uniapp开发,微信小程序接入友盟统计
与原生的小程序开发不同,uniapp创建的项目没有package.json文件。
uniappnpm的配置:
1.在项目的根目录打开命令控制台:
1 | npm init -y |
这时候就会在更目录中有package.json(我们这里不用修改改文件)
2.下载友盟的包
1 | npm install umtrack-wx --save |
3.配置
由于使用的是uniapp 所以不能按照官方给出的方式来配置:
我们在main.js文件中加入一下内容:
1 | import uma from 'umtrack-wx'; |
4.使用
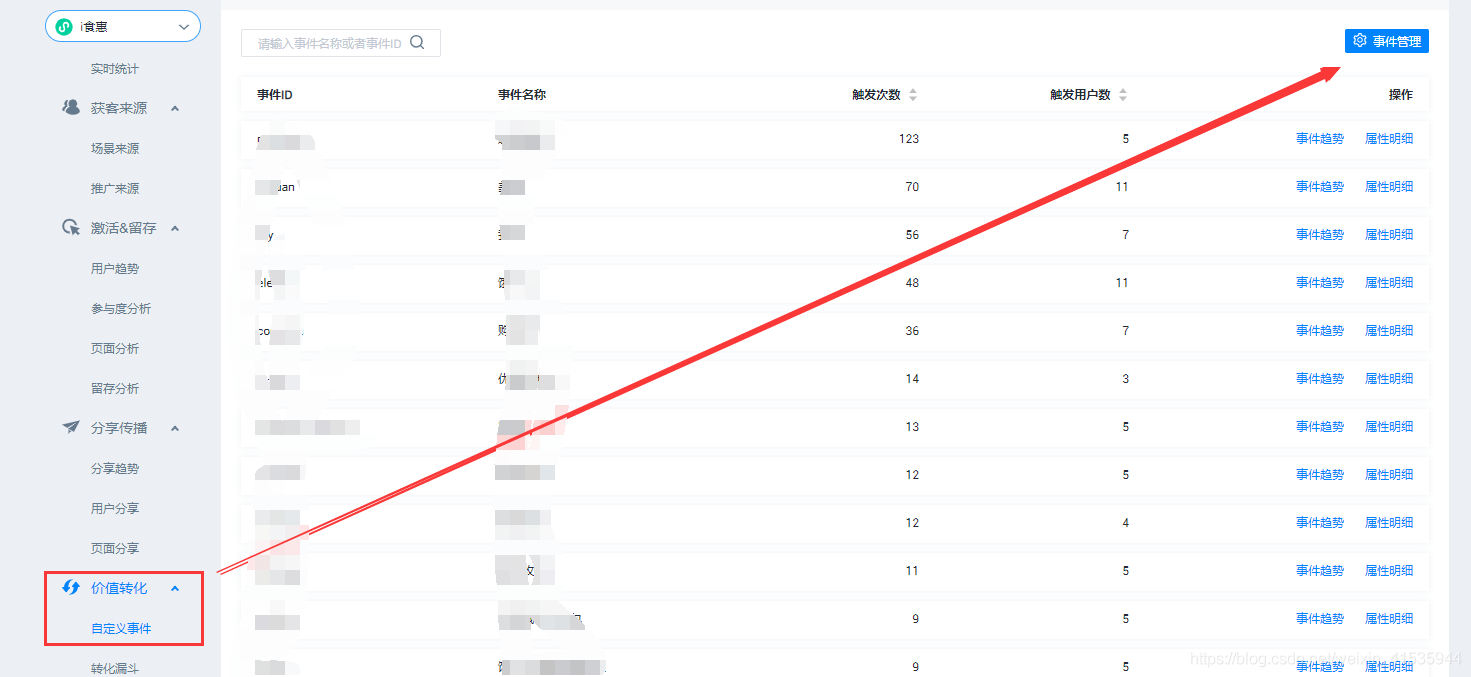
使用的话 请根据项目需求来进行操作就可以了,我这边只需要给程序中的事件进行统计;所以就直接进入友盟的后台管理,添加自定义事件然后再小程序中对应的事件中加入以下代码就可以,监听点击了多少次。


1 | onClick(){ |
原生的配置请参考:小程序npm配置
其他的配置,例如服务器配置与官网提供的一样;按照步骤来就可以了;
转载: https://blog.csdn.net/weixin_41535944/article/details/111560040

Invitation
aqing
962555446
created:15/04/2021
Welcome to Candyhome
Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .
评论

.jpg)
