JavaScript DOM ---样式

访问元素的样式
通过JS修改元素的样式:
语法:元素.style.样式名=样式值 (样式值必须是字符串样式)
注意:如果css的样式汇总含有 - ,
这种名称在JS中是不合法的,比如background-color
需要将这种样式的命名修改为驼峰命名法去掉 - ,
然后将 - 后的字母大写。
1 | box.style.backgroundColor = "yellow" |
我们通过style属性设置的样式都是内联样式,
而内联样式有较高的优先级,所以通过JS修改的样式往往会立即显示。
但是如果在样式中写了!Important,则此时样式会有最高的优先级,
即使通过js也不能覆盖该样式,此时将会导致js修改样式失效
所以尽量不要为样式添加!Important
通过JS读取内联的样式:
语法:元素.style.样式名
通过style属性设置和读取的都是内联样式,如果没有内联样式则会返回空置。
通过style来设置元素的样式,记得要加上 单位 px
style对象的属性和方法
style对象定义了一些对象和方法,这些属性和方法在提供元素的style特性值的同时,也可以修改样式。
- cssText:能够访问到style特性中的CSS代码。
- length:应用给元素的CSS属性的数量。
- getPropertyValue(propertyName):返回给定属性的字符串值
- item(index):返回给定位置的CSS属性的名称。
- removeProperty(propertyName):从样式表中删除给定的属性。
- setProperty(propertyName,value,priority):将给定的属性设置为相应的值,并加上优先权标志(“important”或者一个空的字符串)。
1 | //重写cssText |
获取计算的样式
无论在哪个浏览器中,所有计算的样式都是只读的。
元素的大小
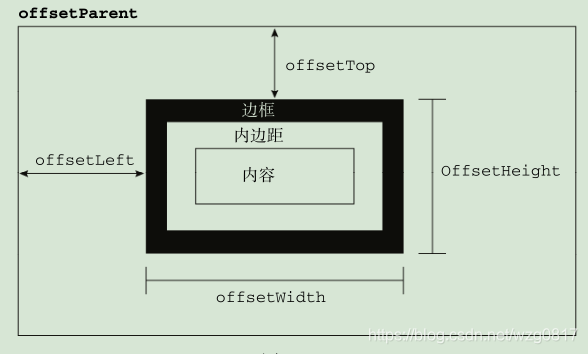
1、偏移量
offsetWidth
offsetHeight
- 获取元素的整个的宽度和高度,包括内容区和内边距和边框。
offsetParent
- 可以用来获取当前元素的定位父元素
- 获取到里当前元素最近的开启了定位的祖先元素。
- 如果所有的祖先元素都没有开启定位则会返回boby
offsetLeft
- 当前元素相对于其定位父元素的水平偏移量。(外边框的距离也算)
offsetTop
- 当前元素相对于其定位父元素的垂直偏移量。(外边框的距离也算)
这些属性都是不带px的,返回的都是一个数字,可以直接进行计算

要想知道某个元素在页面上的偏移量,将这个元素的offsetLeft和offsetTop与其offsetParent的相同属性相加,如此循环直至根元素,就可以得到一个基本准确的值。以下两个函数就可以用于分别取得元素的左和上偏移量。
获取元素的左偏移量
1 | // 获取元素的左偏移量 |
获取元素的上偏移量
1 | // 获取元素的上偏移量 |
所有的偏移量都是只读的。而且每次访问都需要重新计算一次。因此应该尽量避免重复访问这些属性;如果需要重复使用其中某些属性的值,可以将他们设置为局部变量,以提高性能。
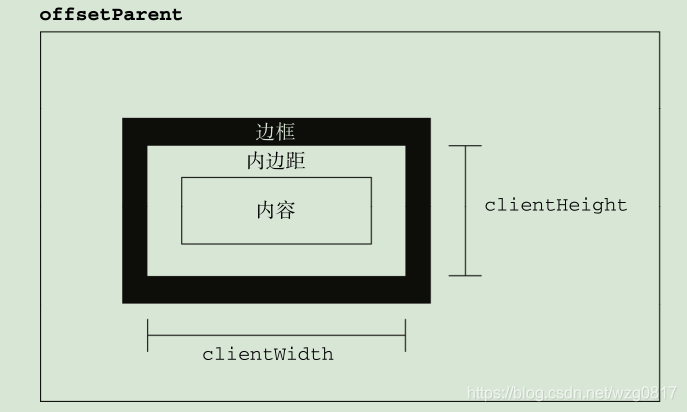
2、客户区大小
元素的客户区大小(clientdimension),指的是元素内容及其内边距所占据的空间大小。有关客户区大小的属性有两个: clientWidth和clientHeight。其中,clientWidth属性是元素内容区宽度加上左右内边距宽度; clientHeight属性是元素内容区高度加上,上下内边距高度。图12-2 形象地说明了这些属性表示的大小。
clientWidth
clientHeight
- 这两个属性可以获取元素的可见高度
- 这些属性都是不带px的,返回的都是一个数字,可以直接进行计算
- 获取元素的高度和宽度,包括内容区和内边距区
- 这些属性都是只读的,不能修改
- 与偏移量相似,客户区大小也是只读的,也是每次访问都要重新计算。

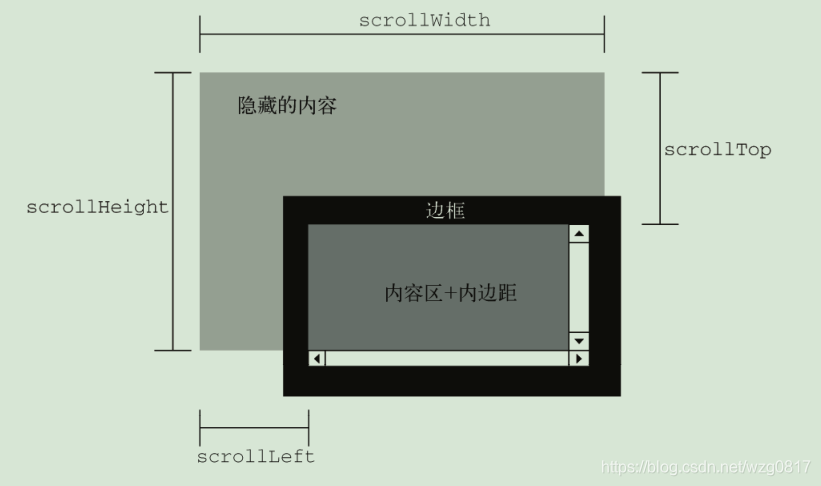
3、滚动大小
最后要介绍的是滚动大小( scroll dimension ),指的是包含滚动内容的元素的大小。有些元素(例如元素),即使没有执行任何代码也能自动地添加滚动条;但另外-些元素,则需要通过CSS的overflow属性进行设置才能滚动。以下是4个与滚动大小相关的属性。
- scrollHeight:在没有滚动条的情况下,元素内容的总高度。
- scrollwidth:在没有滚动条的情况下,元素内容的总宽度。
- scrollLeft:被隐藏在内容区域左侧的像素数。通过设置这个属性可以改变元素的滚动位置。
- scrollTop:被隐藏在内容区域上方的像素数。通过设置这个属性可以改变元素的滚动位置。
 在确定文档的总高度时(包括基于视口的最小高度时),必须取得scrollwidth/clientwidth和scrollHeight/clientHeight中的最大值,才能保证在跨浏览器的环境下得到精确的结果。下面就是这样一个例子。
在确定文档的总高度时(包括基于视口的最小高度时),必须取得scrollwidth/clientwidth和scrollHeight/clientHeight中的最大值,才能保证在跨浏览器的环境下得到精确的结果。下面就是这样一个例子。
注意,对于运行在混杂模式下的IE,则需要用document . body代替document . documentElement。
1 | var docHeight = Math.max(document.documentElement.scrollHeight, document.documentElement.clientHeight); |
通过scrollLeft和scrollTop属性既可以确定元素当前滚动的状态,也可以设置元素的滚动位置。在元素尚未被滚动时,这两个属性的值都等于0。如果元素被垂直滚动了,那么scrollTop的值会大于0,且表示元素上方不可见内容的像素高度。如果元素被水平滚动了,那么scrollLeft的值会大于0,且表示元素左侧不可见内容的像素宽度。这两个属性都是可以设置的,因此将元素的scrollLeft和scrollTop设置为0,就可以重置元素的滚动位置。下面这个函数会检测元素是否位于顶部,如果不是就将其回滚到顶部。
1 | function scrollToTop(element) { |
关于滚动了一个练习。连接地址
4、确定元素的大小
getBoundingClientRect() ,这个方法会返回一个矩形对象,包含4个属性:left、top、right、bottom。
这些属性给出了元素在页面中相对于视口的位置。但是每个浏览器实现都不一样。
写一个跨浏览器的函数:
注意:
- 由于使用了arguments.callee 所以这个方法不能再严格模式下使用。
- 但在某些情况下,这个函数返回的值可能会有所不同,例如使用表格布局或使用滚动元素情况下。
1 | function getBoundingClientRect(element) { |
愿你的坚持终有收获。

Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .

.jpg)
