js删除数组指定值的常用方式
一. 删除数组中所有指定值
使用splice方法循环遍历的方式(逆向遍历)
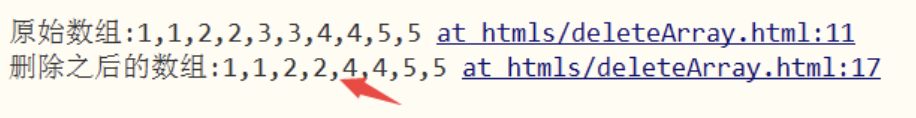
1 | var arr = [1, 1, 2, 2, 3, 3, 4, 4, 5, 5]; |

使用filter方法过滤掉指定值:
1 | var arr = [1, 1, 2, 2, 3, 3, 4, 4, 5, 5]; |

二. 删除指定一个值
如果确定要删除的值只有一个,除了遍历查找删除之后,还可以使用some方法
1 | var arr = [1, 2, 3, 4, 5]; |

除此之外,还可以使用findIndex方法:
1 | var arr = [1, 2, 3, 4, 5]; |

详情查看MDN中关于数组的介绍:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array

Invitation
aqing
962555446
created:15/04/2021
Welcome to Candyhome
Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .
评论

.jpg)

