微信小程序弹幕轮播

WXML
1 | <swiper class="swiper_container" vertical="true" autoplay="true" circular="true" interval="1000"> |
WXSS
1 | .swiper_container { |
JS
1 | onShow: function (e) { |
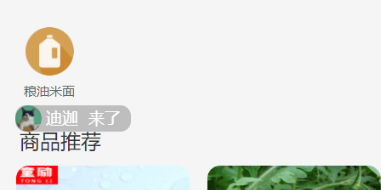
另一种形式:
WXML
1 | <!-- 弹幕轮播 --> |
WXSS
1 | /* 弹幕轮播 */ |
JS
1 | // 弹幕轮播 |


Invitation
aqing
962555446
created:15/04/2021
Welcome to Candyhome
Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .
评论

.jpg)
