JavaScript中的原型和原型链(图解)

JS中的原型和原型链
讲原型的时候,我们应该先要记住以下几个要点,这几个要点是理解原型的关键:
1、所有的引用类型(数组、函数、对象)可以自由扩展属性(除null以外)。
2、所有的引用类型都有一个’ proto ‘属性(也叫隐式原型,它是一个普通的对象)。
3、所有的函数都有一个’prototype’属性(这也叫显式原型,它也是一个普通的对象)。
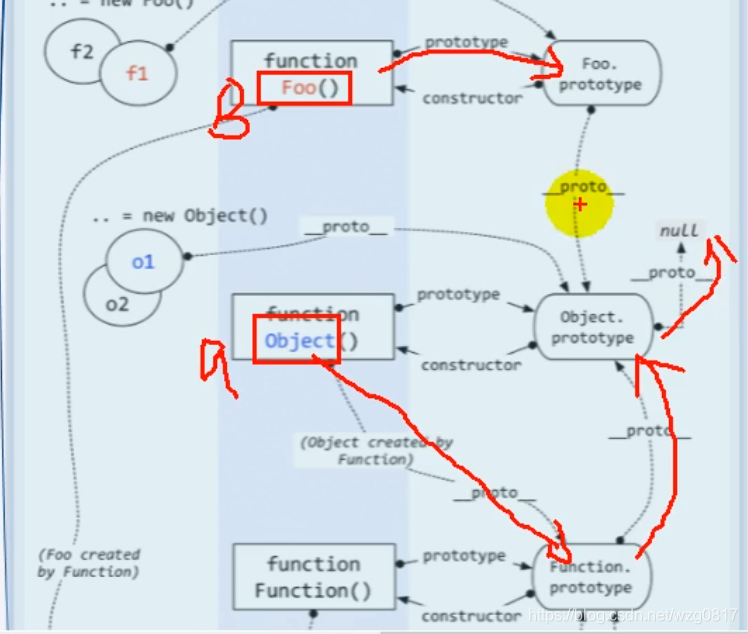
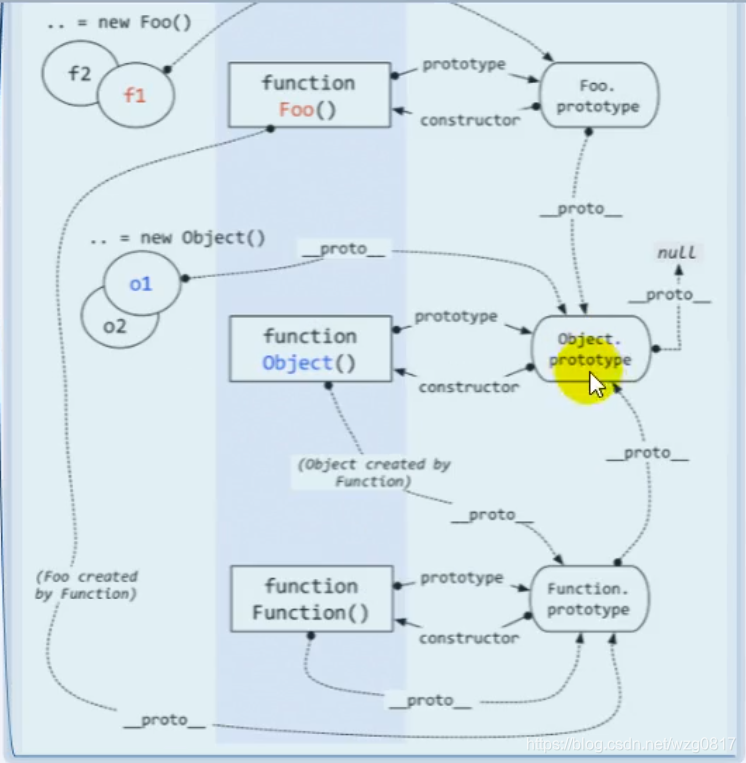
4、所有引用类型,它的’ proto ‘属性指向它的构造函数的’prototype’属性。
5、当试图得到一个对象的属性时,如果这个对象本身不存在这个属性,那么就会去它的’ proto ‘属性(也就是它的构造函数的’prototype’属性)中去寻找。
那么要点说完了,我们就根据这些要点来理解原型和原型链。
原型
我们先来看一个原型的例子。
1 | //这是一个构造函数 |
这就是原型,很好理解。那为什么要使用原型呢?
试想如果我们要通过Foo()来创建很多很多个对象,如果我们是这样子写的话:
1 | function Foo(name,age){ |
那么我们创建出来的每一个对象,里面都有showName和showAge方法,这样就会占用很多的资源。
而通过原型来实现的话,只需要在构造函数里面给属性赋值,而把方法写在Foo.prototype属性(这个属性是唯一的)里面。这样每个对象都可以使用prototype属性里面的showName、showAge方法,并且节省了不少的资源。
原型链
理解了原型,那么原型链就更好理解了。
下面这段话可以帮助理解原型链
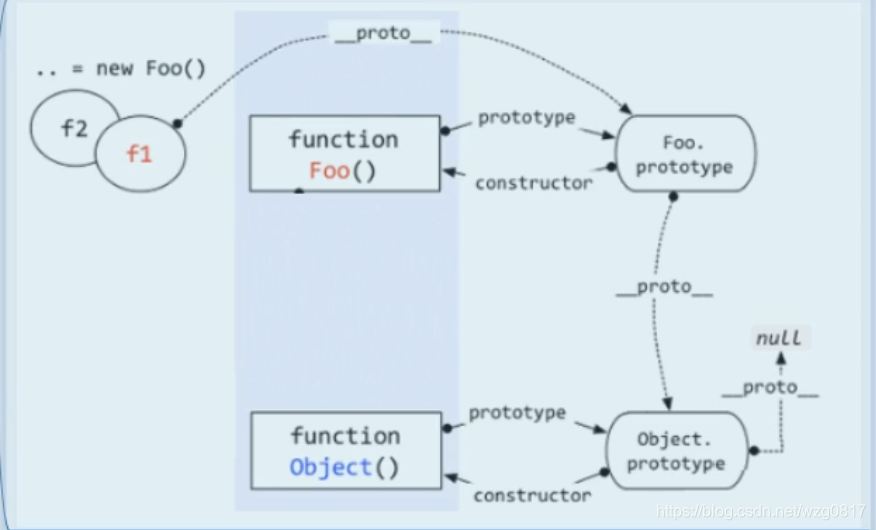
根据要点5,当试图得到一个对象的属性时,如果这个对象本身不存在这个属性,那么就会去它构造函数的’prototype’属性中去寻找。那又因为’prototype’属性是一个对象,所以它也有一个’ proto ‘属性。
那么我们来看一个例子:
1 | // 构造函数 |
是不是觉得有点奇怪?我们来分析一下。 首先,fn的构造函数是Foo()。所以:
首先,fn的构造函数是Foo()。所以:
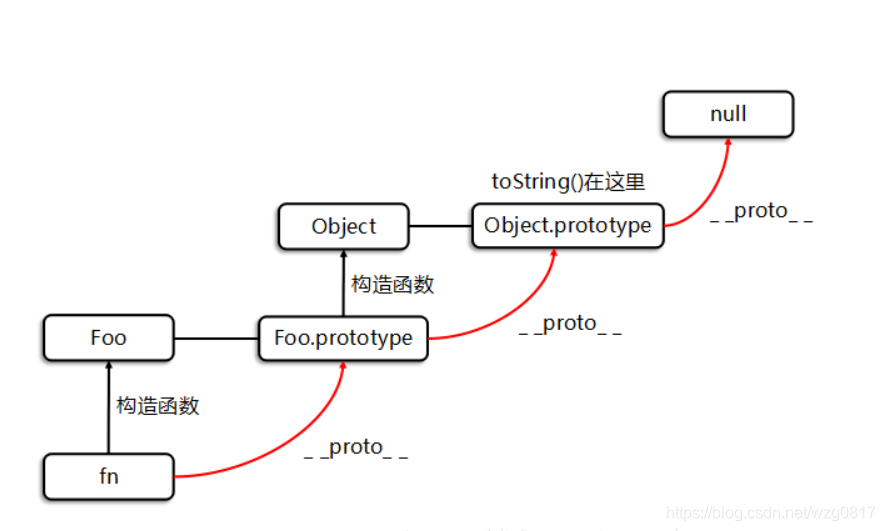
fn. proto === Foo.prototype
又因为Foo.prototype是一个普通的对象,它的构造函数是Object,所以:
Foo.prototype. proto === Object.prototype
通过上面的代码,我们知道这个toString()方法是在Object.prototype里面的,当调用这个对象的本身并不存在的方法时,它会一层一层地往上去找,一直到null为止。
所以当fn调用toString()时,JS发现fn中没有这个方法,于是它就去Foo.prototype中去找,发现还是没有这个方法,然后就去Object.prototype中去找,找到了,就调用Object.prototype中的toString()方法。
这就是原型链,fn能够调用Object.prototype中的方法正是因为存在原型链的机制。
另外,在使用原型的时候,一般推荐将需要扩展的方法写在构造函数的prototype属性中,避免写在 proto 属性里面。
探索instanceof
instanceof是如何判断的?
表达式: A instanceof B A是实例对象,B是构造函数。A看隐式原型属性(proto),B看显示原型属性(prototype)
如果B函数的显示原型对象在A对象的原型链上,返回true,否则返回false
案例一:
1 | function Foo(){ |

案例二:
1 | console.log(Object instanceof Function); //true |


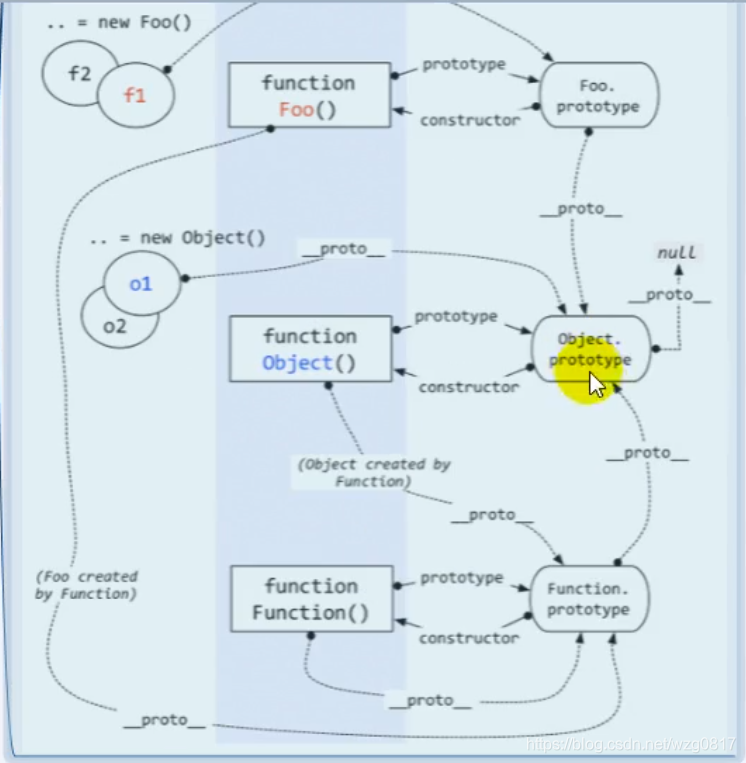
我们来逐个分析一下:
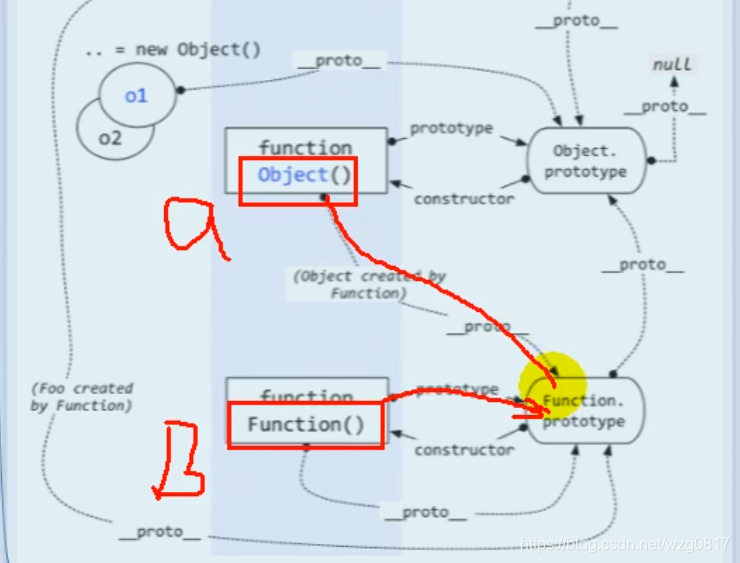
console.log(Object instanceof Function); //true

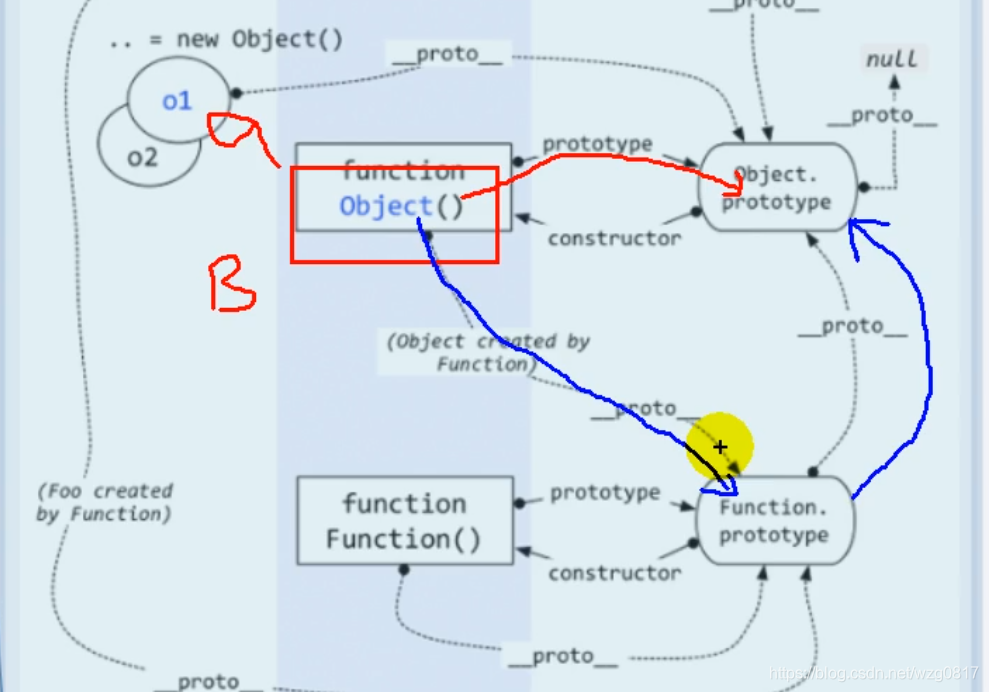
console.log(Object instanceof Object); //true

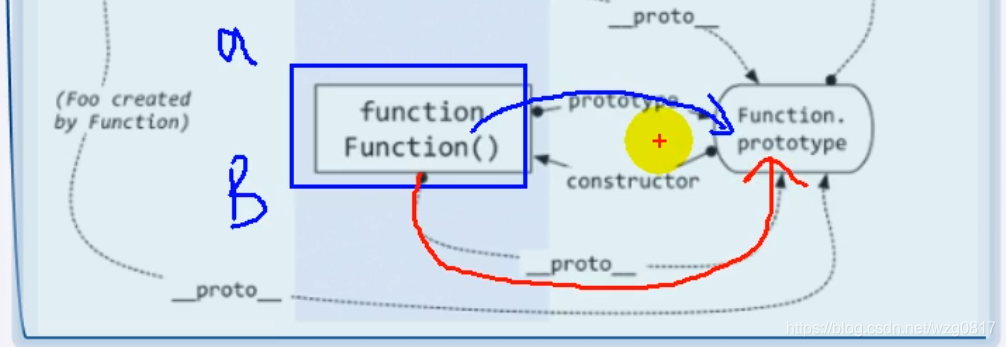
console.log(Function instanceof Function); //true
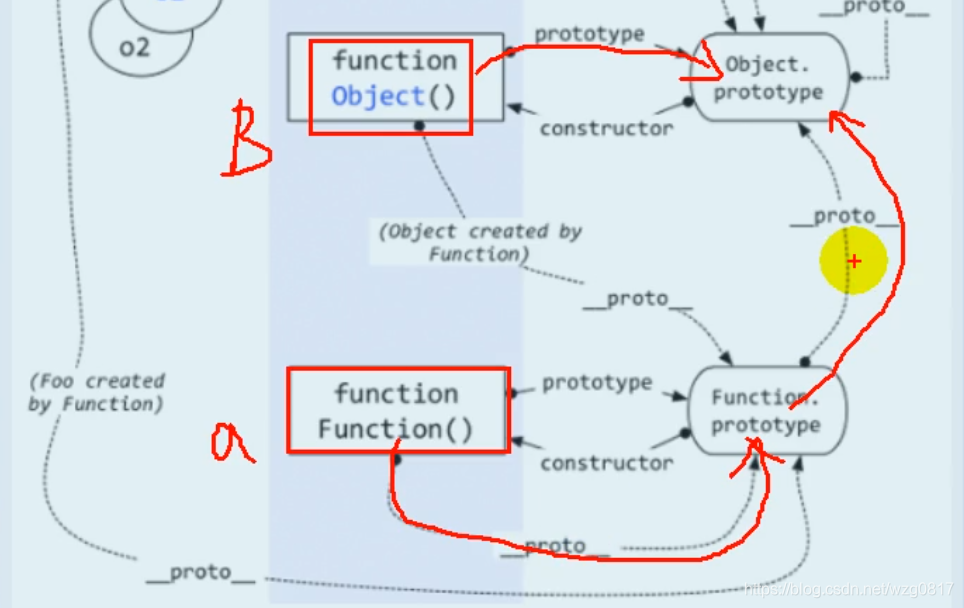
console.log(Function instanceof Object); //true

function Foo() {}
console.log(Object instanceof Foo); //false

补充:两个关于原型链的面试题
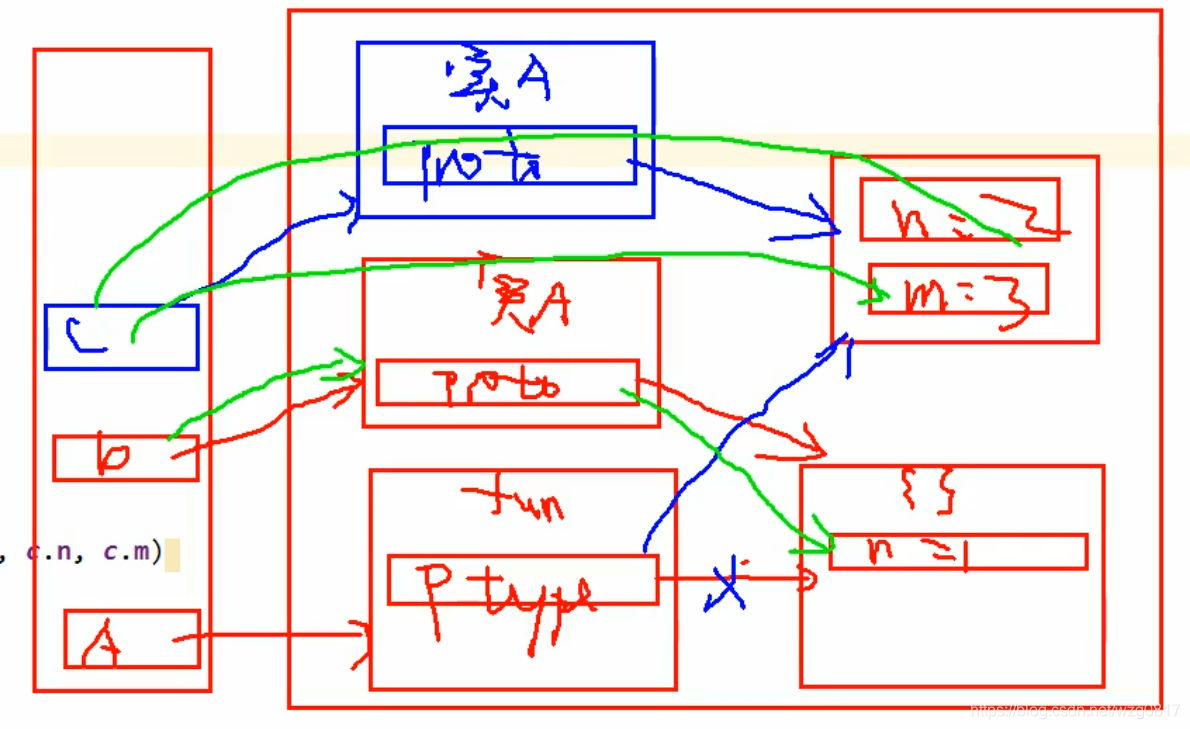
案例一:
1 | function A() {}; |

案例二:
1 | function F() {}; |


愿你的坚持终有收获。

Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .

.jpg)

