webpack生产环境的基本配置
webpack生产环境的基本配置:grinning:

1.1 提取 css 成单独文件
1、下载安装包

2、下载插件 并且引入
1 | cnpm install mini-css-extract-plugin -D |
3、 修改配置文件 我们仍然需要注意路径。
1 | const { resolve } = require('path'); |
4、运行指令: webpack
1.2 css 兼容性处理
css兼容性处理:postcss —> postcss-loader postcss-preset-env
帮postcss找到package.json中browserslist里面的配置,通过配置加载指定的css兼容性样式
1、创建文件

2、下载 loader
1 | cnpm install postcss-loader postcss-preset-env -D |
3、修改配置文件 我们仍然需要注意路径。
1 | const { resolve } = require('path'); |
4、修改 package.json 更多关于browserslist的规则介绍:https://github.com/browserslist/browserslist#shareable-configs
1 | "browserslist": { |
5、 运行指令: webpack
1.3 压缩 css
1、创建文件

2、下载安装包 并且引入
1 | cnpm install optimize-css-assets-webpack-plugin -D |
3、修改配置文件 我们仍然需要注意路径。
1 | const { resolve } = require('path'); |
4、运行 webpack
1.4 js 语法检查
语法检查: eslint-loader eslint
注意:只检查自己写的源代码,第三方的库是不用检查的
设置检查规则:
package.json中eslintConfig中设置~
“eslintConfig”: {
“extends”: “airbnb-base”
}
airbnb —> eslint-config-airbnb-base eslint-plugin-import eslint
1、创建文件

2、下载安装包
1 | cnpm i eslint-loader eslint eslint-config-airbnb-base eslint-plugin-import -D |
3、修改配置文件 我们仍然需要注意路径。
1 | const { resolve } = require('path'); |
4、配置 package.json
1 | "eslintConfig": { |
5、运行指令: webpack
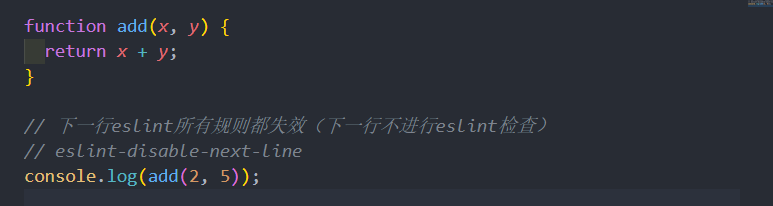
注意:
下一行eslint所有规则都失效(下一行不进行eslint检查)
1 | //eslint-disable-next-line |

1.5 js 兼容性处理
js兼容性处理:babel-loader @babel/core
1、基本js兼容性处理 —> @babel/preset-env
换基本语法,如promise高级语法不能转换2、全部js兼容性处理 —> @babel/polyfill
解决部分兼容性问题,但是将所有兼容性代码全部引入,体积太大了~使用时就是在 需要做兼容性处理的js文件中 引入即可
import '@babel/polyfill';3、需要做兼容性处理的就做:按需加载 —> core-js
1、创建文件

2、下载安装包
1 | cnpm install babel-loader @babel/core @babel/preset-env @babel/polyfill core-js -D |
3、修改配置文件 我们仍然需要注意路径。
1 | const { resolve } = require('path'); |
4、运行指令: webpack
1.6 js 压缩
1、修改配置文件
我们只需将mode模式改为生产环境下,它会自动压缩js代码
1 | const { resolve } = require('path'); |
1.7 HTML 压缩
1、修改配置文件
我们只需在new HtmlWebpackPlugin 下添加minify代码
1 | const { resolve } = require('path'); |
webpack生产环境的基本配置总结
修改配置文件
1 | const { resolve } = require('path'); |
愿你的坚持终有收获

Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .

.jpg)
