微信小程序

小程序项目的主要目录作用
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
一个小程序页面由四个文件组成,分别是:
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。
- project.config.json 项目配置文件,做一些个性化配置,例如界面颜色、编译配置等等
- app.json 当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等
- sitemap 配置小程序及其页面是否允许被微信索引
- pages 里面包含一个个具体的页面
- wxss 页面样式,app.wxss 作为全局样式,会作用于当前小程序的所有页面,局部页面样式 page.wxss 仅对当前页面生效。
- app.js 小程序的逻辑
- js 页面逻辑
- json 页面配置
- wxml 页面结构
scroll-view组件的使用
1.添加scroll-view标签,给标签添加 scroll-x属性
2.给scroll-view标签添加white-space: nowrap,让子元素不自动换行
3.给scroll-view子元素添加display:inline-block,转换成行级块元素。
跳转
有两种方式
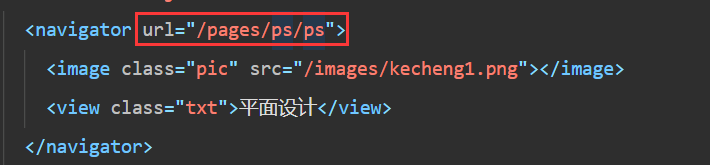
1、navigator 组件跳转 ——————传送门

2、事件、路由跳转 —————传送门
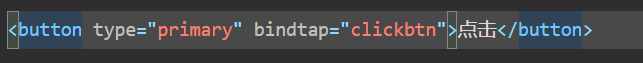
定义一个按钮

给button添加一个点击事件(事件传送门)

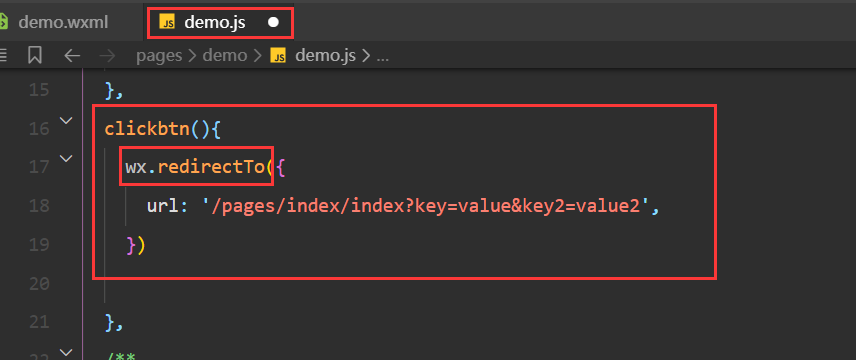
在js文件中定义点击事件

wx.switchTab(Object object)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面,
其他的路由跳转方式:传送门
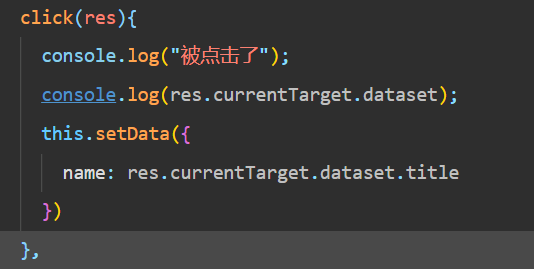
事件处理函数和setData用法
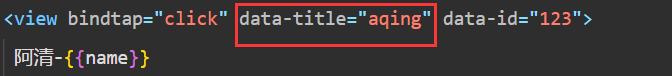
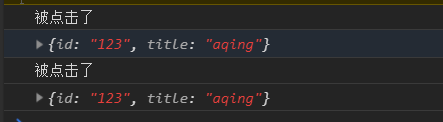
在发生事件的时候也可以为事件传递参数。

为事件传递参数的时候,写法是固定的 data-参数的名字="参数的值"


特别注意:当我们要去修改data中的值的时候,要使用this.setData() 。

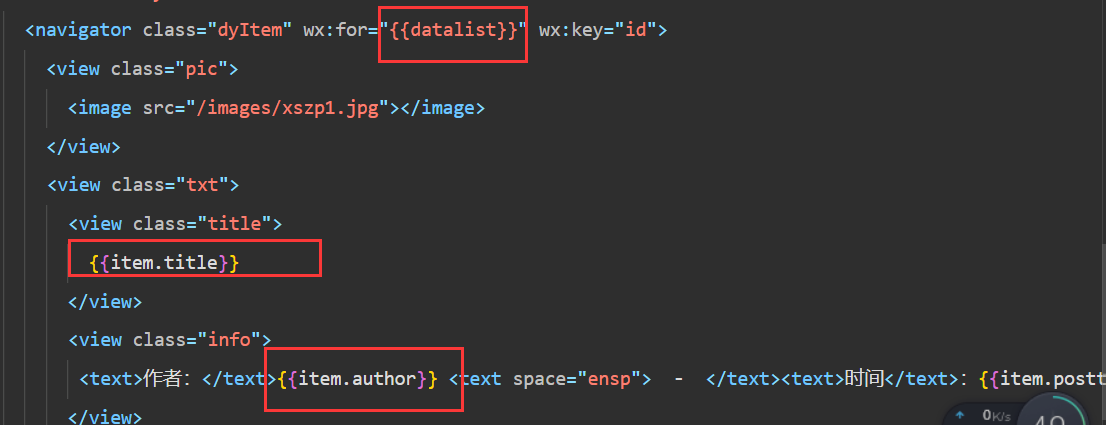
数据绑定
WXML 中的动态数据均来自对应 Page 的 data。
简单绑定
数据绑定使用 Mustache 语法(双大括号)将变量包起来,可以作用于:
内容
1 | <view> {{ message }} </view> |
关键字(需要在双引号之内)
true:boolean 类型的 true,代表真值。
false: boolean 类型的 false,代表假值。
1 | <checkbox checked="{{false}}"> </checkbox> |
特别注意:不要直接写 checked="false",其计算结果是一个字符串,转成 boolean 类型后代表真值。
自定义组件的使用
1.根目录下创建component文件夹
2.在component文件夹下创建模块组, 如:header文件夹
3.在header文件夹上右击,创建component,起名可以和组件文件夹同样的名字
4.将公用的wxml复制到header.wxml中,将公共的wxss复制到header.wxss中
5.在需要引入该组件的pages页面中,配置.json文件,在usingComponents中为组件起名。
格式 —— 组件名:组件的路径
如 —— “header”:”/component/header/header”

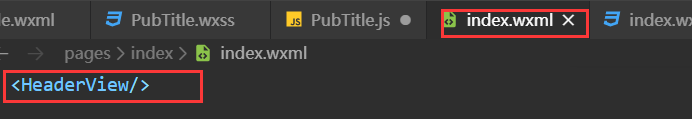
6.在index.wxml中使用该组件 <header></header>

7.为组件定义属性,属性需要在组件.js中的properties中定义
自定义组件传递属性
1、在自定义组件上传递自定义属性

2、需要在自定义组件中的js文件中来接收自定义属性,

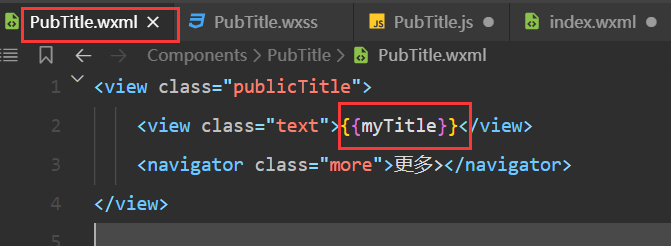
3、在组件中的.wxml 中渲染传递过来的属性。

4、结果

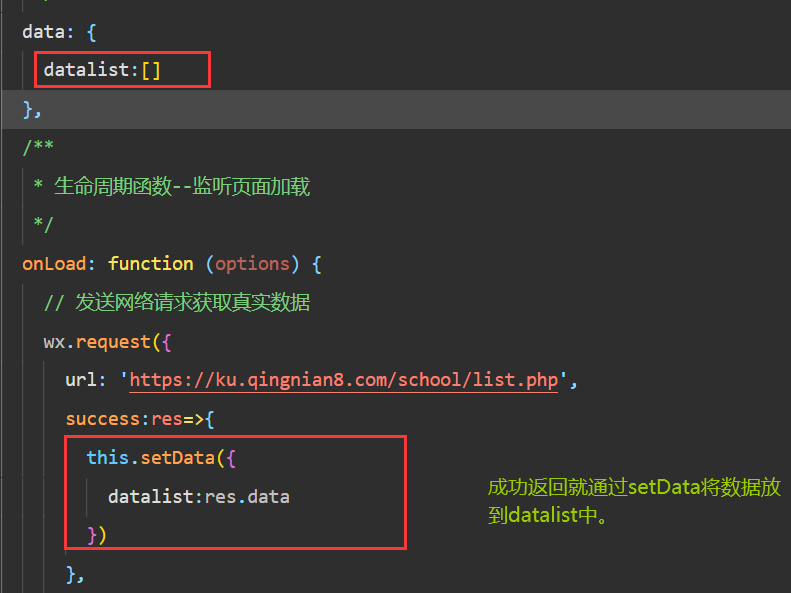
网络数据的请求

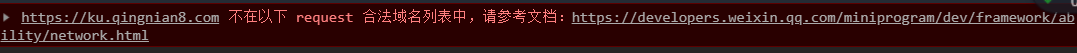
当报错说不是合法的域名的时候,如下:

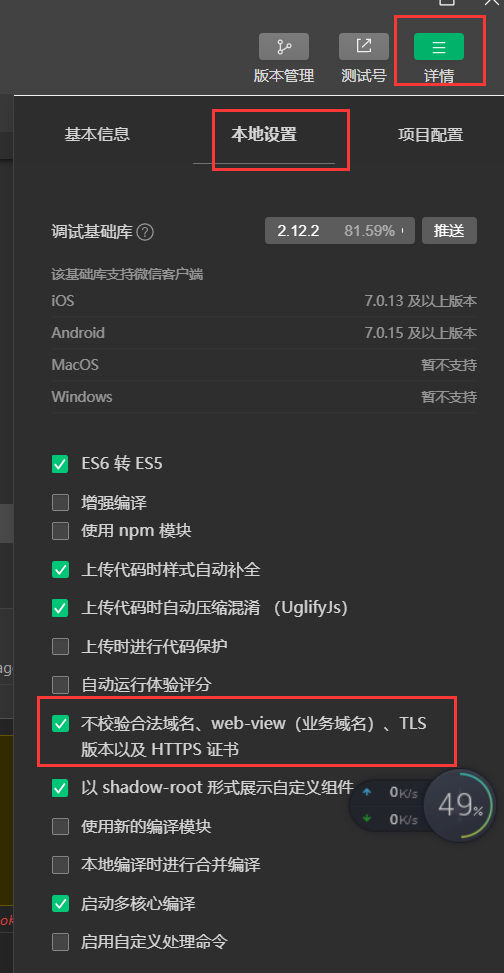
我们只需:

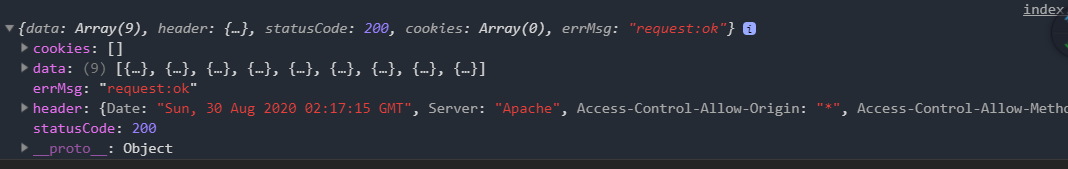
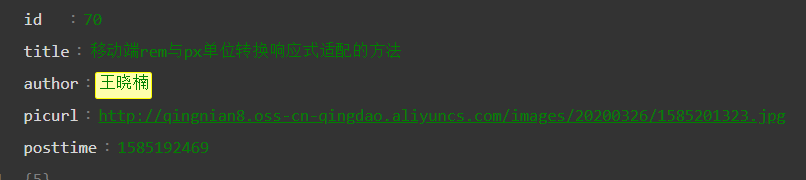
成功请求到数据:

《注意》

使用


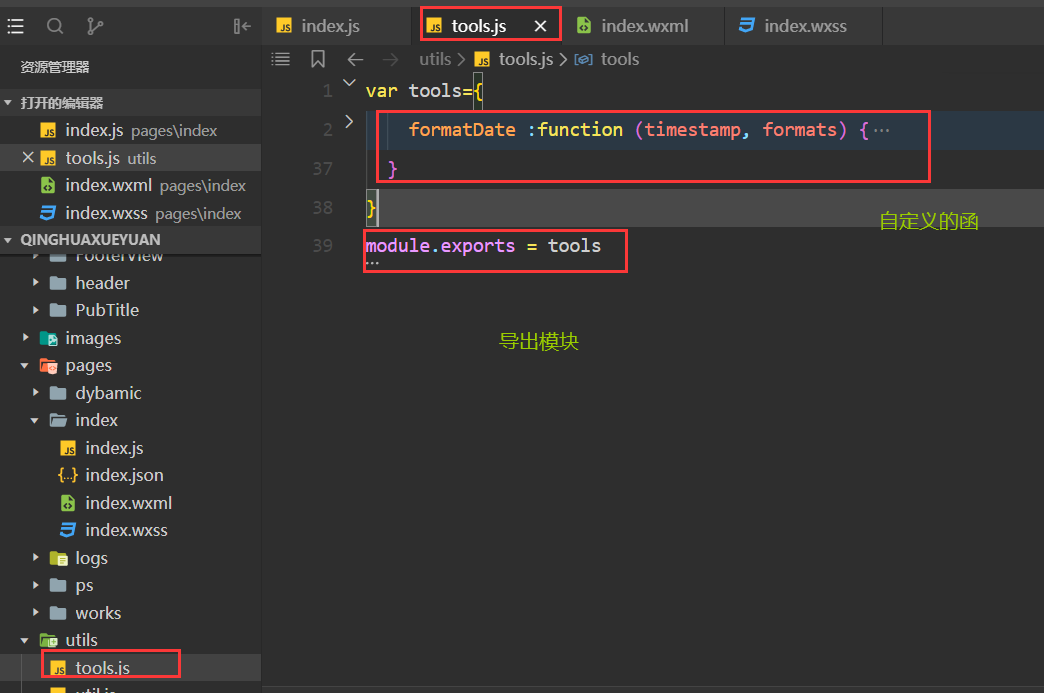
模块化的基本使用

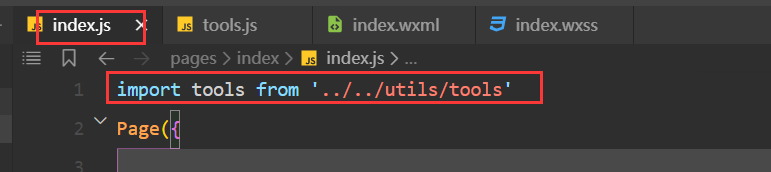
调用模块:
在需要使用的页面中的js文件中调用。

使用模块:


Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .

.jpg)
