解决使用Better-Scroll可滚动区域的问题(事件总线,防抖操作)
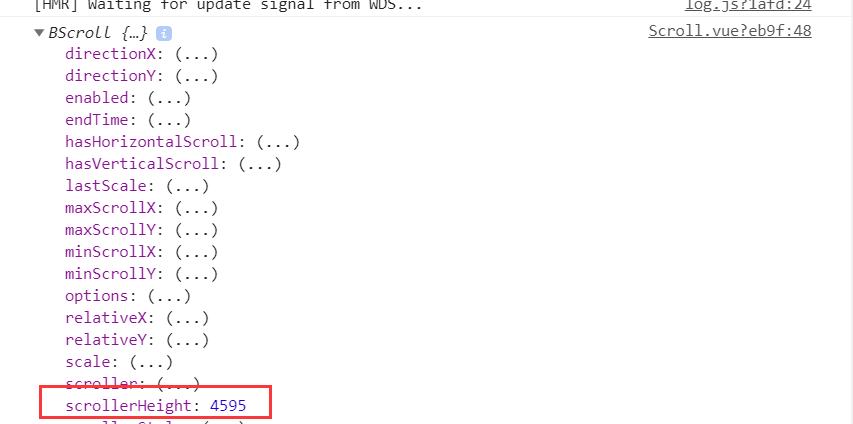
Better-Scroll在决定有多少区域可以滚动时, 是根据scrollerHeight属性决定。

scrollerHeight属性是根据放Better-Scroll的content中的子组件的高度
但是我们的首页中, 刚开始在计算scrollerHeight属性时, 是没有将图片计算在内的
所以, 计算出来的告诉是错误的(1300+)
后来图片加载进来之后有了新的高度, 但是scrollerHeight属性并没有进行更新.
所以滚动出现了问题
如何解决这个问题了?
- 监听每一张图片是否加载完成, 只要有一张图片加载完成了, 执行一次
this.scroll.refresh() - 如何监听图片加载完成了 ?
- 原生的js监听图片: img.onload = function() {}
- Vue中监听: @load=’方法’
- 调用scroll的
this.scroll.refresh()
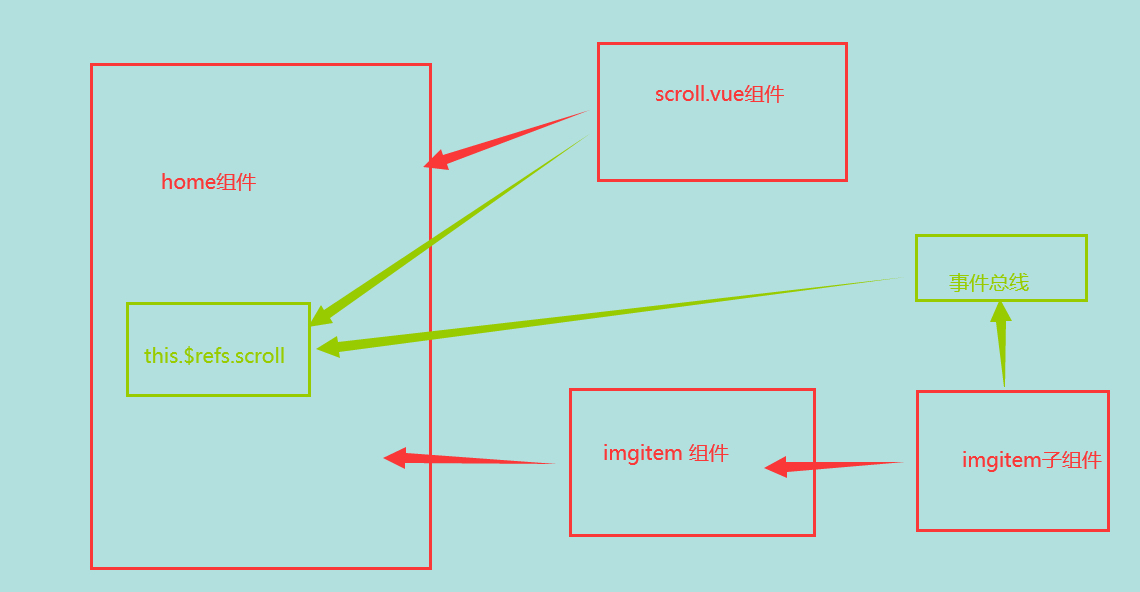
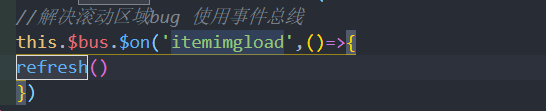
事件总线
如何将GoodsListItem.vue中的事件传入到Home.vue中
因为涉及到非父子组件的通信, 所以这里我们选择了事件总线

步骤:
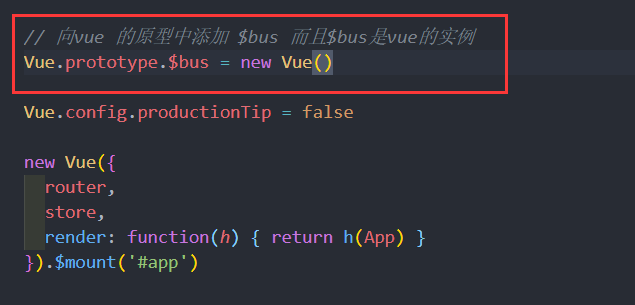
Vue.prototype.$bus = new Vue()

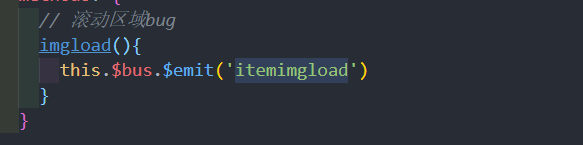
this.bus.emit(‘事件名称’, 参数)

this.bus.on(‘事件名称’, 回调函数(参数))

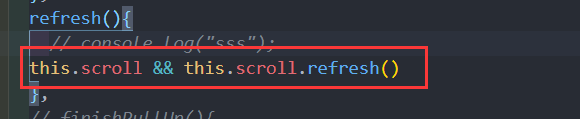
问题一: refresh找不到的问题
第一: 在Scroll.vue中, 调用this.scroll的方法之前, 判断this.scroll对象是否有值

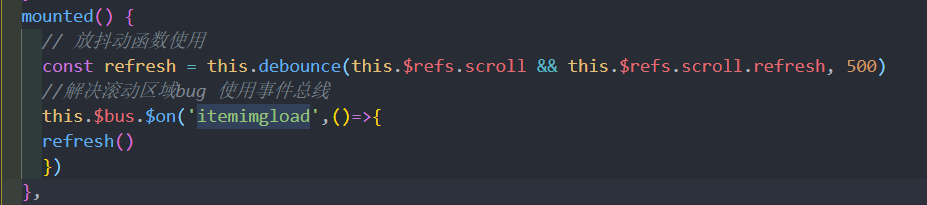
第二: 在mounted() 生命周期函数中使用
this.$refs.scroll而不是created() 中 (为什么这样做:传送门)
防抖操作
问题二: 对于refresh非常频繁的问题, 进行防抖操作
定义:多次触发事件后,事件处理函数只执行一次,并且是在触发操作结束时执行。
防抖函数起作用的过程:
- 如果我们直接执行refresh, 那么refresh函数会被执行30次.
- 可以将refresh函数传入到debounce函数中, 生成一个新的函数.
- 之后在调用非常频繁的时候, 就使用新生成的函数.
- 而新生成的函数, 并不会非常频繁的调用, 如果下一次执行来的非常快, 那么会将上一次取消掉
1 | mounted() { |

Invitation
aqing
962555446
created:15/04/2021
Welcome to Candyhome
Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .
评论



.jpg)