如何在微信小程序开发中正确的使用vant ui组件
微信小程序终于可以支持npm导入第三方库了(https://developers.weixin.qq....),但是这种导入模式和使用模式有别于我们使用的npm调用。今天我按照有赞新出的vant小程序ui库来讲解如何导入npm资源。
第一步:
在小程序工程的根目录下执行:
1 | npm i vant-weapp -S --production |
第二步:
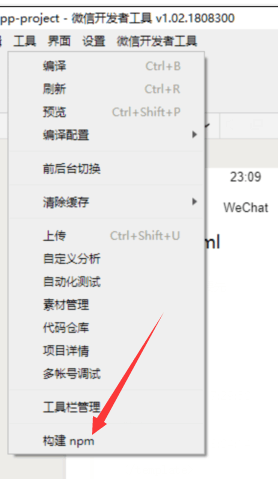
保证当前你的微信开发者工具是最新版本,然后点击执行“构建npm“

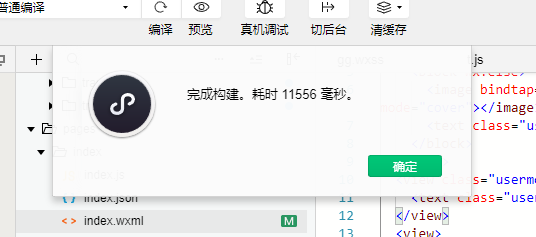
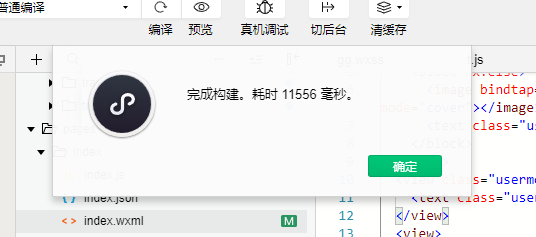
构建成功后会提示:

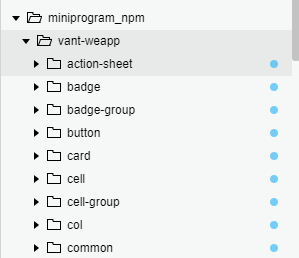
同时项目根目录中会多出一个目录“miniprogram_npm”,这个就是小程序可以识别的npm第三方库。

第三步:
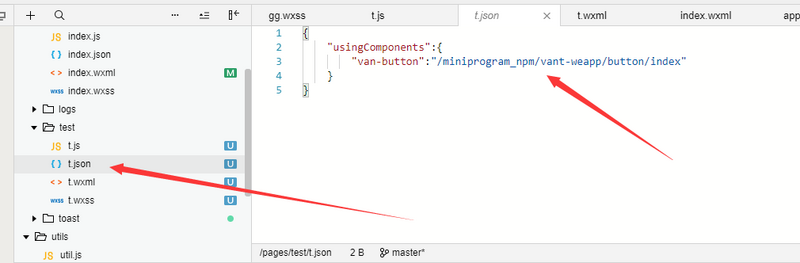
这时候当我们需要在一个页面中调用vant组件,那么就要在对应的页面json中添加类似如下配置:

1 | { |
接着你就可以在wxml中直接调用这个ui组件了。


Invitation
aqing
962555446
created:15/04/2021
Welcome to Candyhome
Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .
评论


.jpg)
