
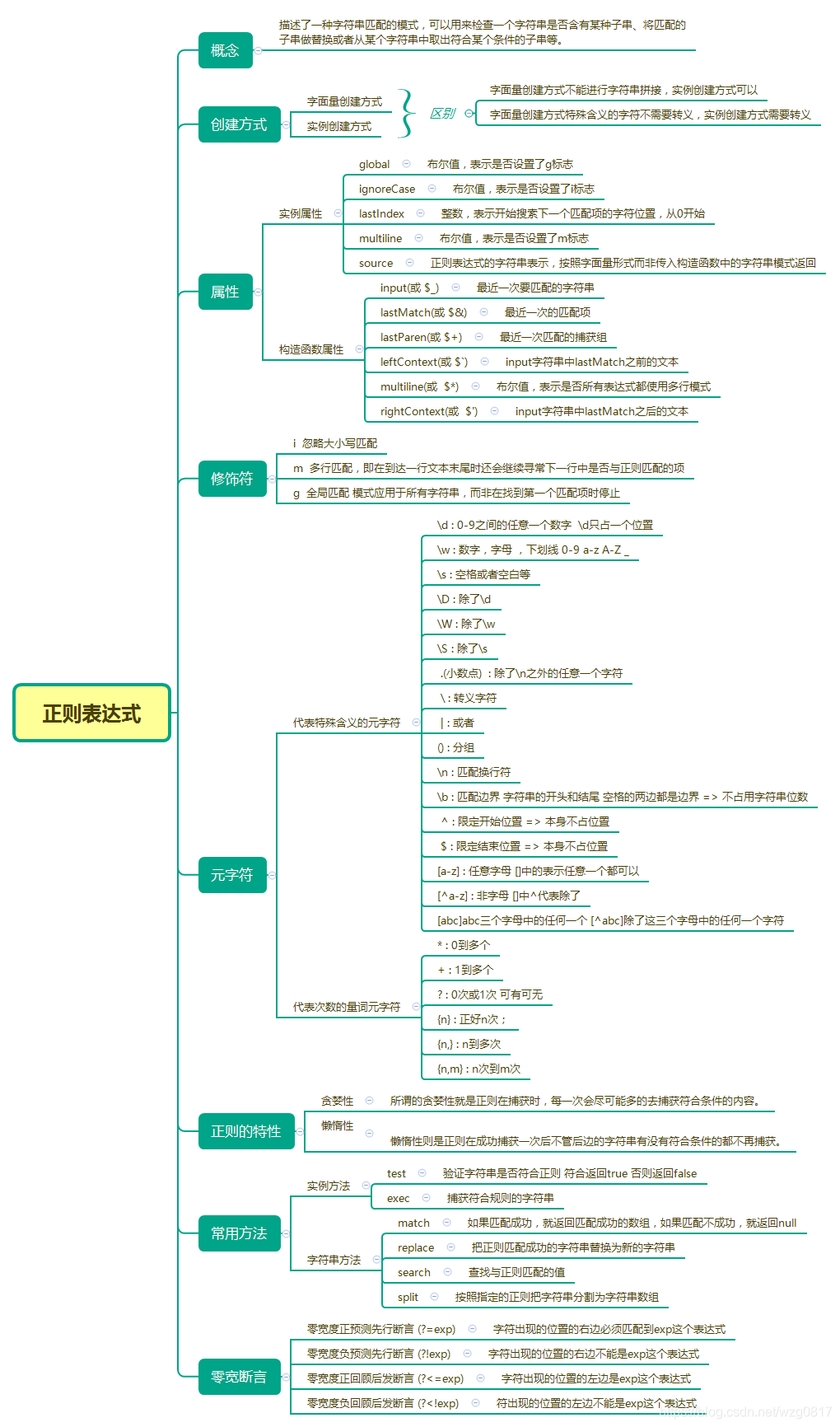
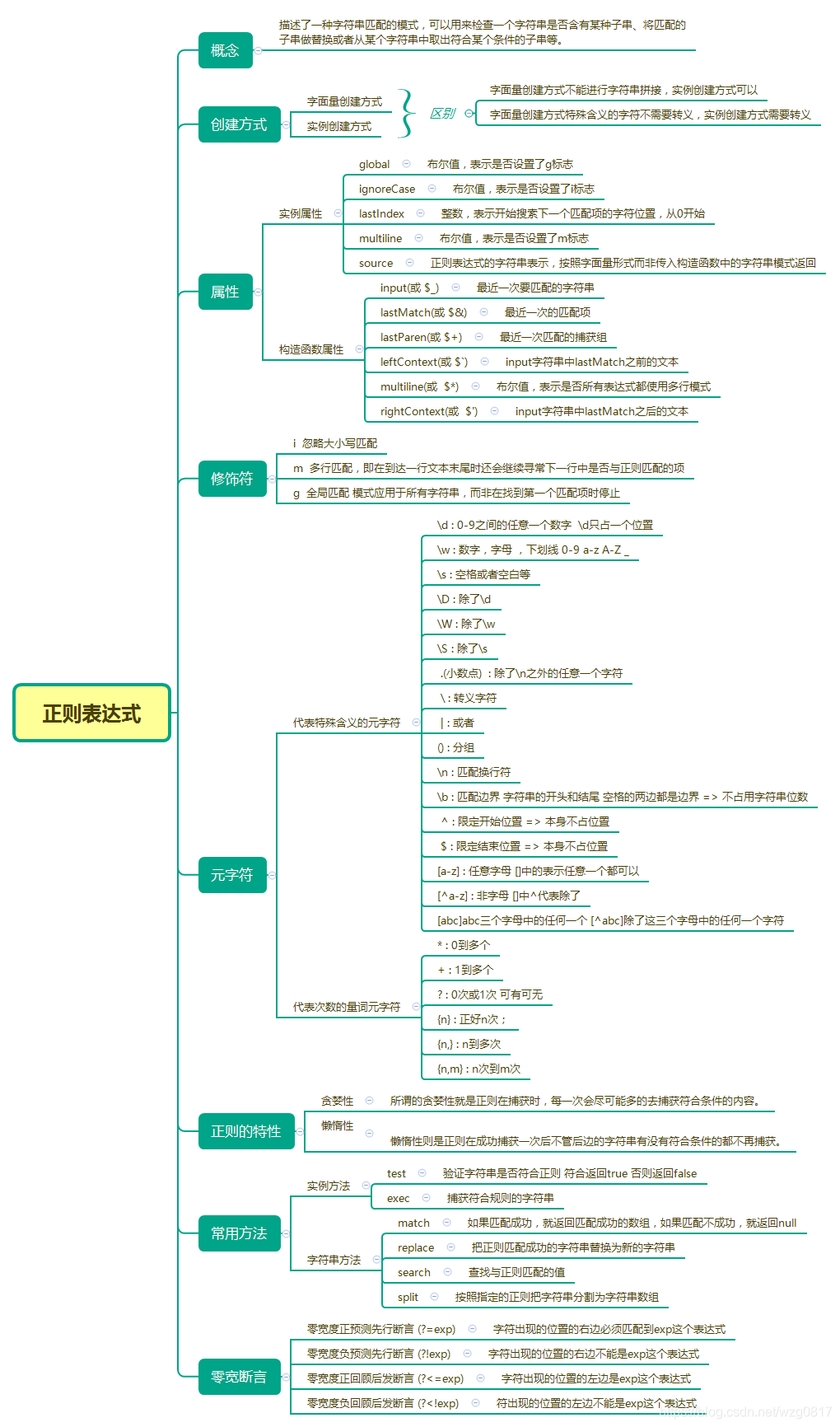
正则表达式的思维导图:

正则的捕获exec()
exec() 方法用于检索字符串中的正则表达式的匹配。
1
| RegExpObject.exec(string)
|
返回值:返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
(1)懒惰性
我们先看一个例子:
1
2
3
4
5
6
| let reg = /\d+/
let str = '112hello456world789'
console.log(reg.exec(str));
console.log(reg.exec(str));
console.log(reg.exec(str));
|
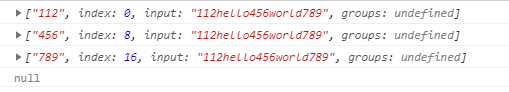
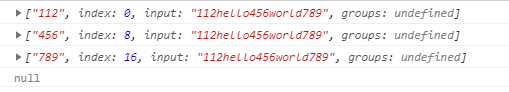
上述三个打印输出的都是一样的:

我们可以发现,每次匹配到的结果都是相同的,而且索引index的值一直没变,始终指向第一次匹配到的字符串的起始位置,这就是正则的懒惰性,只匹配第一次匹配到的结果,不再向后匹配。
怎么解决懒惰性问题呢?很容易,加个全局修饰符即可。
1
2
3
4
5
6
7
| let reg = /\d+/g
let str = '112hello456world789'
console.log(reg.exec(str));
console.log(reg.exec(str));
console.log(reg.exec(str));
console.log(reg.exec(str));
|
如上,我们加上全局修饰符之后,再来看输出结果:

我们可以看到,112,456,789这三个数字在原始字符串中都被捕获到了,并且每次的index值也发生了变化;第四个输出为null,表示捕获结束,后面再没有可以捕获的内容了。如此就解决了正则的懒惰性问题。
(2)贪婪性
正则捕获贪婪性的定义:默认情况下,正则捕获的时候,是按照当前正则所匹配的最长结果来获取的。
还是以上述例子来讲:
1
2
| let reg = /\d+/g
let str = '112hello456world789'
|
如果,我们现在想单独捕获到每一个数字,即1,1,2,4,5,6,7,8,9,此时该怎么办呢?
若像上述例子中那样捕获到,则捕获到的内容是数字112,456,789,这三个三位数,显然这把满足要求的连续数字都给一次性捕获到了,这其实就是正则的贪婪性。
那么,如何解决正则的贪婪性呢?即,我们要单独获取到1,1,2,4,5,6,7,8,9这些单个数字:
1
2
3
4
5
6
7
8
9
10
11
12
13
| let reg = /\d+?/g
let str = '112hello456world789'
console.log(reg.exec(str));
console.log(reg.exec(str));
console.log(reg.exec(str));
console.log(reg.exec(str));
console.log(reg.exec(str));
console.log(reg.exec(str));
console.log(reg.exec(str));
console.log(reg.exec(str));
console.log(reg.exec(str));
console.log(reg.exec(str));
|
解决贪婪性也很简单,即在+后面加一个问号(?)即可。
我们来看加了问号之后的输出:

解决正则的贪婪性很简单,即在量词元字符的后面加问号(?)即可,此例中的量词元字符为+
最常用的15个前端表单验证JS正则表达式
1、 用户名正则
1
2
3
4
|
var uPattern = /^[a-zA-Z0-9_-]{4,16}$/;
console.log(uPattern.test("caibaojian"));
|
2、密码强度正则
1
2
3
4
|
var pPattern = /^.*(?=.{6,})(?=.*\d)(?=.*[A-Z])(?=.*[a-z])(?=.*[!@#$%^&*? ]).*$/;
console.log("=="+pPattern.test("caibaojian#"));
|
3、整数正则
1
2
3
4
5
6
7
8
9
10
11
12
|
var posPattern = /^\d+$/;
var negPattern = /^-\d+$/;
var intPattern = /^-?\d+$/;
console.log(posPattern.test("42"));
console.log(negPattern.test("-42"));
console.log(intPattern.test("-42"));
|
4、数字正则
可以是整数也可以是浮点数
1
2
3
4
5
6
7
8
9
|
var posPattern = /^\d*\.?\d+$/;
var negPattern = /^-\d*\.?\d+$/;
var numPattern = /^-?\d*\.?\d+$/;
console.log(posPattern.test("42.2"));
console.log(negPattern.test("-42.2"));
console.log(numPattern.test("-42.2"));
|
5、 Email正则
1
2
3
4
|
var ePattern = /^\w+((-\w+)|(\.\w+))*@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z0-9]+$/;
console.log(ePattern.test(99154507@qq.com));
|
6、手机号码正则
1
2
3
4
|
var mPattern = /^1[34578]\d{9}$/;
console.log(mPattern.test("15507621888"));
|
7、身份证号正则
1
2
3
4
|
var cP = /^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/;
console.log(cP.test("11010519880605371X"));
|
8、URL正则
1
2
3
4
|
var urlP= /^((https?|ftp|file):\/\/)?([\da-z\.-]+)\.([a-z\.]{2,6})([\/\w \.-]*)*\/?$/;
console.log(urlP.test(http:
|
9、IPv4地址正则
1
2
3
4
|
var ipP = /^(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$/;
console.log(ipP.test("115.28.47.26"));
|
10、十六进制颜色正则
1
2
3
4
|
var cPattern = /^#?([a-fA-F0-9]{6}|[a-fA-F0-9]{3})$/;
console.log(cPattern.test("#b8b8b8"));
|
11、日期正则
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
var dP1 = /^\d{4}(\-)\d{1,2}\1\d{1,2}$/;
console.log(dP1.test("2017-05-11"));
console.log(dP1.test("2017-15-11"));
var dP2 = /^(?:(?!0000)[0-9]{4}-(?:(?:0[1-9]|1[0-2])-(?:0[1-9]|1[0-9]|2[0-8])|(?:0[13-9]|1[0-2])-(?:29|30)|(?:0[13578]|1[02])-31)|(?:[0-9]{2}(?:0[48]|[2468][048]|[13579][26])|(?:0[48]|[2468][048]|[13579][26])00)-02-29)$/;
console.log(dP2.test("2017-02-11"));
console.log(dP2.test("2017-15-11"));
console.log(dP2.test("2017-02-29"));
|
12、QQ号码正则
1
2
3
4
|
var qqPattern = /^[1-9][0-9]{4,10}$/;
console.log(qqPattern.test("65974040"));
|
13、微信号正则
1
2
3
4
|
var wxPattern = /^[a-zA-Z]([-_a-zA-Z0-9]{5,19})+$/;
console.log(wxPattern.test("caibaojian_com"));
|
14、车牌号正则
1
2
3
4
5
|
var cPattern = /^[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领A-Z]{1}[A-Z]{1}[A-Z0-9]{4}[A-Z0-9挂学警港澳]{1}$/;
console.log(cPattern.test("粤B39006"));
|
15、包含中文正则
1
2
3
4
|
var cnPattern = /[\u4E00-\u9FA5]/;
console.log(cnPattern.test("董董董"));
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| 整数或者小数:^[0-9]+\.{0,1}[0-9]{0,2}$
只能输入数字:"^[0-9]*$"。
只能输入n位的数字:"^\d{n}$"。
只能输入至少n位的数字:"^\d{n,}$"。
只能输入m~n位的数字:。"^\d{m,n}$"
只能输入零和非零开头的数字:"^(0|[1-9][0-9]*)$"。
只能输入有两位小数的正实数:"^[0-9]+(.[0-9]{2})?$"。
只能输入有1~3位小数的正实数:"^[0-9]+(.[0-9]{1,3})?$"。
只能输入非零的正整数:"^\+?[1-9][0-9]*$"。
只能输入非零的负整数:"^\-[1-9][]0-9"*$。
只能输入长度为3的字符:"^.{3}$"。
只能输入由26个英文字母组成的字符串:"^[A-Za-z]+$"。
只能输入由26个大写英文字母组成的字符串:"^[A-Z]+$"。
只能输入由26个小写英文字母组成的字符串:"^[a-z]+$"。
只能输入由数字和26个英文字母组成的字符串:"^[A-Za-z0-9]+$"。
只能输入由数字、26个英文字母或者下划线组成的字符串:"^\w+$"。
验证用户密码:"^[a-zA-Z]\w{5,17}$"正确格式为:以字母开头,长度在6~18之间,只能包含字符、数字和下划线。
验证是否含有^%&'',;=?$\"等字符:"[^%&'',;=?$\x22]+"。
只能输入汉字:"^[\u4e00-\u9fa5]{0,}$"
验证Email地址:"^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$"。
验证InternetURL:"^http:
验证电话号码:"^(\(\d{3,4}-)|\d{3.4}-)?\d{7,8}$"正确格式为:"XXX-XXXXXXX"、"XXXX- XXXXXXXX"、"XXX-XXXXXXX"、"XXX-XXXXXXXX"、"XXXXXXX"和"XXXXXXXX"。
验证身份证号(15位或18位数字):"^\d{15}|\d{18}$"。
验证一年的12个月:"^(0?[1-9]|1[0-2])$"正确格式为:"01"~"09"和"1"~"12"。
验证一个月的31天:"^((0?[1-9])|((1|2)[0-9])|30|31)$"正确格式为;"01"~"09"和"1"~"31"。整数或者小数:^[0-9]+\.{0,1}[0-9]{0,2}$
只能输入数字:"^[0-9]*$"。
只能输入n位的数字:"^\d{n}$"。
只能输入至少n位的数字:"^\d{n,}$"。
只能输入m~n位的数字:。"^\d{m,n}$"
只能输入零和非零开头的数字:"^(0|[1-9][0-9]*)$"。
只能输入有两位小数的正实数:"^[0-9]+(.[0-9]{2})?$"。
只能输入有1~3位小数的正实数:"^[0-9]+(.[0-9]{1,3})?$"。
只能输入非零的正整数:"^\+?[1-9][0-9]*$"。
只能输入非零的负整数:"^\-[1-9][]0-9"*$。
只能输入长度为3的字符:"^.{3}$"。
只能输入由26个英文字母组成的字符串:"^[A-Za-z]+$"。
只能输入由26个大写英文字母组成的字符串:"^[A-Z]+$"。
只能输入由26个小写英文字母组成的字符串:"^[a-z]+$"。
只能输入由数字和26个英文字母组成的字符串:"^[A-Za-z0-9]+$"。
只能输入由数字、26个英文字母或者下划线组成的字符串:"^\w+$"。
验证用户密码:"^[a-zA-Z]\w{5,17}$"正确格式为:以字母开头,长度在6~18之间,只能包含字符、数字和下划线。
验证是否含有^%&'',;=?$\"等字符:"[^%&'',;=?$\x22]+"。
只能输入汉字:"^[\u4e00-\u9fa5]{0,}$"
验证Email地址:"^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$"。
验证InternetURL:"^http:
验证电话号码:"^(\(\d{3,4}-)|\d{3.4}-)?\d{7,8}$"正确格式为:"XXX-XXXXXXX"、"XXXX- XXXXXXXX"、"XXX-XXXXXXX"、"XXX-XXXXXXXX"、"XXXXXXX"和"XXXXXXXX"。
验证身份证号(15位或18位数字):"^\d{15}|\d{18}$"。
验证一年的12个月:"^(0?[1-9]|1[0-2])$"正确格式为:"01"~"09"和"1"~"12"。
验证一个月的31天:"^((0?[1-9])|((1|2)[0-9])|30|31)$"正确格式为;"01"~"09"和"1"~"31"。
|
愿你的坚持总有回报。







.jpg)
