vue 模板语法
vue 模板语法
插值操作
Mustache语法(常用 ,牢记)
Mustache语法又叫胡子语法,或者双大括号
数据都是响应式的。
1 |
|
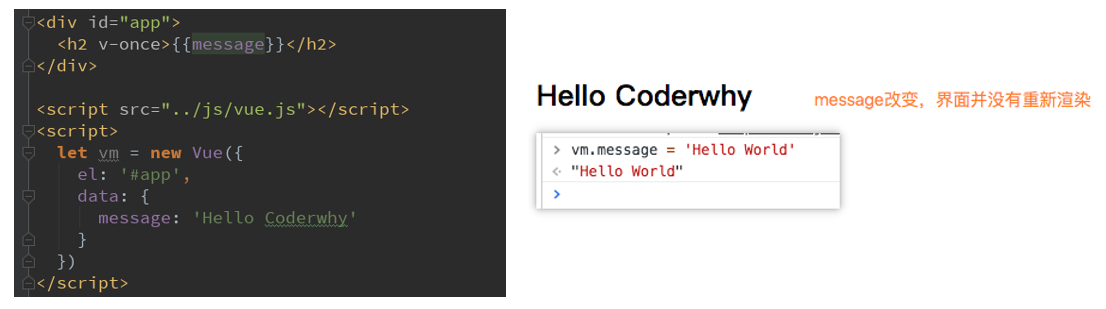
v-once
但是,在某些情况下,我们可能不希望界面随意的跟随改变
这个时候,我们就可以使用一个Vue的指令
v-once:
该指令后面不需要跟任何表达式(比如之前的v-for后面是由跟表达式的)
该指令表示元素和组件(组件后面才会学习)只渲染一次,不会随着数据的改变而改变。
代码如下:

v-html
2
3
4
5
6
7
8
- 如果我们直接通过{{}}来输出,会将HTML代码也一起输出。
- 但是我们可能希望的是按照HTML格式进行解析,并且显示对应的内容。
- 如果我们希望解析出HTML展示
- 可以使用v-html指令
- 该指令后面往往会跟上一个string类型
- 会将string的html解析出来并且进行渲染

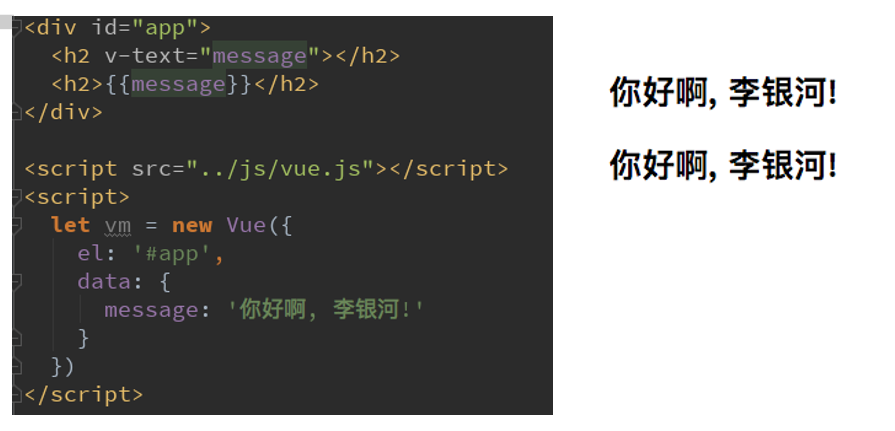
v-text
v-text作用和Mustache比较相似:都是用于将数据显示在界面中
v-text通常情况下,接受一个string类型

v-pre
v-pre用于跳过这个元素和它子元素的编译过程,用于显示原本的Mustache语法。
比如下面的代码:
- 第一个h2元素中的内容会被编译解析出来对应的内容
- 第二个h2元素中会直接显示

v-cloak(不常用)
在某些情况下,我们浏览器可能会直接显然出未编译的Mustache标签。
cloak: 斗篷
动态绑定属性 v-bind
v-bind基础
除了内容需要动态来决定外,某些属性我们也希望动态来绑定。
比如动态绑定a元素的href属性
比如动态绑定img元素的src属性
- 比如图片的链接src、网站的链接href、动态绑定一些类、样式等等
这个时候,我们可以使用v-bind指令:
作用:动态绑定属性
缩写::
预期:any (with argument) | Object (without argument)
参数:attrOrProp (optional)
1 | <div id="app"> |
v-bind 语法糖
v-bind有一个对应的语法糖,也就是简写方式
在开发中,我们通常会使用语法糖的形式,因为这样更加简洁。
简写方式如下:
1 | <div id="app"> |
v-bind 绑定class 对象语法
p对象语法的含义是:class后面跟的是一个对象。
1 | <h1 :class={ key1:value1,key2:value2}>vue</h1> |
用法一:直接通过{}绑定一个类
<h2 :class="{'active': isActive}">Hello World</h2>
用法二:也可以通过判断,传入多个值
<h2 :class="{'active': isActive, 'line': isLine}">Hello World</h2>
用法三:和普通的类同时存在,并不冲突 ,一般在该属性必须有的情况下,才使用和普通的类同时存在
注:如果isActive和isLine都为true,那么会有title/active/line三个类
<h2 class="title" :class="{'active': isActive, 'line': isLine}">Hello World</h2>
用法四:如果过于复杂,可以放在一个methods或者computed中
注:classes是一个计算属性
<h2 class="title" :class="classes">Hello World</h2>
1 | <div id="app"> |
v-bind 绑定class 数组语法
数组语法的含义是:class后面跟的是一个数组。
用法一:直接通过[ ]绑定一个类
<h2 :class="['active']">Hello World</h2>
用法二:也可以传入多个值
<h2 :class="['active', 'line']">Hello World</h2>
用法三:和普通的类同时存在,并不冲突
注:会有title/active/line三个类
<h2 class="title" :class="['active', 'line']">Hello World</h2>
加引号和不加引号的区别:不加引号当成变量去解析,加引号当成字符串去解析。
<h2 class="title" :class="[active, line]">Hello World</h2>
用法四:如果过于复杂,可以放在一个methods或者computed中
注:classes是一个计算属性。
<h2 class="title" :class="classes">Hello World</h2>
v-bind绑定style
我们可以利用v-bind:style来绑定一些CSS内联样式。
在写CSS属性名的时候,比如font-size
我们可以使用驼峰式 (camelCase) fontSize
或短横线分隔 (kebab-case,记得用单引号括起来) ‘font-size’
n绑定class有两种方式:
对象语法(常用)
- ·
:style="{color: currentColor, fontSize: fontSize + 'px'}" - style后面跟的是一个对象类型,对象的key是CSS属性名称,对象的value是具体赋的值,值可以来自于data中的属性。
- ·
数组语法(不常用)
<div v-bind:style="[baseStyles, overridingStyles]"></div>- style后面跟的是一个数组类型,多个值以,分割即可。
1 | <div id="app"> |
计算属性(computed)
计算属性的基本使用
我们知道,在模板中可以直接通过插值语法显示一些data中的数据。
但是在某些情况,我们可能需要对数据进行一些转化后再显示,或者需要将多个数据结合起来进行显示
我们调用它的时候,就把它当成一个属性来调用就行。
比如我们有firstName和lastName两个变量,我们需要显示完整的名称。
但是如果多个地方都需要显示完整的名称,我们就需要写多个
我们可以将上面的代码换成计算属性:
OK,我们发现计算属性是写在实例的computed选项中的。
1 | <div id="app"> |

计算属性的一些复杂操作
1 | <div id="app"> |
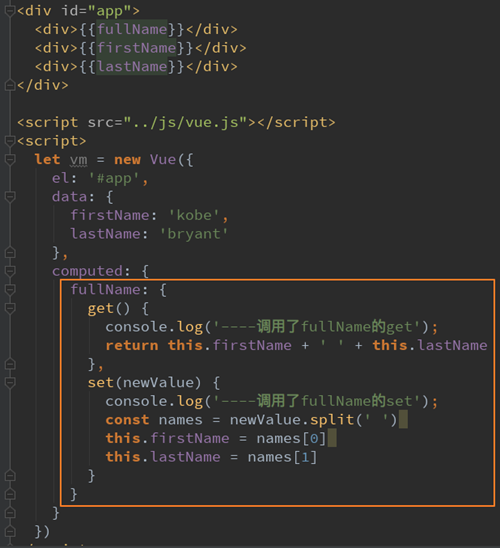
计算属性的setter和getter(理解)
- 每个计算属性都包含一个getter和一个setter
- 在上面的例子中,我们只是使用getter来读取。
- 在某些情况下,你也可以提供一个setter方法(不常用)。
- 在需要写setter的时候,代码如下:

计算属性的缓存
我们可以使用 methods 来替代 computed,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行
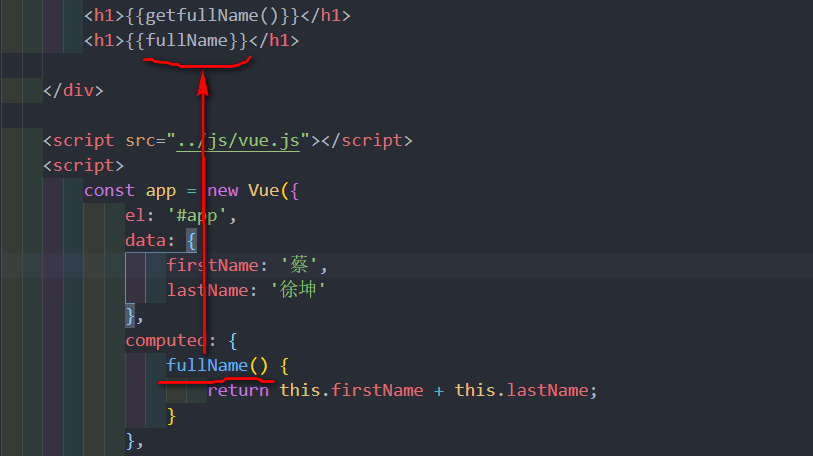
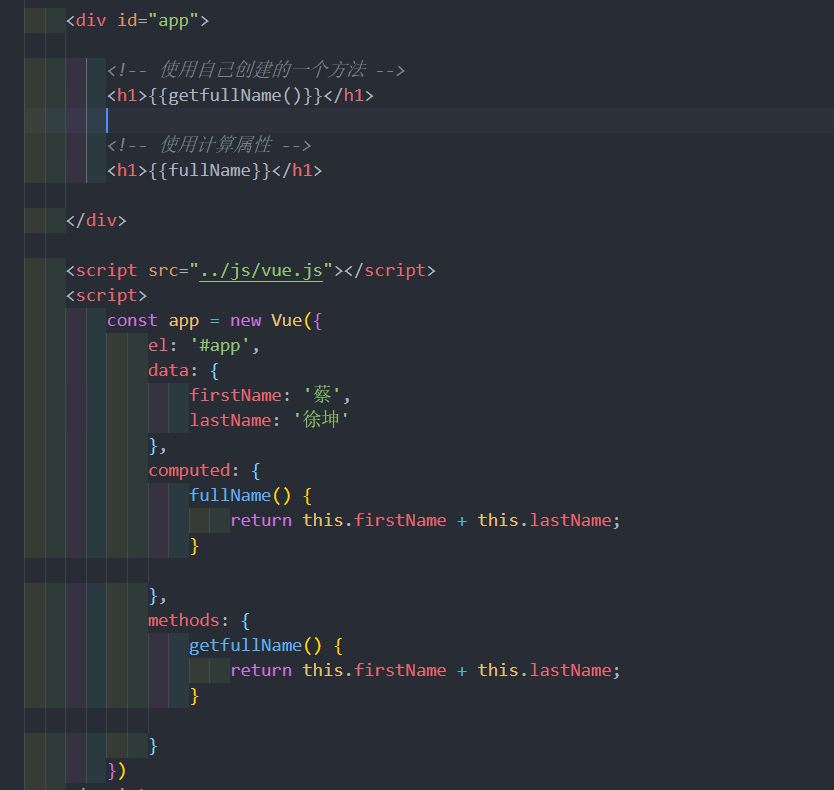
我们先来看一个例子:

上面的例子可以看出来 我们用自己创建的方法还是计算属性,看着都差不多,都可以实现我们的功能但是真的是这样吗?
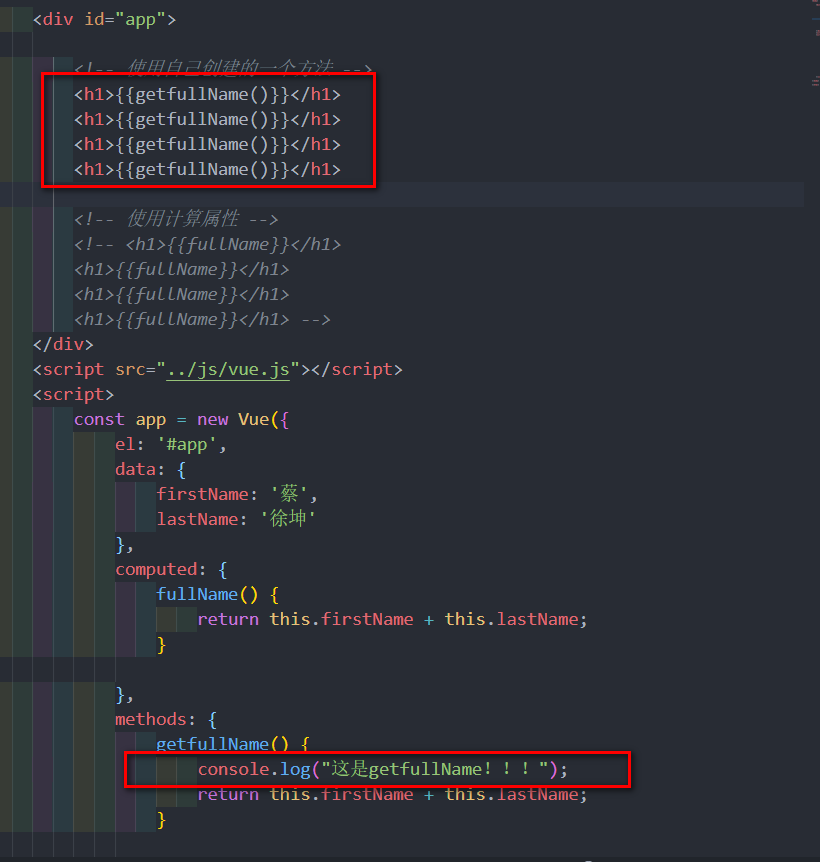
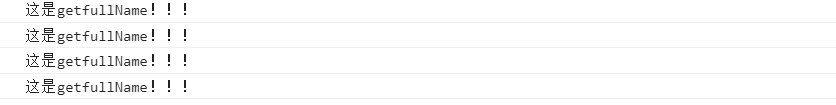
首先我们测试先使用4次getfullName() 函数,并在调用的时候,打印一句话。测试结果如下:


打印了四次,说明我们创建的函数,在使用的时候,使用几次就调用几次。
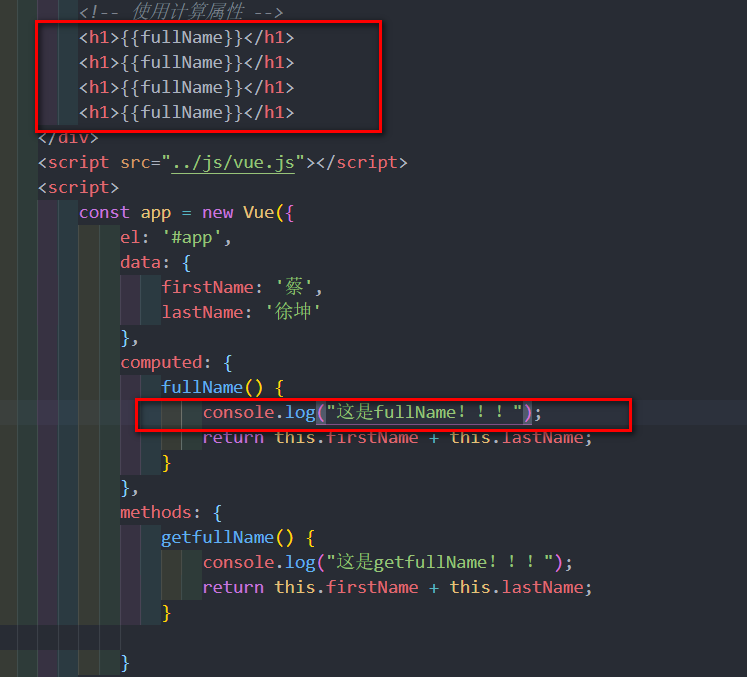
我们再看一下计算属性:


就打印了一次,说明计算属性会进行缓存,如果多次使用时,计算属性只会调用一次。
事件监听
在前端开发中,我们需要经常和用于交互。
- 这个时候,我们就必须监听用户发生的时间,比如点击、拖拽、键盘事件等等
- 在Vue中如何监听事件呢?使用v-on指令
v-on介绍
- 作用:绑定事件监听器
- 缩写:@
- 预期:Function | Inline Statement | Object
- 参数:event
v-on参数
当通过methods中定义方法,以供@click调用时,需要注意参数问题:
情况一:如果该方法不需要额外参数,那么方法后的()可以不添加。
- 但是注意:如果方法本身中有一个参数,那么会默认将原生事件event参数传递进去
情况二:如果需要同时传入某个参数,同时需要event时,可以通过$event传入事件。
1 | <div id="app"> |
v-on修饰符
在某些情况下,我们拿到event的目的可能是进行一些事件处理。
Vue提供了修饰符来帮助我们方便的处理一些事件:
- .stop - 调用 event.stopPropagation()。
- .prevent - 调用 event.preventDefault()。
- .{keyCode | keyAlias} - 只当事件是从特定键触发时才触发回调。
- .native - 监听组件根元素的原生事件。
- .once - 只触发一次回调。

使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。
Vue 还对应 addEventListener 中的 passive 选项提供了 .passive 修饰符。
1 | <!-- 滚动事件的默认行为 (即滚动行为) 将会立即触发 --> |
这个 .passive 修饰符尤其能够提升移动端的性能。
不要把 .passive 和 .prevent 一起使用,因为 .prevent 将会被忽略,同时浏览器可能会向你展示一个警告。请记住,.passive 会告诉浏览器你不想阻止事件的默认行为。
v-on 按键修饰符
在监听键盘事件时,我们经常需要检查详细的按键。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
1 | <!-- 只有在 `key` 是 `Enter` 时调用 `vm.submit()` --> |
Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
1 | <!-- 只有在 keyCode 是 13 时调用 vm.submit() --> |
记住所有的 keyCode 比较困难,所以 Vue 为最常用的按键提供了别名:
1 | <!-- 同上 --> |
全部的按键别名:
.enter.tab.delete(捕获 “删除” 和 “退格” 键).esc.space.up.down.left.right.ctrl.alt.shift.meta
实例
1 | <p><!-- Alt + C --> |
条件判断
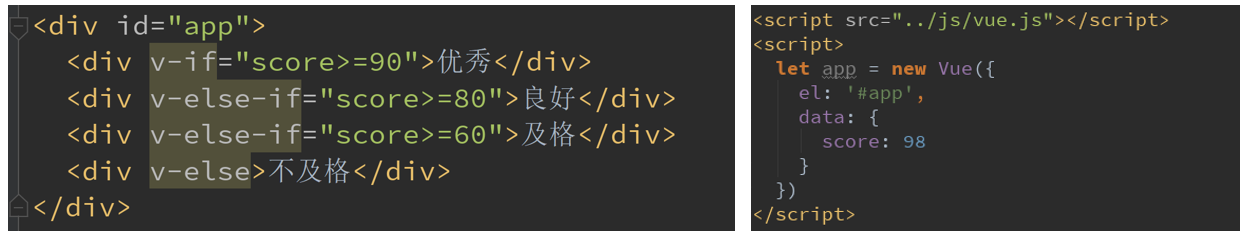
v-if、v-else-if、v-else
v-if、v-else-if、v-else
这三个指令与JavaScript的条件语句if、else、else if类似。
Vue的条件指令可以根据表达式的值在DOM中渲染或销毁元素或组件
v-if的原理:
v-if后面的条件为false时,对应的元素以及其子元素不会渲染。
也就是根本没有不会有对应的标签出现在DOM中。

条件渲染案例
- 我们来做一个简单的小案例:
- 用户再登录时,可以切换使用用户账号登录还是邮箱地址登录
- 类似如下情景:

代码实现:
1 | <div id="app"> |
小问题:
如果我们在有输入内容的情况下,切换了类型,我们会发现文字依然显示之前的输入的内容。
但是按道理讲,我们应该切换到另外一个input元素中了。
在另一个input元素中,我们并没有输入内容。
为什么会出现这个问题呢?
问题解答:
这是因为Vue在进行DOM渲染时,出于性能考虑,会尽可能的复用已经存在的元素,而不是重新创建新的元素。
在上面的案例中,Vue内部会发现原来的input元素不再使用,直接作为else中的input来使用了。
解决方案:
如果我们不希望Vue出现类似重复利用的问题,可以给对应的input添加key。
并且我们需要保证key的不同。

v-show
v-show 和v-if 的用法类似,都是决定一个页面是否被渲染。
那他们有什么区别呐?
v-if当条件为false时,压根不会有对应的元素在DOM中。
v-show当条件为false时,仅仅是将元素的display属性设置为none而已。

开发中如何选择呢?
当需要在显示与隐藏之间切片很频繁时,使用v-show。
当只有一次切换时,通过使用v-if。
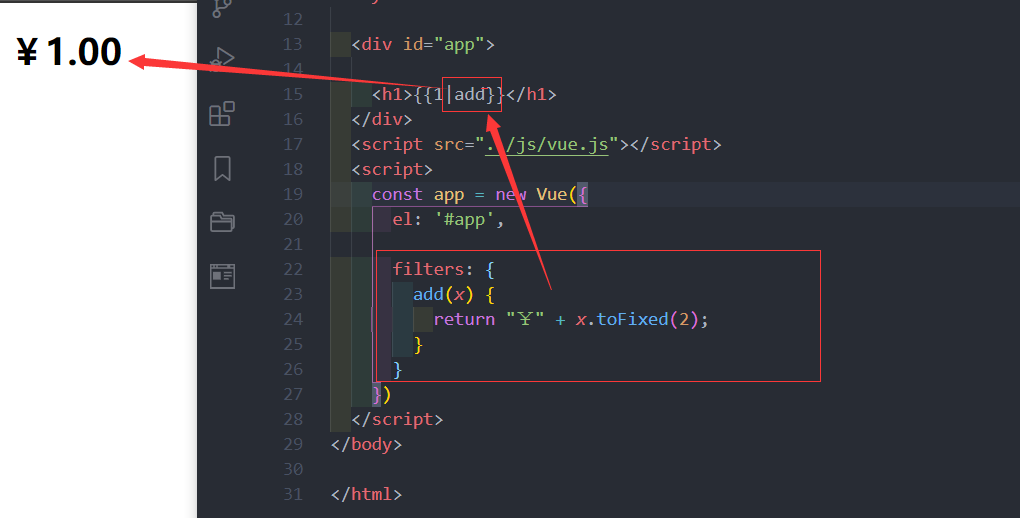
过滤器
一个简单的过滤器:修改一个数据的样式。

循环遍历
v-for的基本使用
当我们有一组数据需要进行渲染时,我们就可以使用v-for来完成。
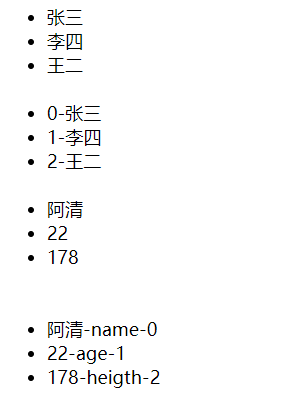
遍历的时候没有下标值的情况
1 | <li v-for="item in arr">{{item}}</li> |
遍历的时候有下标值的情况
1 | <li v-for="(item,index) in arr">{{index}}-{{item}}</li> |
如果在遍历对象的时候,只有一个值,那么这值就是 value
1 | <li v-for="(value) in obj">{{value}}</li> |
遍历对象时,也可以获取key值,格式:(value,key)
1
2
<li v-for="(value,key) in obj">{{value}}-{{key}}</li>
遍历对象时,也可以获取下标值,格式:(value,key,index)
1 | <li v-for="(value,key,index) in obj">{{value}}-{{key}}-{{index}}</li> |
1 | <div id="app"> |

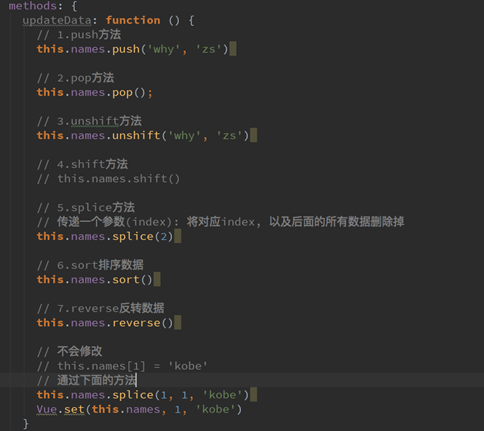
检测数组更新
因为Vue是响应式的,所以当数据发生变化时,Vue会自动检测数据变化,视图会发生对应的更新。
Vue中包含了一组观察数组编译的方法,使用它们改变数组也会触发视图的更新。

有一点要注意的是,通过数组的索引值来修改数组中的数据的时候,并不能使视图发生对应的更新。
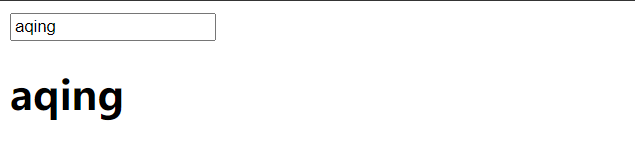
表单绑定 v-model
v-model 的简单使用
表单控件在实际开发中是非常常见的。特别是对于用户信息的提交,需要大量的表单。Vue中使用v-model指令来实现表单元素和数据的双向绑定。
举个栗子:
1 | <div id="app"> |



当我们在输入框输内容的时候,
因为input中的v-model绑定了message,所以会实时将输入的内容传递给message,则message发生变换,
当message放上变化的时候,因为上面我们使用Mustache语法,将message的值插入到DOM中,所以DOM会发生响应的改变。
因此,通过v-model实现了表单的双向绑定。
v-model 原理
v-model其实是一个语法糖,它的背后本质上是包含两个操作:
1.v-bind绑定一个value属性
2.v-on指令给当前元素绑定input事件
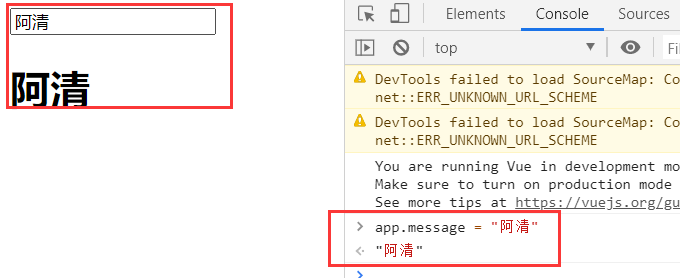
也就是说下面的代码:等同于下面的代码:
1 | <input type="text" v-model="message"> |
等同于
1 | <input type="text" v-bind:value="message" v-on:input="message = $event.target.value"> |
1 | <div id="app"> |
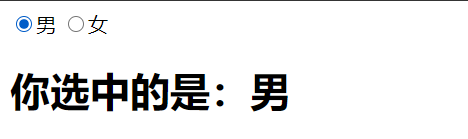
v-model 结合radio的使用
1 | <div id="app"> |

v-model结合checkbox 的使用
复选框分为两种情况:单个勾选框和多个勾选框。
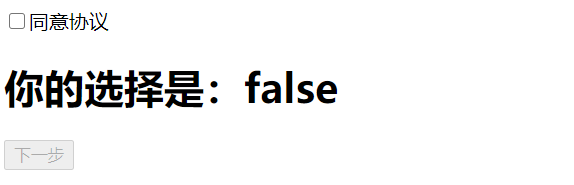
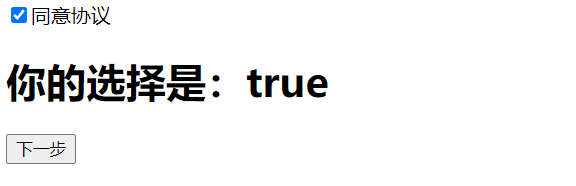
单个勾选框:
v-model即为布尔值。
此时input的value并不影响v-model的值。
1 | <!-- checkbox 单选框 --> |
上面的一个例子是我们大多数会见到过的一个情景,点击用意协议,不然下一步不会进行。如:


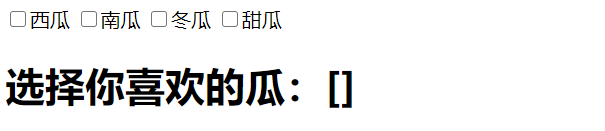
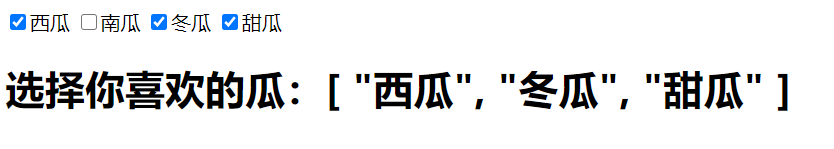
多个复选框:
当是多个复选框时,因为可以选中多个,所以对应的data中属性是一个数组。
当选中某一个时,就会将input的value添加到数组中。
1 | <div id="app"> |


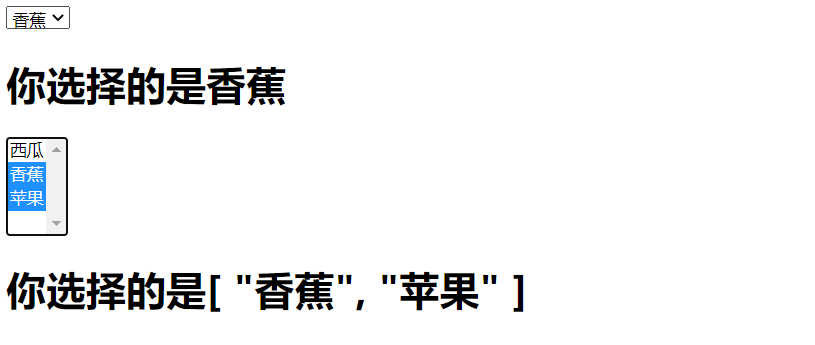
v-model结合 select 的使用
和checkbox一样,select也分单选和多选两种情况。
单选:只能选中一个值。
v-model绑定的是一个值。
当我们选中option中的一个时,会将它对应的value赋值到mySelect中。
多选:可以选中多个值。
model绑定的是一个数组。
当选中多个值时,就会将选中的option对应的value添加到数组mySelects中。
1 | <!-- select 单选 --> |

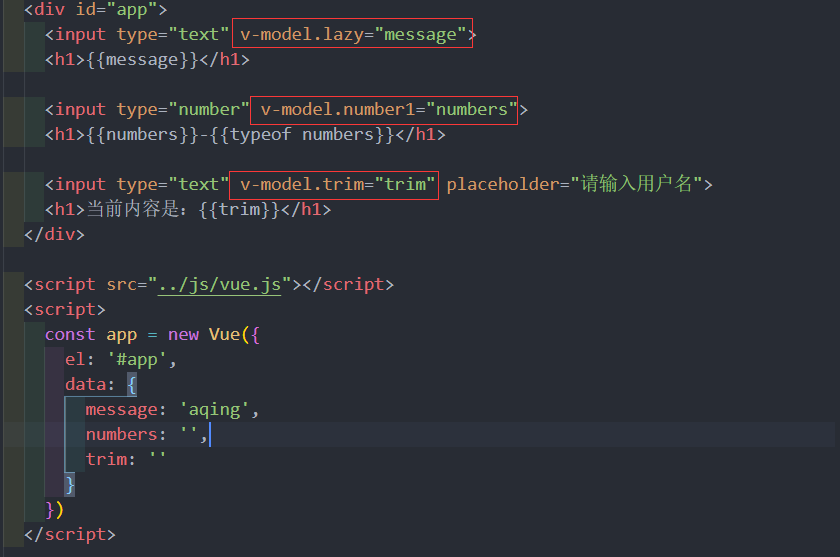
v-model 的修饰符
lazy修饰符:
默认情况下,v-model默认是在input事件中同步输入框的数据的。
也就是说,一旦有数据发生改变对应的data中的数据就会自动发生改变。
lazy修饰符可以让数据在失去焦点或者回车时才会更新:
number修饰符:
默认情况下,在输入框中无论我们输入的是字母还是数字,都会被当做字符串类型进行处理。
但是如果我们希望处理的是数字类型,那么最好直接将内容当做数字处理。
number修饰符可以让在输入框中输入的内容自动转成数字类型:
trim修饰符:
如果输入的内容首尾有很多空格,通常我们希望将其去除
trim修饰符可以过滤内容左右两边的空格

值绑定
我们前面的value中的值,可以回头去看一下,都是在定义input的时候直接给定的。但是真实开发中,这些input的值可能是从网络获取或定义在data中的。所以我们可以通过v-bind:value动态的给value绑定值。
其实这就是v-bind。
我们来看一个例子:


数据我们都是从data中的数组fruits中来获取里的,在开发中也是这样。值绑定说白了就是对v-bind的使用。

Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .



.jpg)
