1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
| <template>
<div>
<div ref="mapOption" style="height:600px;width:600px;background: #eee" ></div>
<div id="myChartChina" :style="{width: '100%', height: '500px'}"></div>
</div>
</template>
<script>
import 'echarts/map/js/province/shanxi.js'
export default {
data () {
return {
mapOption: {
title: {
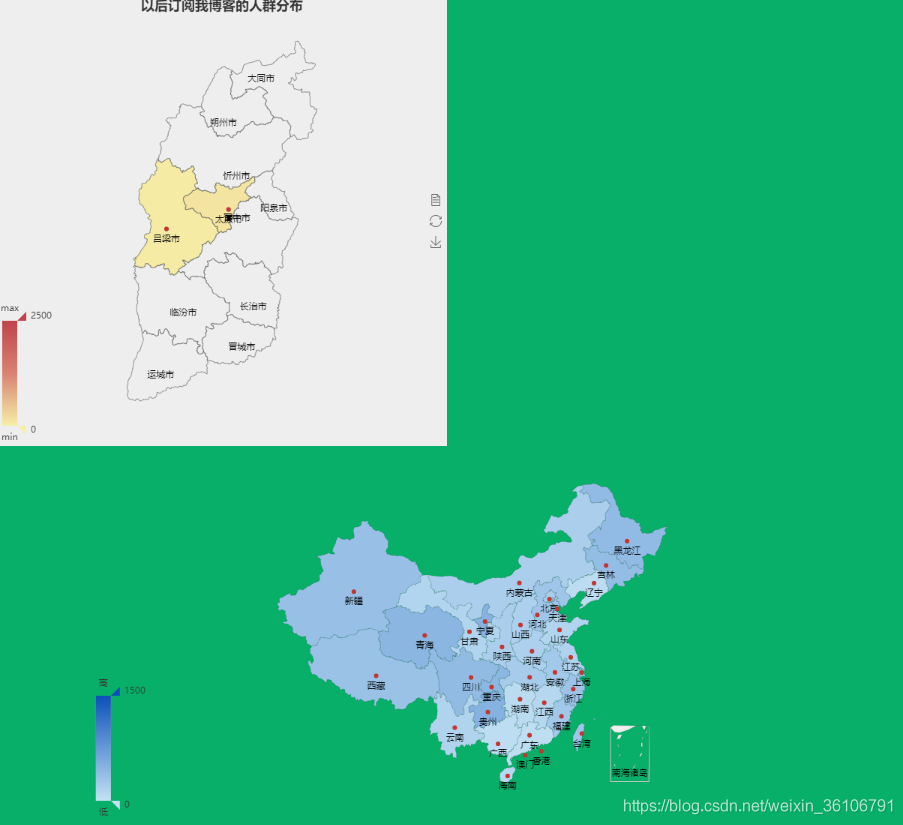
text: '以后订阅我博客的人群分布',
x: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
x: 'left',
data: ['iphoneX']
},
dataRange: {
min: 0,
max: 2500,
x: 'left',
y: 'bottom',
text: ['max', 'min'],
calculable: true
},
toolbox: {
show: true,
orient: 'vertical',
x: 'right',
y: 'center',
feature: {
mark: {show: true},
dataView: {show: true, readOnly: false},
restore: {show: true},
saveAsImage: {show: true}
}
},
roamController: {
show: true,
x: 'right',
mapTypeControl: {
'china': true
}
},
series: [
{
name: '帅哥美女',
type: 'map',
mapType: '山西',
roam: false,
itemStyle: {
normal: {label: {show: true}},
emphasis: {label: {show: true}}
},
data: [
{name: '太原市', value: 130},
{name: '吕梁市', value: 50},
{name: '临汾', value: 31},
{name: '大同', value: 55},
{name: '方山', value: 90},
{name: '临县', value: 10},
{name: '运城', value: 70},
{name: '离石', value: 50},
{name: '柳林', value: 30},
{name: '汾阳', value: 50}
]
}
]
}
}
},
mounted () {
this.mapEchartsInit()
this.drawLine()
},
methods: {
mapEchartsInit () {
this.$echarts.init(this.$refs.mapOption).setOption(this.mapOption)
},
drawLine () {
var myChartContainer = document.getElementById('myChartChina')
var resizeMyChartContainer = function () {
myChartContainer.style.width = (document.body.offsetWidth / 2) + 'px'
}
resizeMyChartContainer()
var myChartChina = this.$echarts.init(myChartContainer)
function randomData () {
return Math.round(Math.random() * 500)
}
var optionMap = {
tooltip: {},
legend: {
orient: 'vertical',
left: 'left',
data: ['']
},
visualMap: {
min: 0,
max: 1500,
left: '10%',
top: 'bottom',
text: ['高', '低'],
calculable: true,
color: ['#0b50b9', '#c3e2f4']
},
selectedMode: 'single',
series: [
{
name: '',
type: 'map',
mapType: 'china',
itemStyle: {
normal: {
borderColor: 'rgba(0, 0, 0, 0.2)'
},
emphasis: {
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
showLegendSymbol: true,
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
data: [
{ name: '北京', value: randomData() },
{ name: '天津', value: randomData() },
{ name: '上海', value: randomData() },
{ name: '重庆', value: randomData() },
{ name: '河北', value: randomData() },
{ name: '河南', value: randomData() },
{ name: '云南', value: randomData() },
{ name: '辽宁', value: randomData() },
{ name: '黑龙江', value: randomData() },
{ name: '湖南', value: randomData() },
{ name: '安徽', value: randomData() },
{ name: '山东', value: randomData() },
{ name: '新疆', value: randomData() },
{ name: '江苏', value: randomData() },
{ name: '浙江', value: randomData() },
{ name: '江西', value: randomData() },
{ name: '湖北', value: randomData() },
{ name: '广西', value: randomData() },
{ name: '甘肃', value: randomData() },
{ name: '山西', value: randomData() },
{ name: '内蒙古', value: randomData() },
{ name: '陕西', value: randomData() },
{ name: '吉林', value: randomData() },
{ name: '福建', value: randomData() },
{ name: '贵州', value: randomData() },
{ name: '广东', value: randomData() },
{ name: '青海', value: randomData() },
{ name: '西藏', value: randomData() },
{ name: '四川', value: randomData() },
{ name: '宁夏', value: randomData() },
{ name: '海南', value: randomData() },
{ name: '台湾', value: randomData() },
{ name: '香港', value: randomData() },
{ name: '澳门', value: randomData() }
]
}
]
}
myChartChina.setOption(optionMap)
window.onresize = function () {
resizeMyChartContainer()
myChartChina.resize()
}
}
}
}
</script>
<style scoped>
</style>
|




.jpg)
