Runtime-Compiler和Runtime-only的区别

在我们初始化vue项目的时候,会让我们选择 Runtime-Compiler 还是 Runtime-only 。

那我们就来看一下他们有什么区别
Runtime-Compiler:编译器版本。
Runtime-only:运行时版本。
如果你需要在客户端编译模板(例如,向 template选项传入一个字符串,或者需要将模板中的非DOM的HTML挂载到一个元素),你需要带有编译器的版本,因而需要完整构建版本。
1 | // 这种情况需要编译器 |
在使用vue- loader或 verify时,*.vue文件中的模板会在构建时(build time)预编译pre-compile)为 Javascript。最终生成的 bundle中你不再需要编译器( compiler,因此可以直接使用只含有运行时的构建版本( runtime-only)。
由于只含有运行时构建版本 (runtime-only比完整构建版本(full- build轻量大约30%,你应该尽可能使用只含有运行时的构建版本。如果你还是希望使用完整构建版本,则需要在打包器中配置别名:
由于运行时版本的构建比其全面版本的重量轻约30%,Runtime-only 性能更高,代码量更少,因此你可以随时使用它。如果你仍然希望使用完整版本,则需要在捆绑程序中配置别名。
总结:
如果在之后的开发中,你依然使用 template ,就需要选择 Runtime-Compiler 。
如果在之后的开发中,使用的是 .vue 文件夹开发,那么可以选择 Runtime-only 。
Runtime-Compiler 和 Runtime-only

为什么存在这样的差异呢?
我们需要先理解Vue应用程序是如何运行起来的。
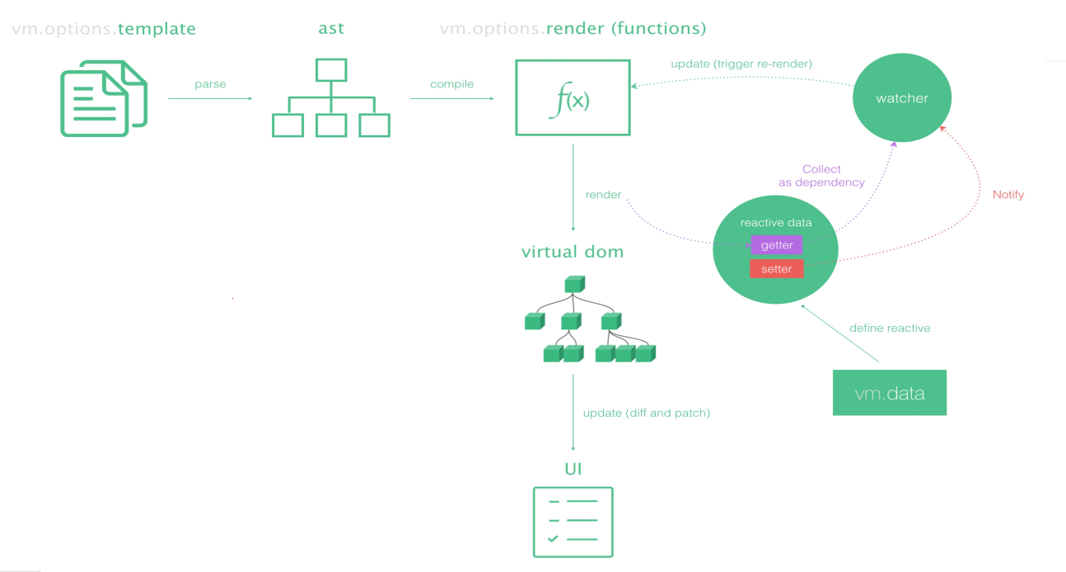
Vue中的模板如何最终渲染成真实DOM。
我们来看下面的一幅图。

Vue程序运行过程中
Runtime-Compiler 执行步骤
template —> ast —> render —> vdom —> UI
Runtime-only 执行步骤(性能更高,代码量更少)
render —> vdom —> UI
Runtime-only 在执行代码的时候,直接就到render 了,减少template --> ast --> render 的代码量,性能更高。

Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .

.jpg)


