JavaScript中基本数据类型和引用数据类型的区别?

基本类型:String、Number、Boolean、Null、Undefined
应用数据类型:Object
他们有什么区别呢?
我们先看一个例子:
1 | var a = 10; |
我们发现a的值发生了改变,但是b的值并没有发生改变。这是就说明a和b是完全独立的,一个值的改变不会影响其他值。
我们再看一个例子:
1 | var obj1 = new Object(); |
修改之前输出了相同的结果,但是修改之后还是输出相同的结果,我们只是修改了obj1中name的值,并没有修改obj2中name的值,此时输出还是相同的。这是为什么呢?
这就是基本数据类型和引用数据类型的区别。为了方便说明,我们画一个图。
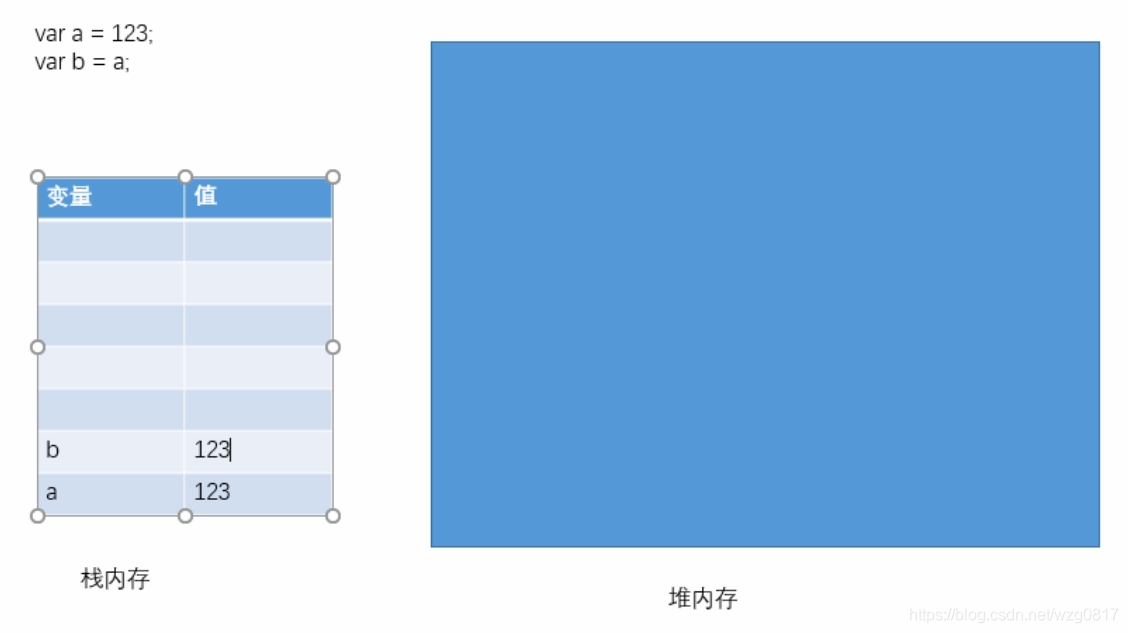
JS中的变量和值都是保存到内存中存储。我们可大致理解为 把内存分为栈内存和堆内存。
- 基本数据类型的值直接在栈内存中存储
 图中可以看出我们声明了两个变量,将a的值复制给b,值都是123,但是a和b的123他们没有关系,互不干扰,是相互独立的。
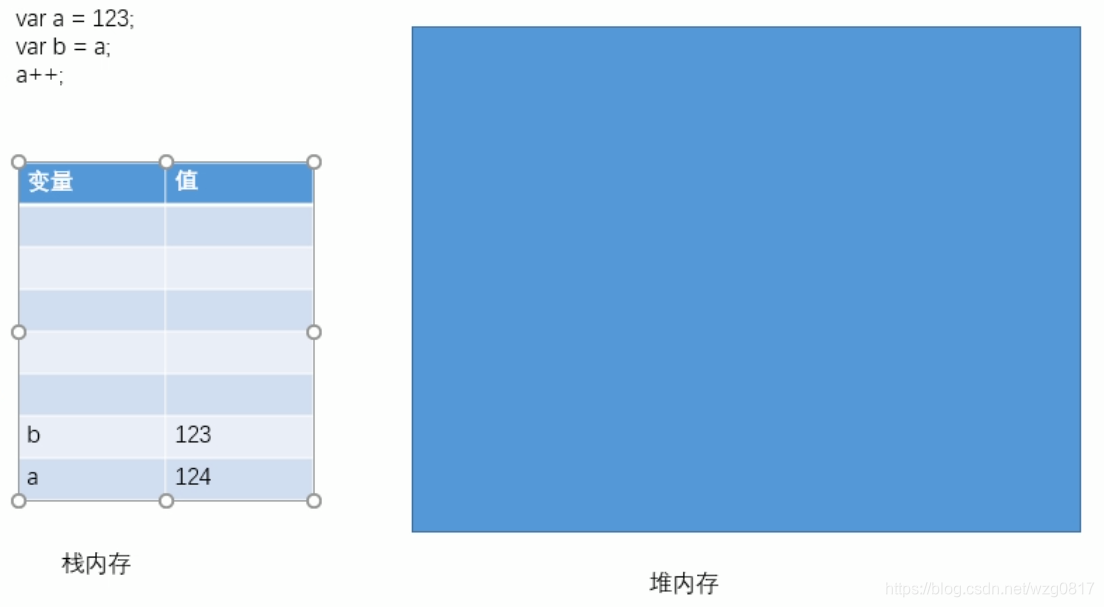
图中可以看出我们声明了两个变量,将a的值复制给b,值都是123,但是a和b的123他们没有关系,互不干扰,是相互独立的。 当我们进行a++的时候,a的值变为124,此时b的值并没有受到影响。只要不动b,a不管怎么变,都不会影响到b。
当我们进行a++的时候,a的值变为124,此时b的值并没有受到影响。只要不动b,a不管怎么变,都不会影响到b。
由此可见,基本数据类型的值直接在栈内存中存储,值与值之间都是独立存在的,修改变量不会影响到其他的变量。
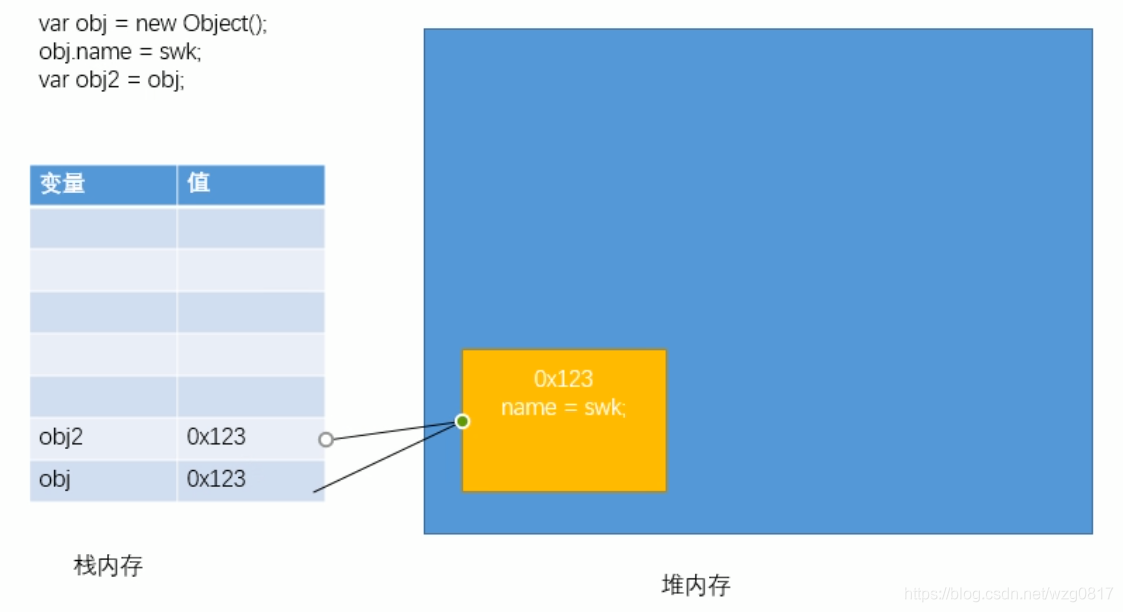
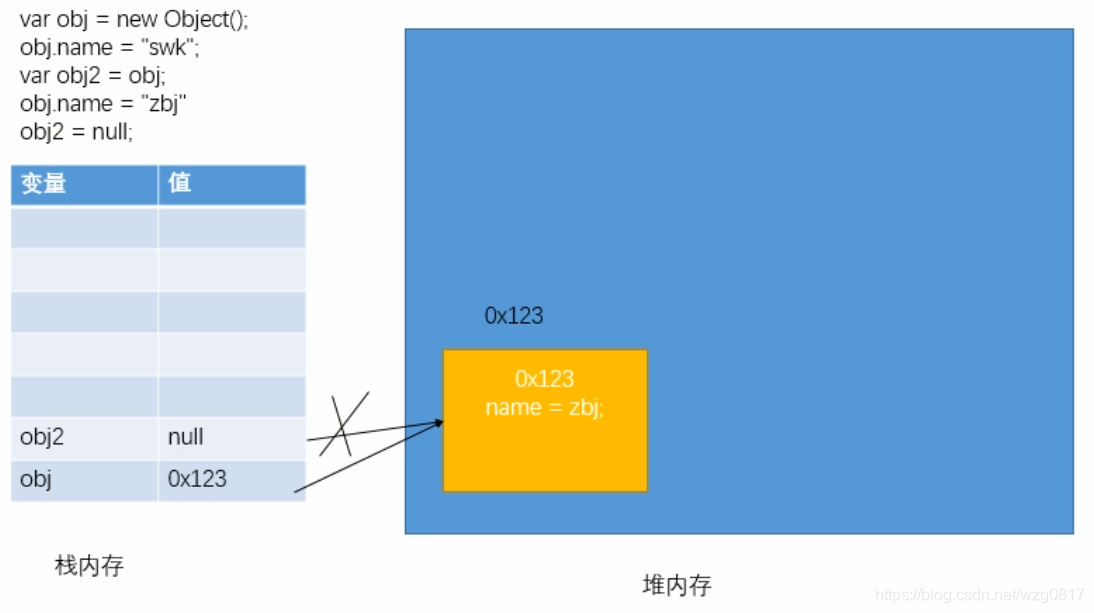
- 对象是保存到堆内存中的。
 对象是保存到堆内存中的,每创建一个新的对象,就会在堆内存中开辟一个新的空间。而变量保存的是对象的内存地址(对象的引用),他们两个保存的是同一个地址,指向相同的内存。
对象是保存到堆内存中的,每创建一个新的对象,就会在堆内存中开辟一个新的空间。而变量保存的是对象的内存地址(对象的引用),他们两个保存的是同一个地址,指向相同的内存。

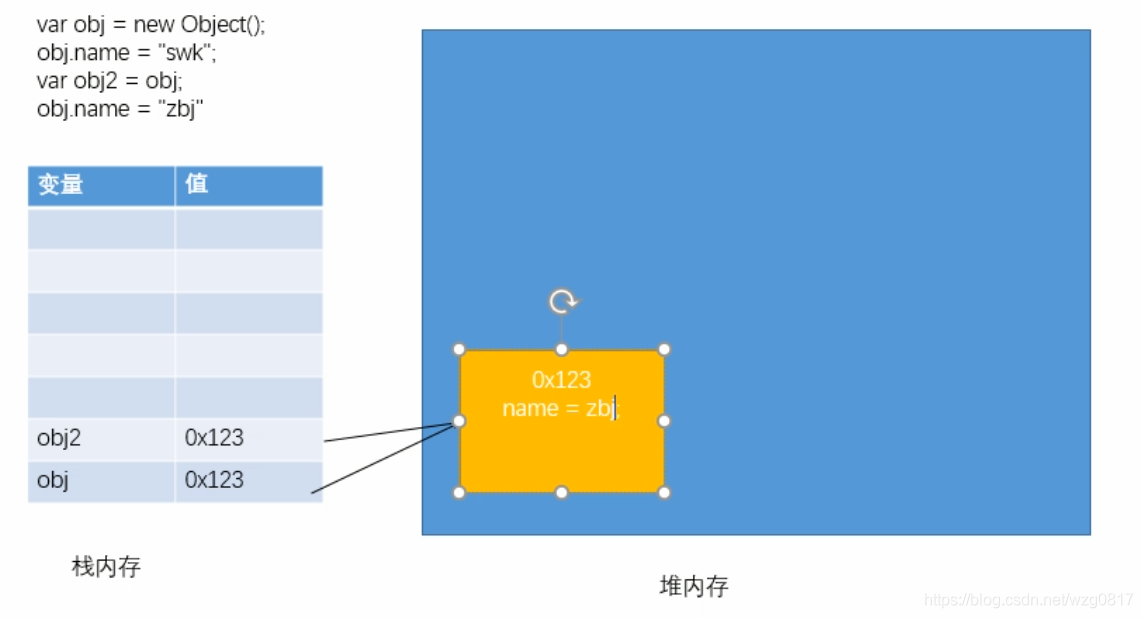
当改变obj中name的值时,因为他们是指向相同的地址,所以obj1中的name也会跟着改变。
这就说明了,如果两个变量保存的是同一个对象的引用,当一个变量通过一个变量修改属性时,另一个也会受到影响。
我再在看一种情况: 我们将obj2的值修改为null,也就是我们将变量obj2和内存的联系给断开了,这样并不会影响受到obj1.
我们将obj2的值修改为null,也就是我们将变量obj2和内存的联系给断开了,这样并不会影响受到obj1.
接下来再看:
1 | var c = 10; |
当比较两个基本数据类型的值时,就是比较他们的值。毫无疑问,这两个是相等了,结果为true。
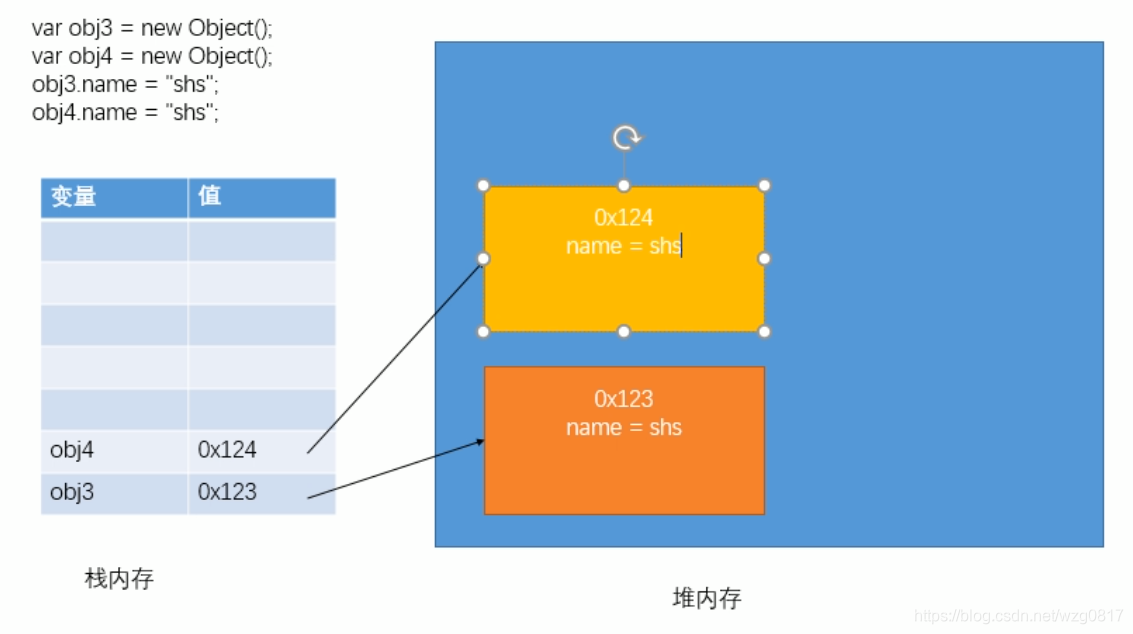
1 | var obj3 = new Object(); |
当我们声明两个变量的时候,name值一样。输出都为{name:”shs”},但是当他们进行比较的时候,结果就是false。
例如:这就像一对双胞胎,长的一模一样,但是还是两个人,他们是不相同。
我们画图来解释一下。 当看见new时,就是在堆内存里开辟一个新的空间。
当看见new时,就是在堆内存里开辟一个新的空间。
比较两个引用数据类型时,它就是比较对象的内存地址,,如果两个对象是一模一样的,但是地址不同,它会返回false。
例如:人的身份证,就算两个人再像,名字一样,一看身份证不一样,你们其他的就不用看了。
总结一下,基本数据类型和引用数据类型根本区别:基本数据类型保存的是值,而引用数据类型保存的是地址(引用)。
我们一定要捋清楚他们的概念。好好消化一下吧。
愿你的坚持终有收获。

Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .

.jpg)

