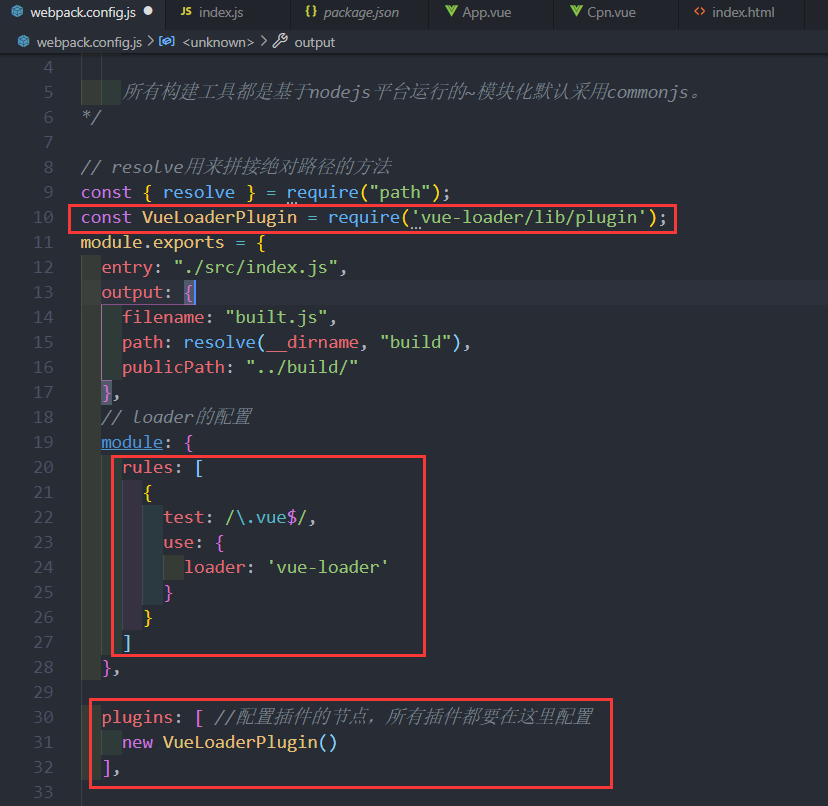
修改webpack.config.js的配置文件:

1 | const VueLoaderPlugin = require('vue-loader/lib/plugin'); |
1 | { |
1 | plugins: [ //配置插件的节点,所有插件都要在这里配置 |
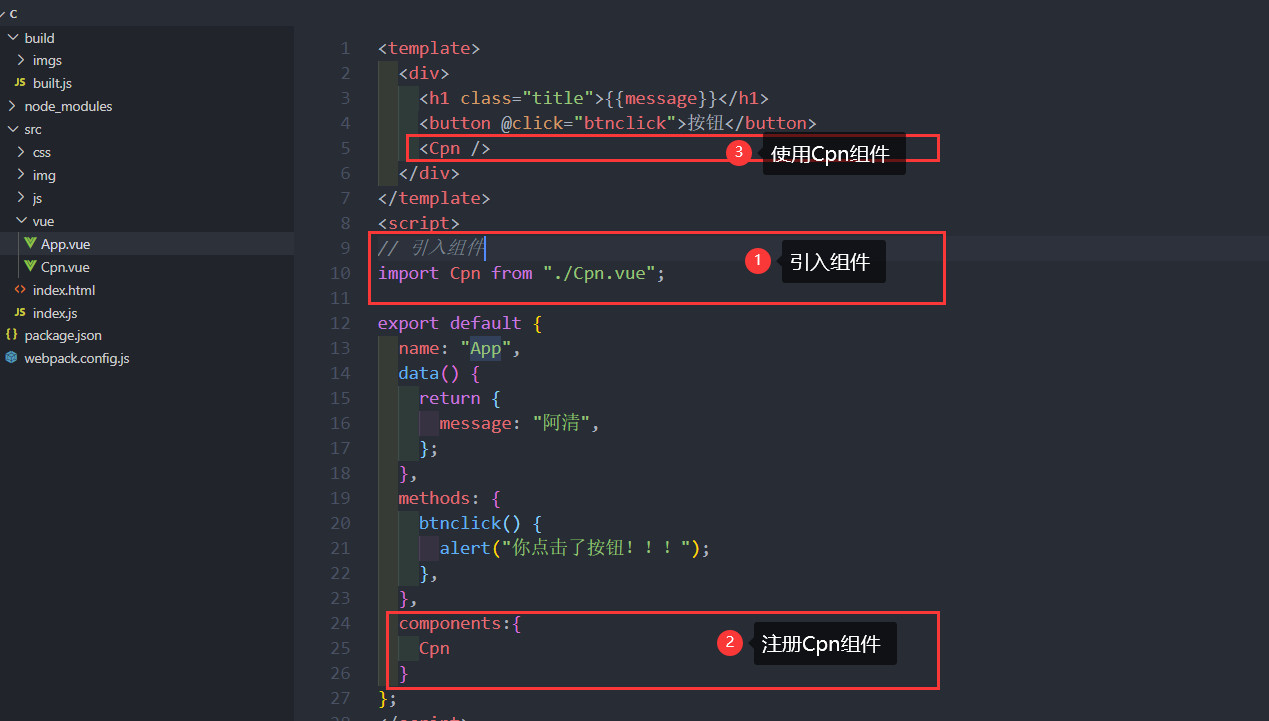
在组件中简单使用组件(简称套娃)
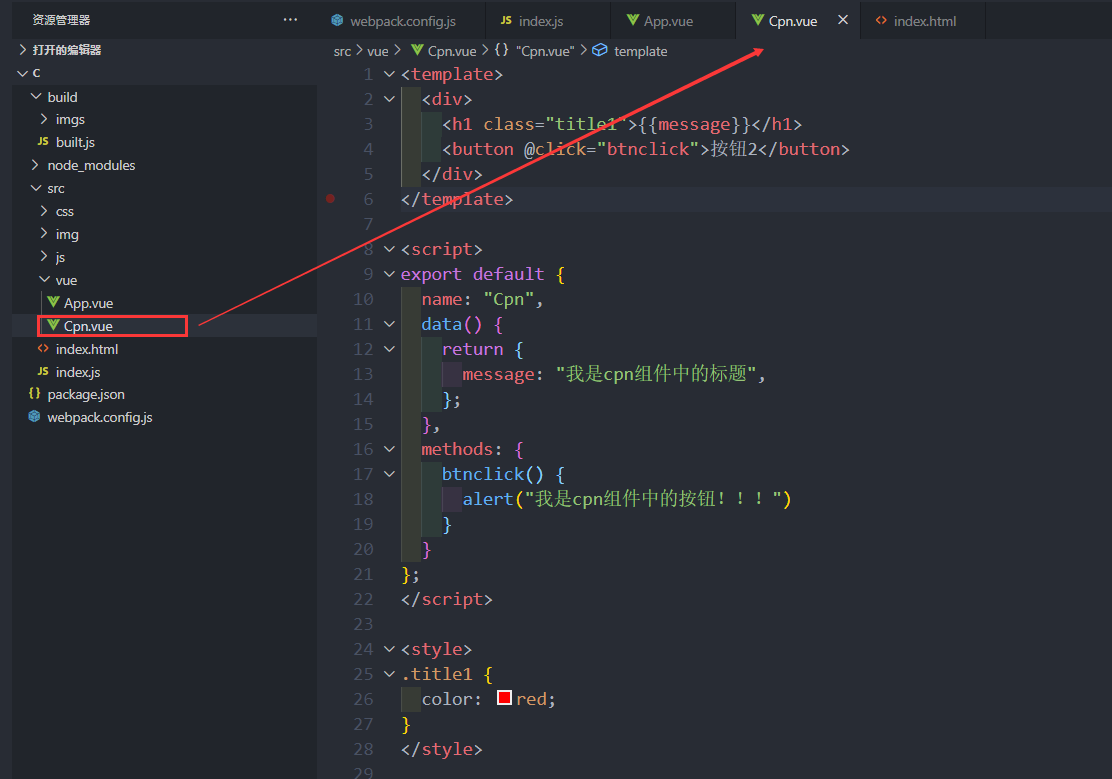
新建一个Cpn.vue文件

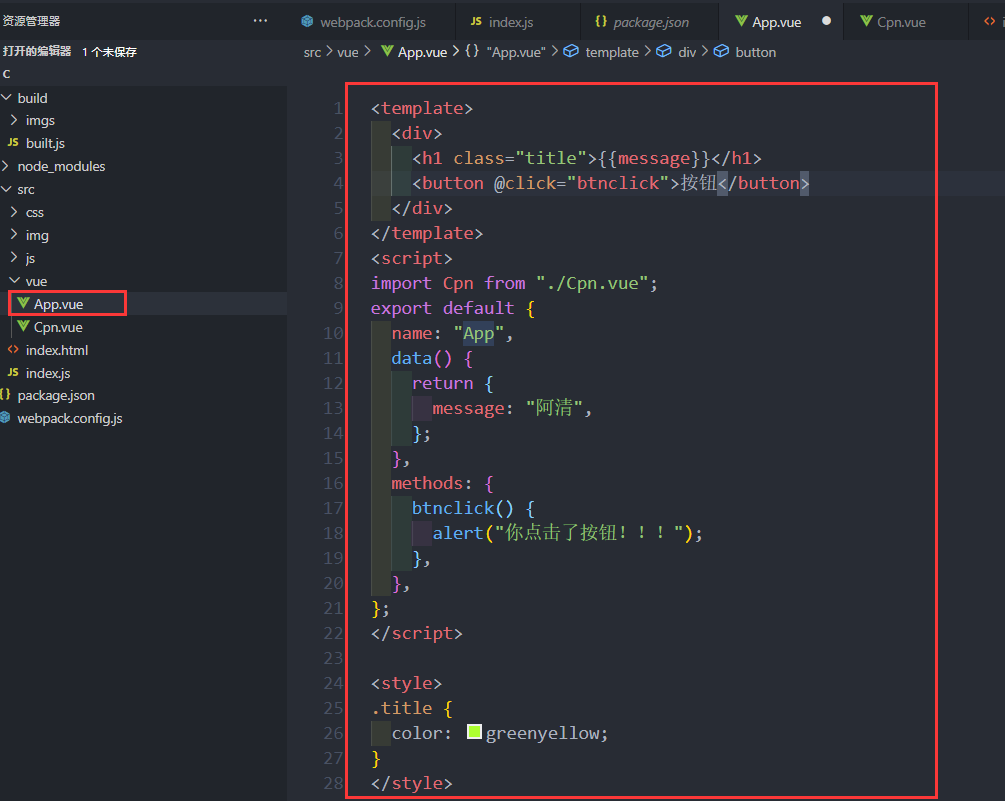
在 App.vue 中 配置如下

编译运行:

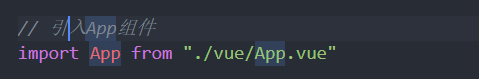
省略引入文件的后缀名
当我们引入一下文件的时候,会这样写

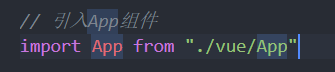
有时候我们不想写文件的后缀名,可以进行如下配置
1 | resolve: { |
这样我们就不用写文件的后缀名啦

plugin 的使用
plugin是什么?
- plugin是插件的意思,通常是用于对某个现有的架构进行扩展。
- webpack中的插件,就是对webpack现有功能的各种扩展,比如打包优化,文件压缩等等。
loader和plugin区别
- loader主要用于转换某些类型的模块,它是一个转换器。
- plugin是插件,它是对webpack本身的扩展,是一个扩展器。
plugin的使用过程:
- 步骤一:通过npm安装需要使用的plugins(某些webpack已经内置的插件不需要安装)
- 步骤二:在webpack.config.js中的plugins中配置插件。
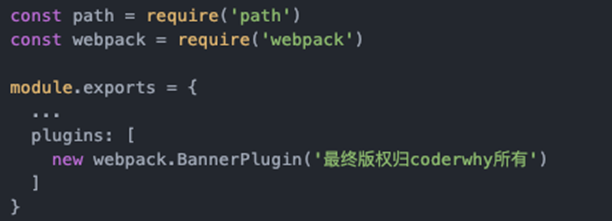
添加版权的Plugin
为打包的文件添加版权声明,该插件名字叫BannerPlugin,属于webpack自带的插件。
按照下面的方式来修改webpack.config.js的文件:

重新打包程序:查看bundle.js文件的头部,看到如下信息

打包html资源的plugin
目前,我们的index.html文件是存放在项目的根目录下的。
- 我们知道,在真实发布项目时,发布的是dist文件夹中的内容,但是dist文件夹中如果没有index.html文件,那么打包的js等文件也就没有意义了。
- 所以,我们需要将index.html文件打包到dist文件夹中,这个时候就可以使用HtmlWebpackPlugin插件
HtmlWebpackPlugin插件可以为我们做这些事情:
- 自动生成一个index.html文件(可以指定模板来生成)
- 将打包的js文件,自动通过script标签插入到body中
安装HtmlWebpackPlugin插件
1 | cnpm install html-webpack-plugin@3.2.0 --save-dev |
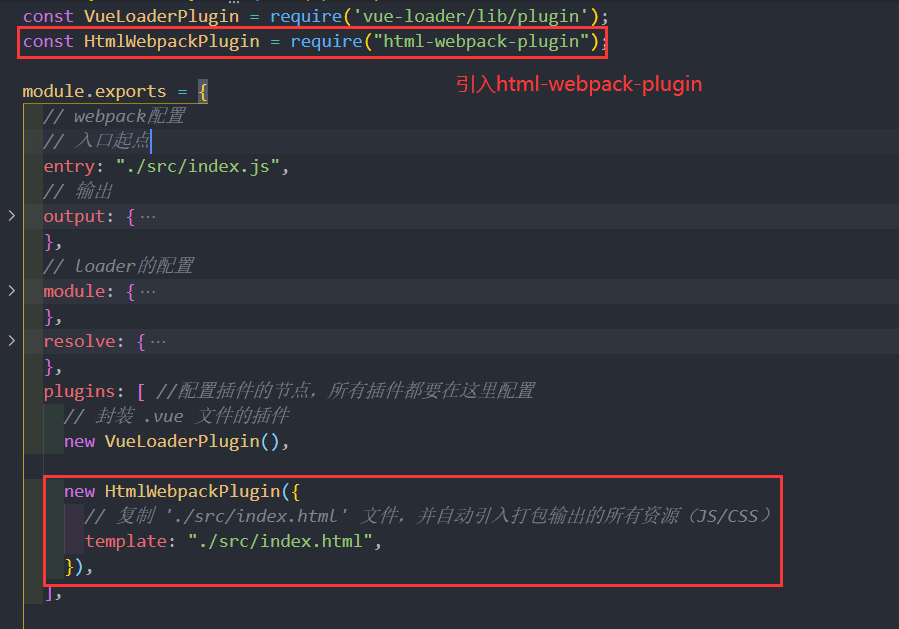
- 使用插件,修改webpack.config.js文件中plugins部分的内容如下:
- 这里的template表示根据什么模板来生成index.html
- 另外,我们需要删除之前在output中添加的publicPath属性
- 否则插入的script标签中的src可能会有问题

html-webpack-plugin
功能:默认会创建一个空的HTML,自动引入打包输出的所有资源(JS/CSS)
需求:需要有结构的HTML文件
template: "./src/index.html"</span>
复制 ‘./src/index.html’ 文件,并自动引入打包输出的所有资源(JS/CSS)
js压缩的Plugin
注意,在webpack4之后,只要我们将生产模式设置为生产环境, mode: 'production' 它就会自动压缩js代码。
开发阶段不建议使用 js 压缩 不方便我们来调试
在项目发布之前,我们必然需要对js等文件进行压缩处理
这里,我们就对打包的js文件进行压缩
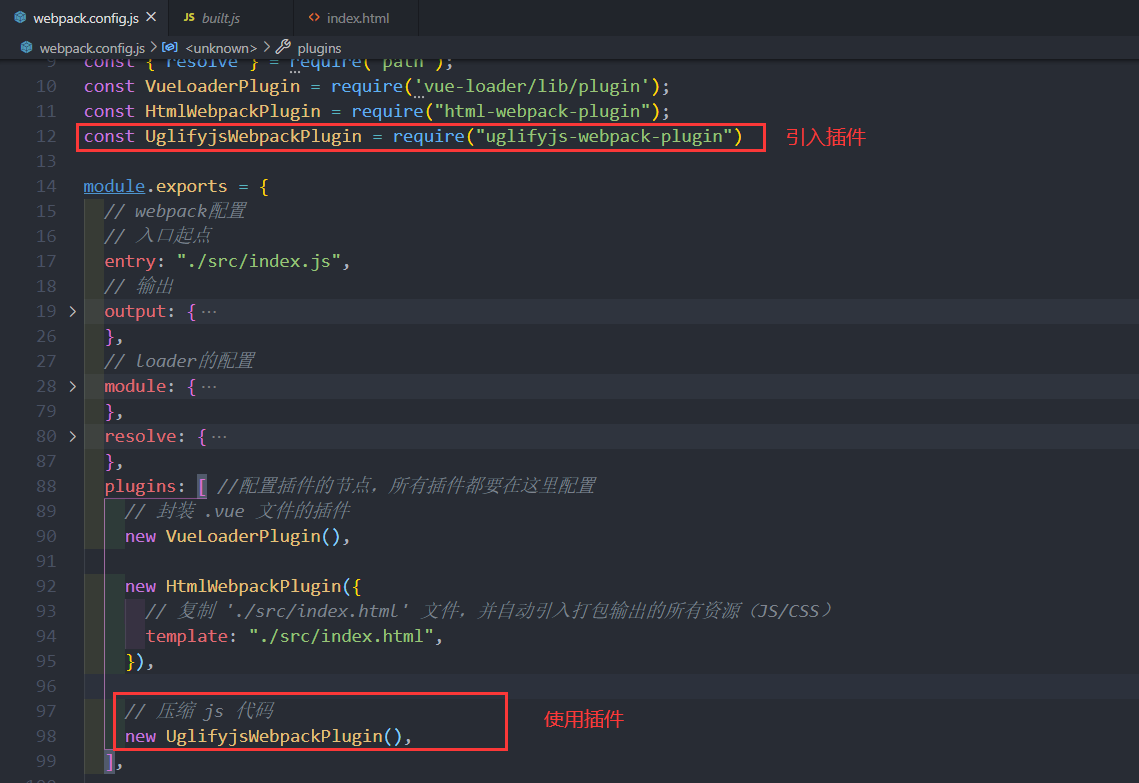
我们使用一个第三方的插件uglifyjs-webpack-plugin,并且版本号指定1.1.1,和CLI2保持一致
1 | cnpm install uglifyjs-webpack-plugin@1.1.1 --save-dev |
修改webpack.config.js文件,使用插件:

搭建本地服务器 dev-server
webpack提供了一个可选的本地开发服务器,这个本地服务器基于node.js搭建,内部使用express框架,可以实现我们想要的让浏览器自动刷新显示我们修改后的结果。
不过它是一个单独的模块,在webpack中使用之前需要先安装它
1 | cnpm install --save-dev webpack-dev-server@2.9.1 |
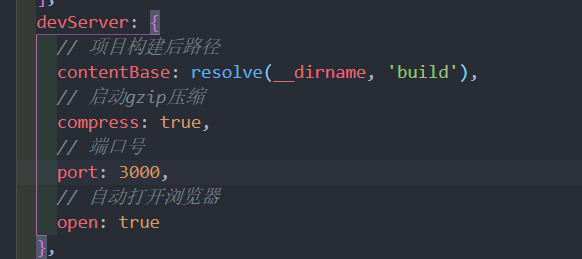
devserver也是作为webpack中的一个选项,选项本身可以设置如下属性:
contentBase:项目构建后路径,为哪一个文件夹提供本地服务,默认是根文件夹,我们这里要填写build
port:端口号
open:值为true的时候,编译运行的时候,自动打开浏览器。


Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .


.jpg)
