在uni-app和微信小程序中使用阿里矢量图标库
一、uni-app使用
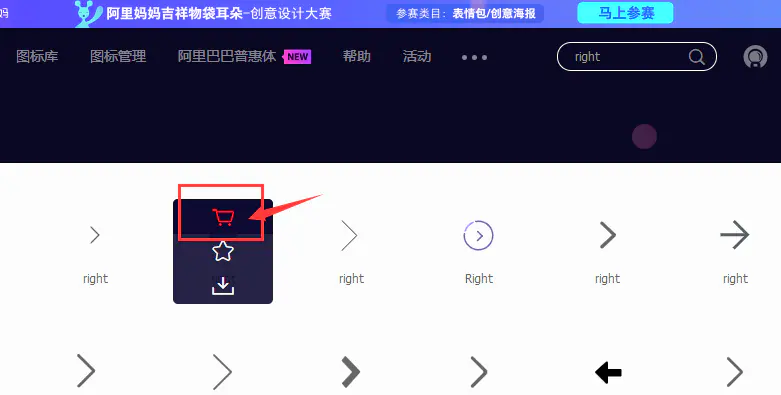
1、搜索自己想要的图标添加到购物车

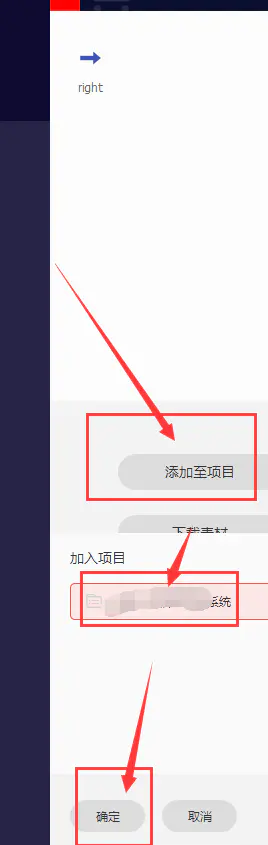
2、点开购物车,点击“添加至项目”,选择你想要加入的项目工程,最后“确认”

3、点击生成在线文件(我这不是第一次生成,提示的是更新代码)

4、点击复制代码

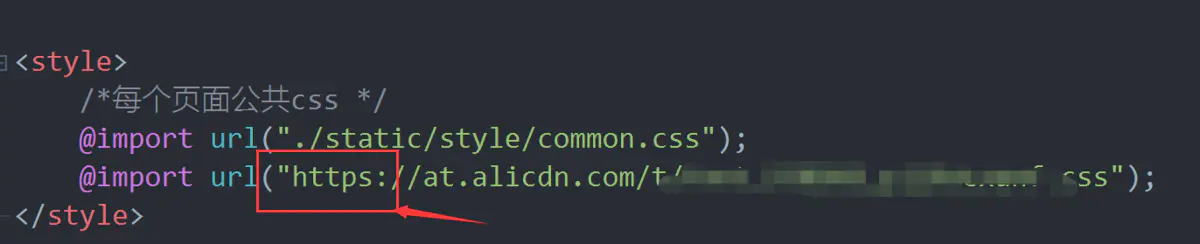
5、App.vue引入在线链接;记得要添加https: 不然有毛病。

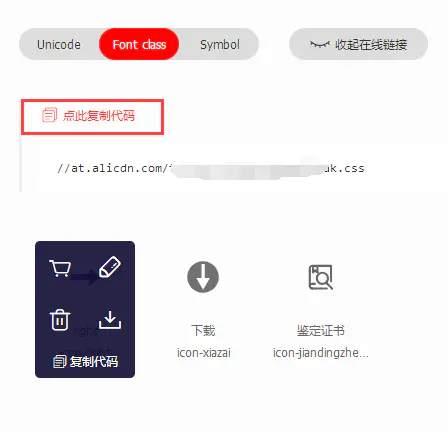
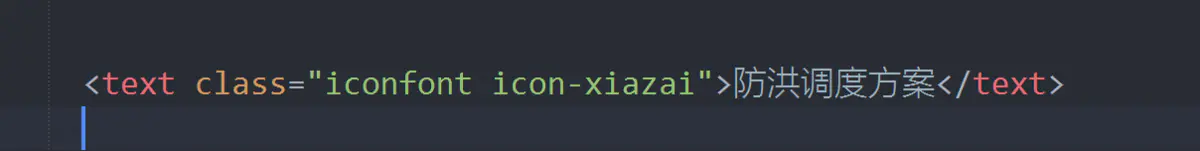
6、页面使用,iconfont是必须要的。icon-xiazai就是图标库有的,点击图上的复制代码就可以拿到。

显示效果:

二、微信小程序使用
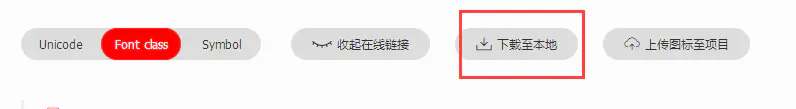
1、下载文件到本地

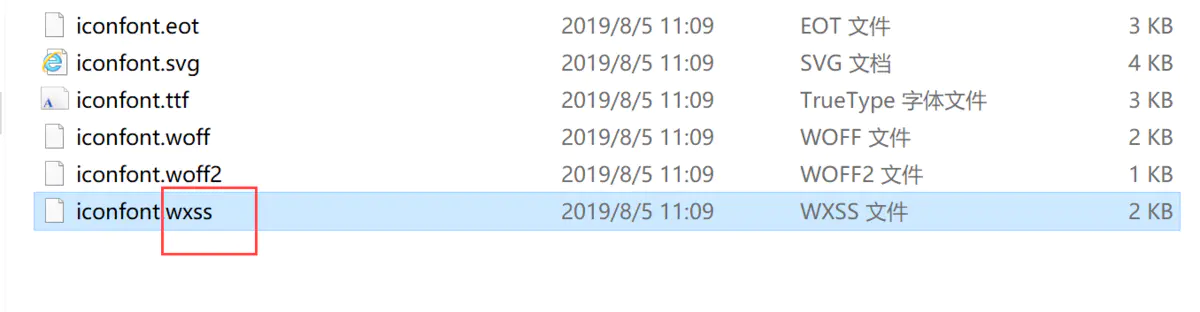
2、把iconfont.css改为iconfont.wxss

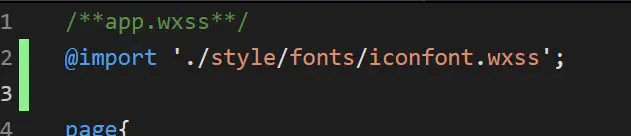
3、app.wxss引入iconfont.wxss

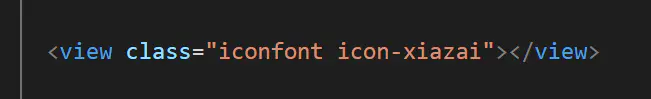
4、页面使用(图标大小用font-size控制)


Invitation
aqing
962555446
created:15/04/2021
Welcome to Candyhome
Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .
评论

.jpg)
