JavaScript --- 作用域与作用域链

作用域
1、理解
就是一块“地盘”,一个代码所在的区域
它是静态的(相对于上下文对象),在编写代码时就确定了
2、分类
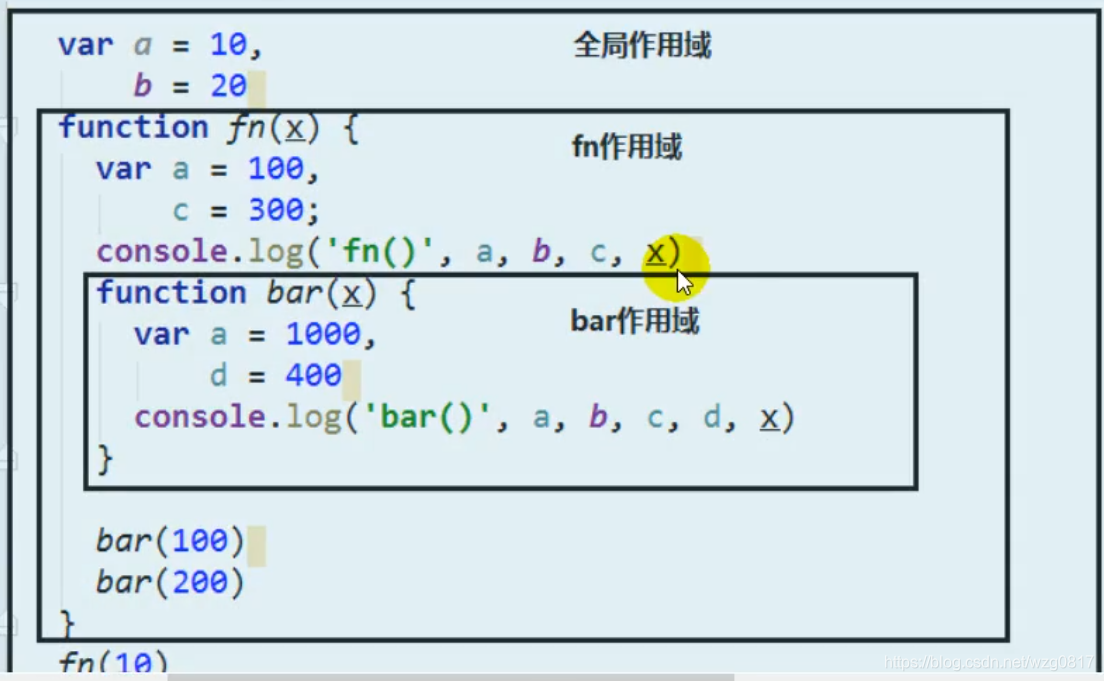
全局作用域
函数作用域
块级作用域
3、作用
隔离变量,不同作用域下的同名变量不会有冲突。
作用域与执行上下文
1、区别1
全局作用域之外,每个函数都会创建自己的作用域,作用域在函数定义时就已经确定了。而不是在函数调用时。
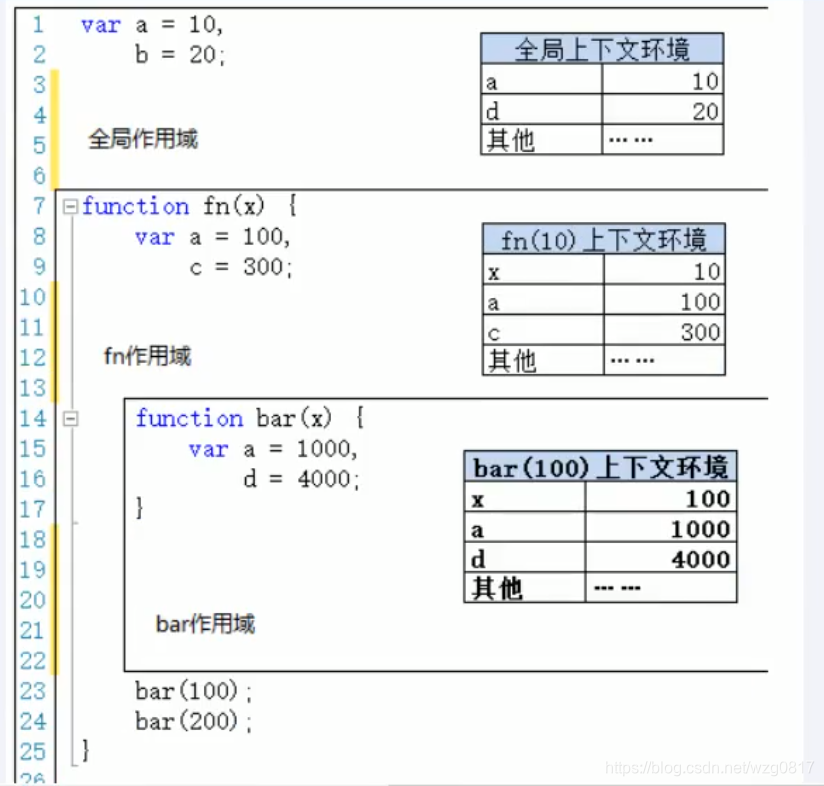
全局执行上下文环境是在全局作用域确定之后,js代码马上执行之前创建。
函数执行_上下文环境是在调用函数时,函数体代码执行之 前创建。
2、区别2
作用域是静态的,只要函数定义好了就一直存在,且不会再变化。
上下文环境是动态的,调用函数时创建,函数调用结束时,上下文环境就会释放。
3、联系
上下文环境(对象)是从属于所在的作用域。
全局上下文环境—->全局作用域。
函数上下文环境—->对应的函数使用域。

作用域链
1、理解
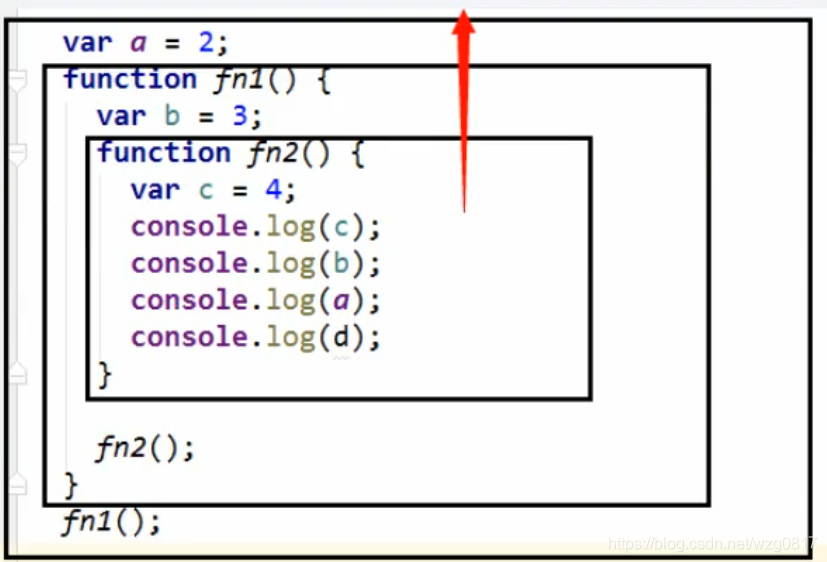
多个上下级关系的作用域形成的链,它的方向是从下向上的(从内到外)。
查找变量时就是沿着作用域链来查找的。
2、查找一个变量的查找规则
在当前作用域下的执行上下文中查找对应的属性,如果有直接返回,否则在上一级作用域是执行上下文中查找对应的属性,如果有直接返回,否则在往上查找,直到全局作用域,如果还找不到就抛出找不到的异常。

关于作用域链的两道面试题:(具有迷惑性,要注意)
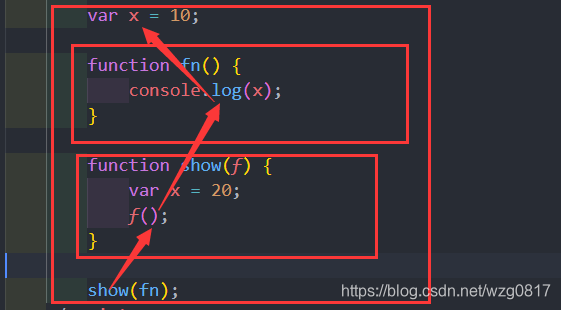
面试题1:
1 | var x = 10; |
 fn()中没有x,就去全局作用域中去寻找。
fn()中没有x,就去全局作用域中去寻找。
面试题二:
1 | var fn = function() { |
fn()应该没有问题正常输出fn函数。
但是调用obj.fn2()时,console.log(fn2),会先在fn函数中找fn,没有就去全局作用域中寻找,全局也没有,就报错了。
如果我们想找到obj中的fn2,我们可以这样写。
1 | var obj = { |
愿你的坚持终有回报。

Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .

.jpg)

