微信小程序 - 每隔一段时间请求后端接口获取最新数据(实时刷新数据)

实现
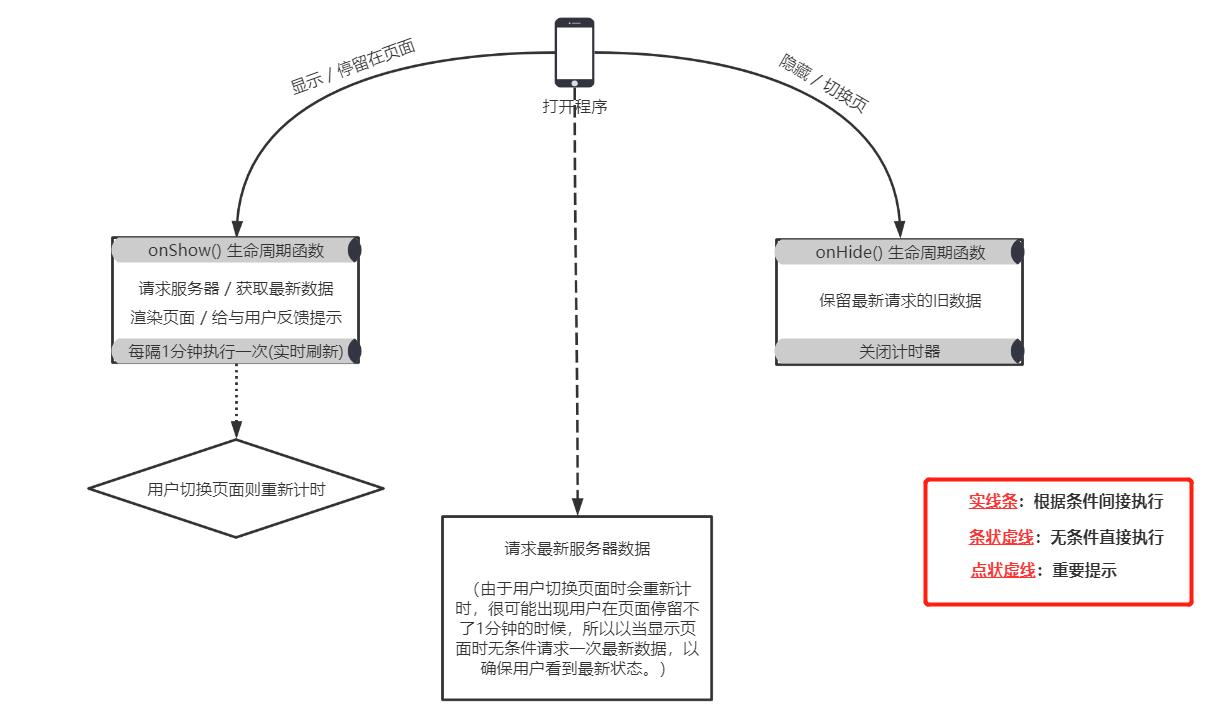
说白了,在 onShow() / onHide() 生命周期函数中注册 定时器 即可。
1 | Page({ |

Invitation
aqing
962555446
created:15/04/2021
Welcome to Candyhome
Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .
评论

.jpg)
