Windows下将前端vue项目打包部署到Nginx中
(一)将前端 vue 项目部署到 Nginx
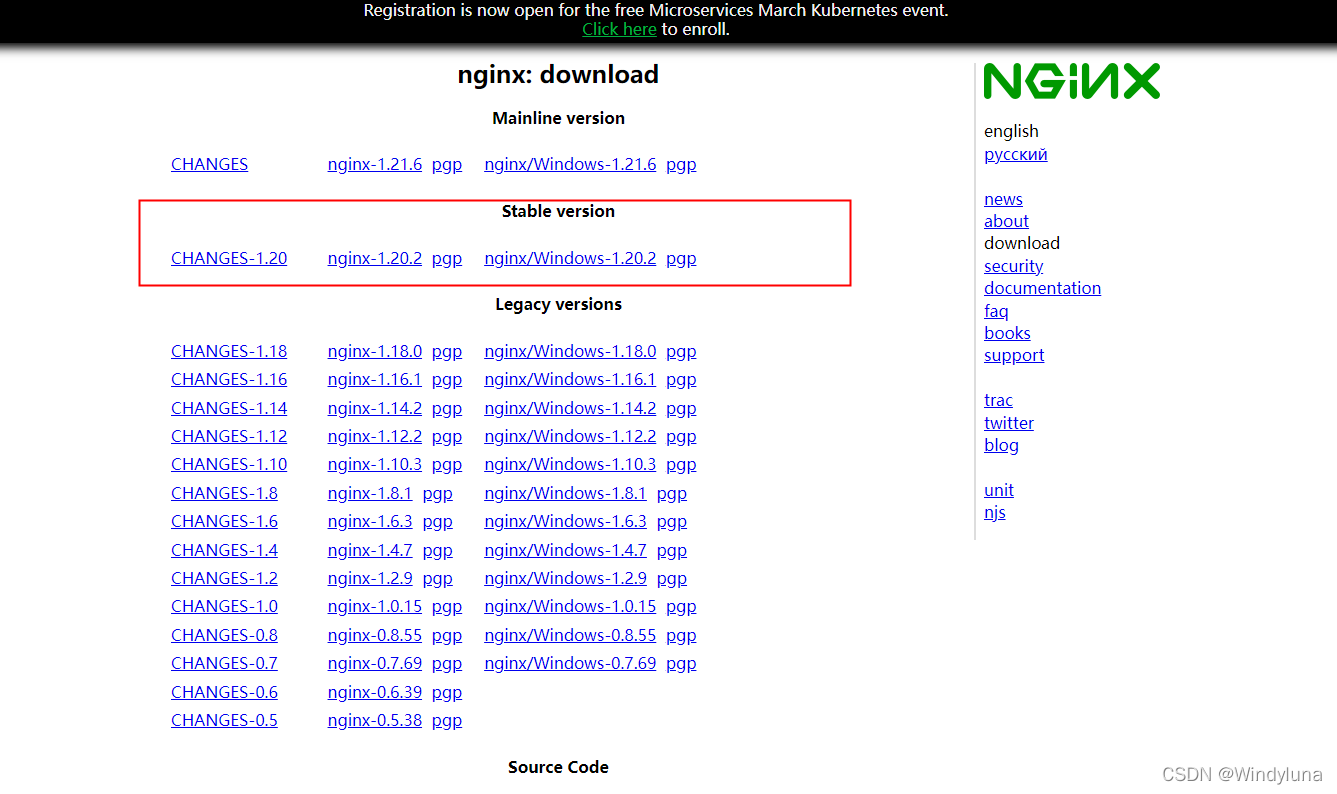
1、官网下载 nginx 稳定版:http://nginx.org/en/download.html
(如下载到 E:\nginx\nginx-1.18.0 目录中)

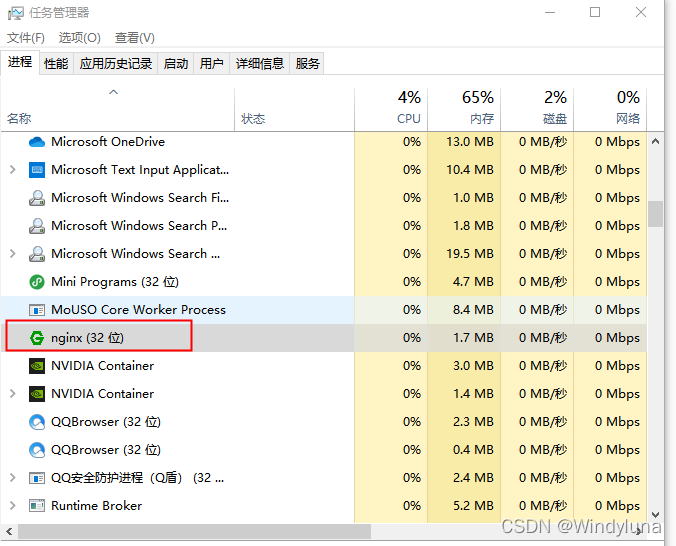
2、双击运行 nginx,然后通过查看任务管理器,确定 nginx 是否已经执行。

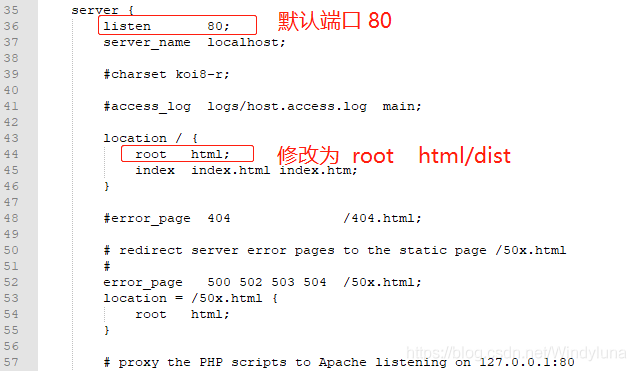
注意:nginx 默认端口号是80,如果端口号被占用,需要修改。
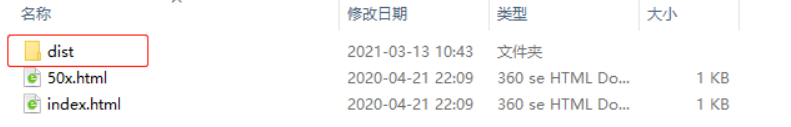
3、将前端 npm run build 打包后的 dist 文件夹复制到 html文件夹中

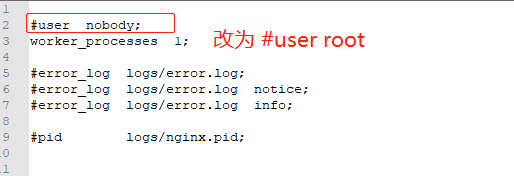
4、修改 E:\nginx\nginx-1.18.0\conf\nginx.conf 文件
(1)将 #user nobody 修改为 #user root

2)修改 server
root 默认是 html,这里改为 html/dist ,nginx 会在 dist 文件夹中找到 index.html打开。
(如果80端口号被占用,此处将端口号80改为 88或者其他)

修改完成之后,重新启动 nginx。
在浏览器中输入 localhost:80 或者 127.0.0.1:80 即可打开项目。

Invitation
aqing
962555446
created:15/04/2021
Welcome to Candyhome
Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .
评论



.jpg)
