
1. webpack 初体验
1.1 初始化配置
1、初始化 package.json
输入指令:
npm init
2、下载并安装 webpack
输入指令:
install webpack webpack-cli -g1
2
| cnpm install webpack webpack-cli -g
cnpm install webpack webpack-cli -D
|
1.2 编译打包应用
1、创建文件
2、运行指令
开发环境指令:webpack src/js/index.js -o build/js/built.js --mode=development
功能:webpack 能够编译打包 js 和 json 文件,并且能将 es6 的模块化语法转换成
浏览器能识别的语法。
生产环境指令:webpack src/js/index.js -o build/js/built.js --mode=production
功能:在开发配置功能上多一个功能,压缩代码。
3、结论
webpack 能够编译打包 js 和 json 文件。
能将 es6 的模块化语法转换成浏览器能识别的语法。
能压缩代码。
4、问题
不能编译打包 css、img 等文件。
不能将 js 的 es6 基本语法转化为 es5 以下语法。
2. webpack 开发环境的基本配置
2.1 创建配置文件
1、创建文件 webpack.config.js
2、配置内容如下
1
2
3
4
5
6
7
8
9
10
| const { resolve } = require('path');
modules.exports = {
entry: './src/js/index.js',
output: {
filename: './built.js',
path: resolve(__dirname, 'build/js')
},
mode: 'development'
};
|
3、运行指令: webpack
2.2 打包样式资源
1、创建文件

入口文件ndex.js中,要引入.less 文件
2、下载安装 loader 包
1
| cnpm i css-loader style-loader less-loader less -D
|
3、修改配置文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
const { resolve } = require("path");
module.exports = {
entry: "./src/index.js",
output: {
filename: "built.js",
path: resolve(__dirname, "build"),
},
module: {
rules: [
{
test: /\.css$/,
use: [
"style-loader",
"css-loader",
],
},
{
test: /\.less$/,
use: [
"style-loader",
"css-loader",
"less-loader",
],
},
],
},
plugins: [
],
mode: "development",
};
|
- 运行指令:
webpack
2.3 打包 HTML资源
1、创建文件

2、下载安装 plugin 包
1
| cnpm install html-webpack-plugin -D
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
const { resolve } = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/index.js",
output: {
filename: "built.js",
path: resolve(__dirname, "build"),
},
module: {
rules: [
],
},
plugins: [
new HtmlWebpackPlugin({
template: "./src/index.html",
}),
],
mode: "development",
};
|
- 运行指令:
webpack
2.4 打包图片资源
1、创建文件

2、下载安装 loader 包
1
| cnpm install html-loader url-loader file-loader -D
|
3、修改配置文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
| const { resolve } = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/index.js",
output: {
filename: "built.js",
path: resolve(__dirname, "build"),
},
module: {
rules: [{
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},
{
test: /\.(jpg|png|gif)$/,
loader: "url-loader",
options: {
limit: 8 * 1024,
esModule: false,
name: "[hash:10].[ext]",
},
},
{
test: /\.html$/,
loader: "html-loader",
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: "./src/index.html",
}),
],
mode: "development",
};
|
- 运行指令:
webpack
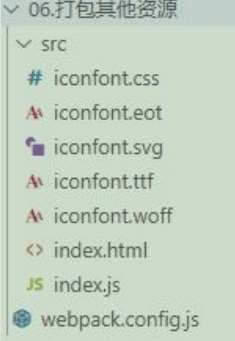
2.5 打包其他资源
1、创建文件

2、修改配置文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: 'built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
},
{
exclude: /\.(css|js|html|less)$/,
loader: 'file-loader',
options: {
name: '[hash:10].[ext]'
}
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
})
],
mode: 'development'
};
|
3、运行指令: webpack
2.6 devserver
开发服务器 devServer:用来自动化(自动编译,自动打开浏览器,自动刷新浏览器~~)。
特点:只会在内存中编译打包,不会有任何输出。
启动devServer指令为:npx webpack-dev-server。
1、创建文件

2、下载webpack-dev-server依赖包
1
| cnpm i webpack-dev-server -D
|
3、 修改配置文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: 'built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [{
test: /\.css$/,
use: ['style-loader', 'css-loader']
},
{
exclude: /\.(css|js|html|less)$/,
loader: 'file-loader',
options: {
name: '[hash:10].[ext]'
}
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
})
],
mode: 'development',
devServer: {
contentBase: resolve(__dirname, 'build'),
compress: true,
port: 3000,
open: true
}
};
|
4、运行指令: npx webpack-dev-server
2.7 开发环境的配置
开发环境配置:能让代码运行
运行项目指令:
webpack 会将打包结果输出出去
npx webpack-dev-server 只会在内存中编译打包,没有输出
下载依赖包的时候,尽量下载到包含所有项目的最上面的文件夹,这样可以不用多次下载。
①下载并安装 webpack
只装一次 -g 的全局安装 (也可装多次,可以更新版本)
1
| cnpm install webpack webpack-cli -g
|
本地安装 -D 这样webpack都是属于开发依赖 不属于生成依赖
1
| cnpm install webpack webpack-cli -D
|
②初始化 package.json
③下载安装 loader 包
1
| cnpm i css-loader style-loader less-loader less -D
|
④下载安装 plugin 包
1
| cnpm install html-webpack-plugin -D
|
⑤下载安装 loader 包
1
| cnpm install html-loader url-loader file-loader -D
|
⑥下载webpack-dev-server依赖包
1
| cnpm i webpack-dev-server -D
|
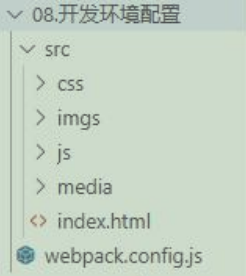
1、创建文件

2、修改配置文件
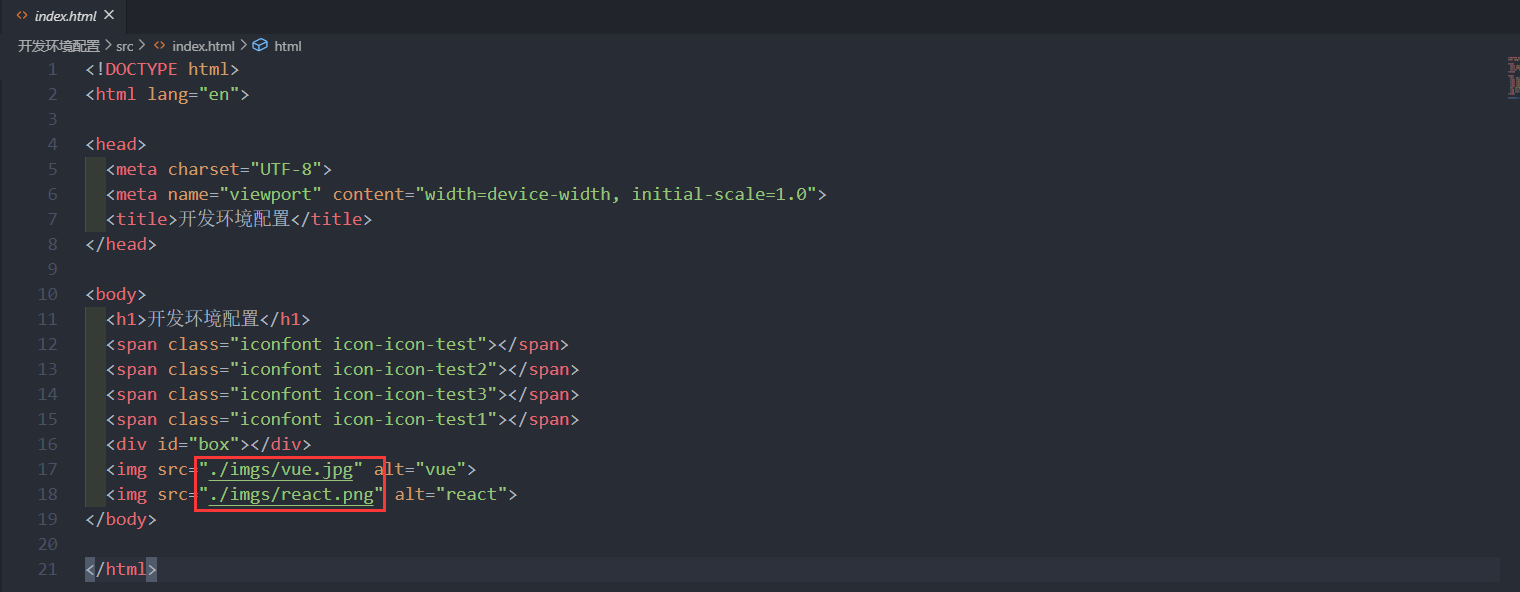
注意文件的路径,为了归类方便,将它们进行归档。要特别注意
字体文件iconfont.css 文件中的路径

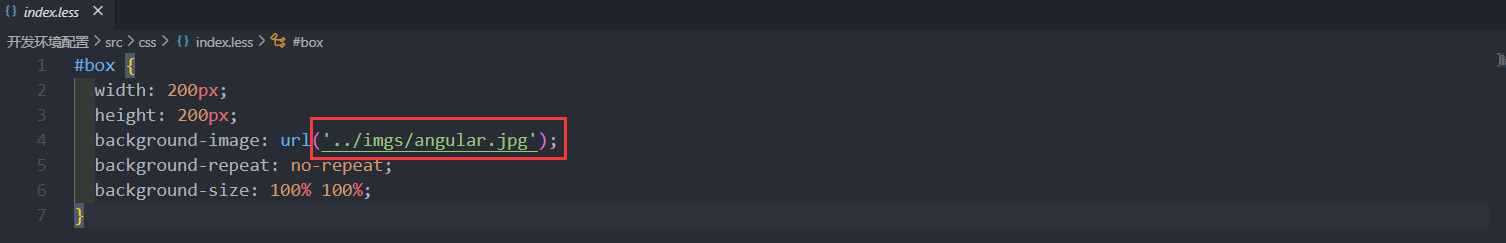
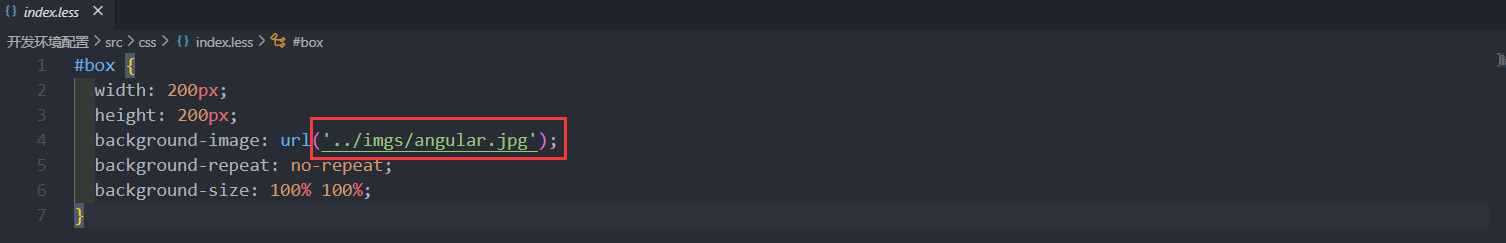
背景图片的路径

入口文件中 引入的路径

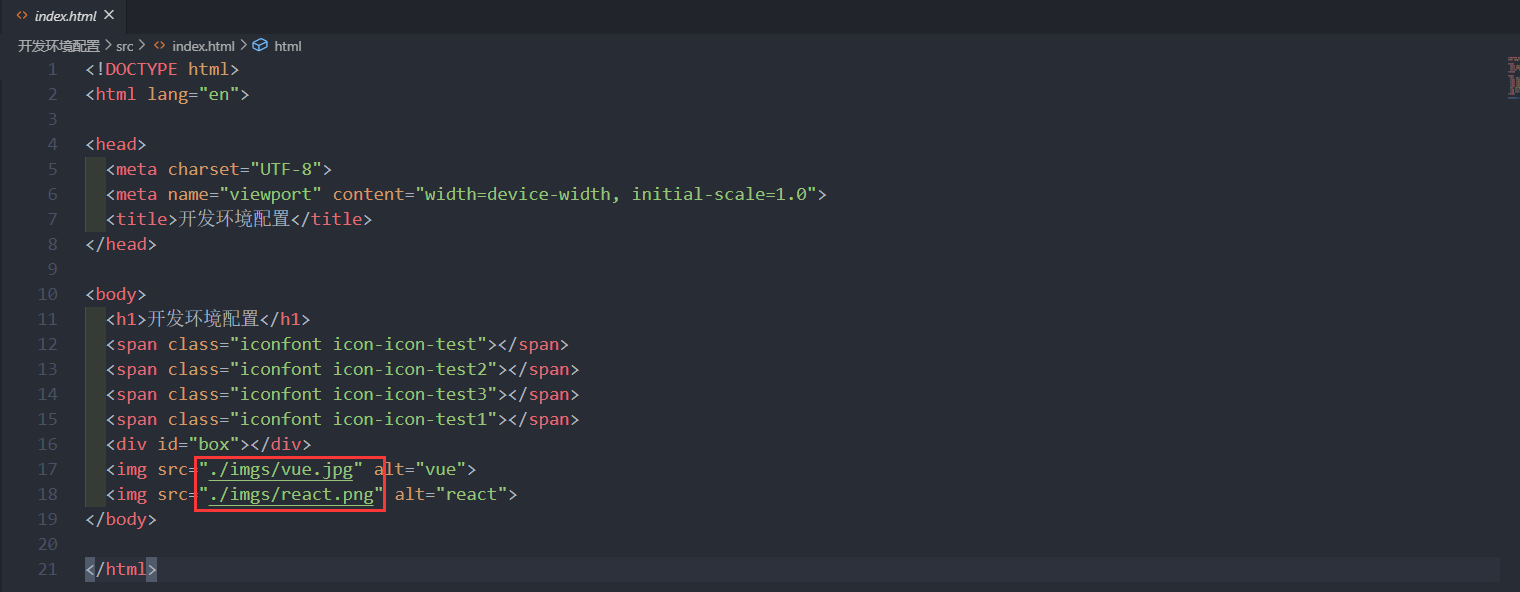
html中的图片路径

总之要特别注意引入文件的路径
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/js/index.js',
output: {
filename: 'js/built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
{
test: /\.less$/,
use: ['style-loader', 'css-loader', 'less-loader']
},
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
},
{
test: /\.(jpg|png|gif)$/,
loader: 'url-loader',
options: {
limit: 8 * 1024,
name: '[hash:10].[ext]',
esModule: false,
outputPath: 'imgs'
}
},
{
test: /\.html$/,
loader: 'html-loader'
},
{
exclude: /\.(html|js|css|less|jpg|png|gif)/,
loader: 'file-loader',
options: {
name: '[hash:10].[ext]',
outputPath: 'media'
}
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
})
],
mode: 'development',
devServer: {
contentBase: resolve(__dirname, 'build'),
compress: true,
port: 3000,
open: true
}
};
|
3、运行指令: npx webpack-dev-server或者webpack
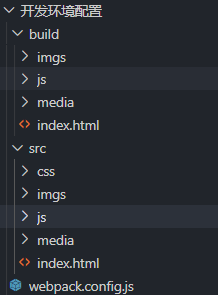
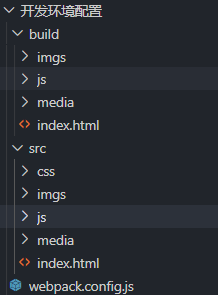
4、生成的目录结构

愿你的坚持终有收获














.jpg)
