uniapp中微信小程序的分包处理
0. 缘由
最近工作在接触uni-app,用它来开发微信小程序,也是第一次接触,找了很久,还有大佬用自己写的函数做的,俺觉得我不会也不配,刚好看到下面评论是官方也支持了,所以就用官方的了,这里记录一下
1. 关于分包
好像是规定小程序不能超过2M,一旦超过就需要分包,因为是公司项目,肯定超过,所以就做个演示,权当记录吧
1.0 这是 官方文档
1.1 注意事项
subPackages里的pages的路径是root下的相对路径,不是全路径。微信小程序每个分包的大小是2M,总体积一共不能超过16M。
百度小程序每个分包的大小是2M,总体积一共不能超过8M。
支付宝小程序每个分包的大小是2M,总体积一共不能超过4M。
QQ小程序每个分包的大小是2M,总体积一共不能超过24M。
分包下支持独立的
static目录,用来对静态资源进行分包。
uni-app内支持对微信小程序、QQ小程序、百度小程序分包优化,即将静态资源或者js文件放入分包内不占用主包大小。详情请参考:关于分包优化的说明针对
过大的情况可以使用运行时压缩代码
HBuilderX创建的项目勾选运行-->运行到小程序模拟器-->运行时是否压缩代码cli创建的项目可以在pacakge.json中添加参数--minimize,示例:"dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize"
2.使用方法
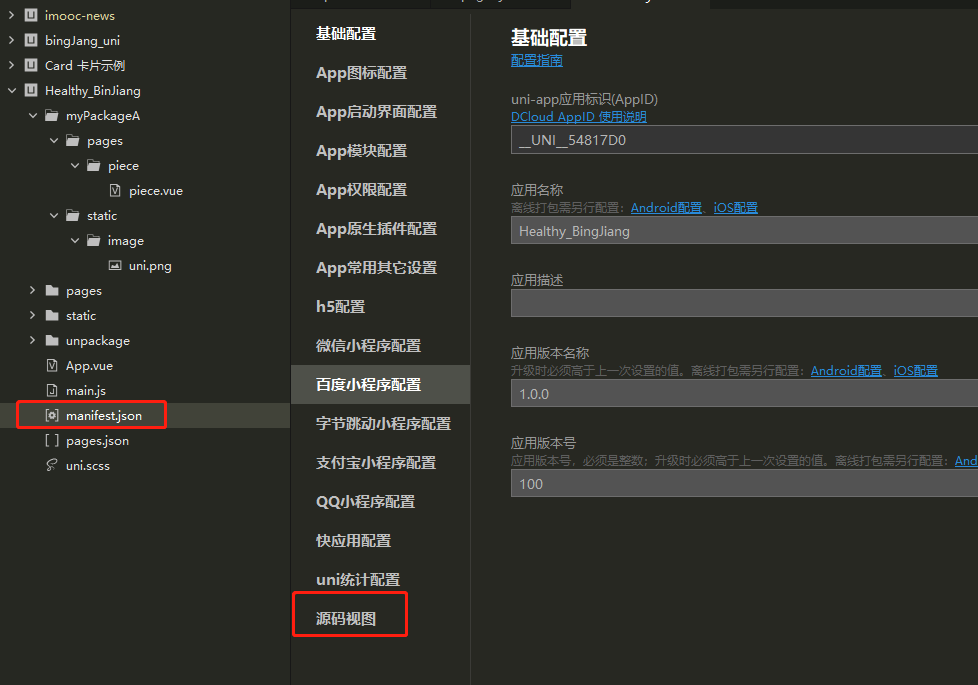
2.1 首先你得有个uniapp的微信小程序项目
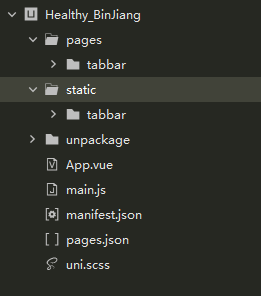
这里假设你有了,原始项目结构


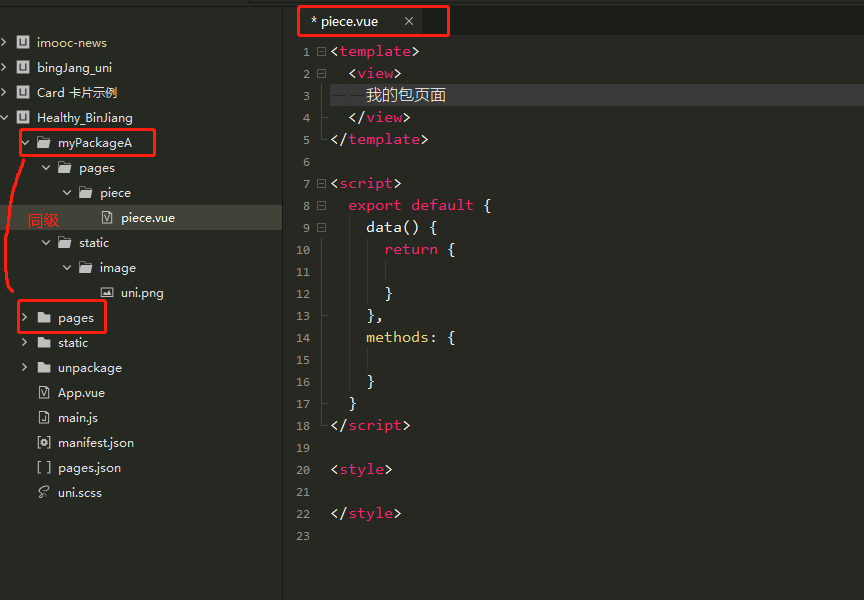
2.2 在pages同级创建分包

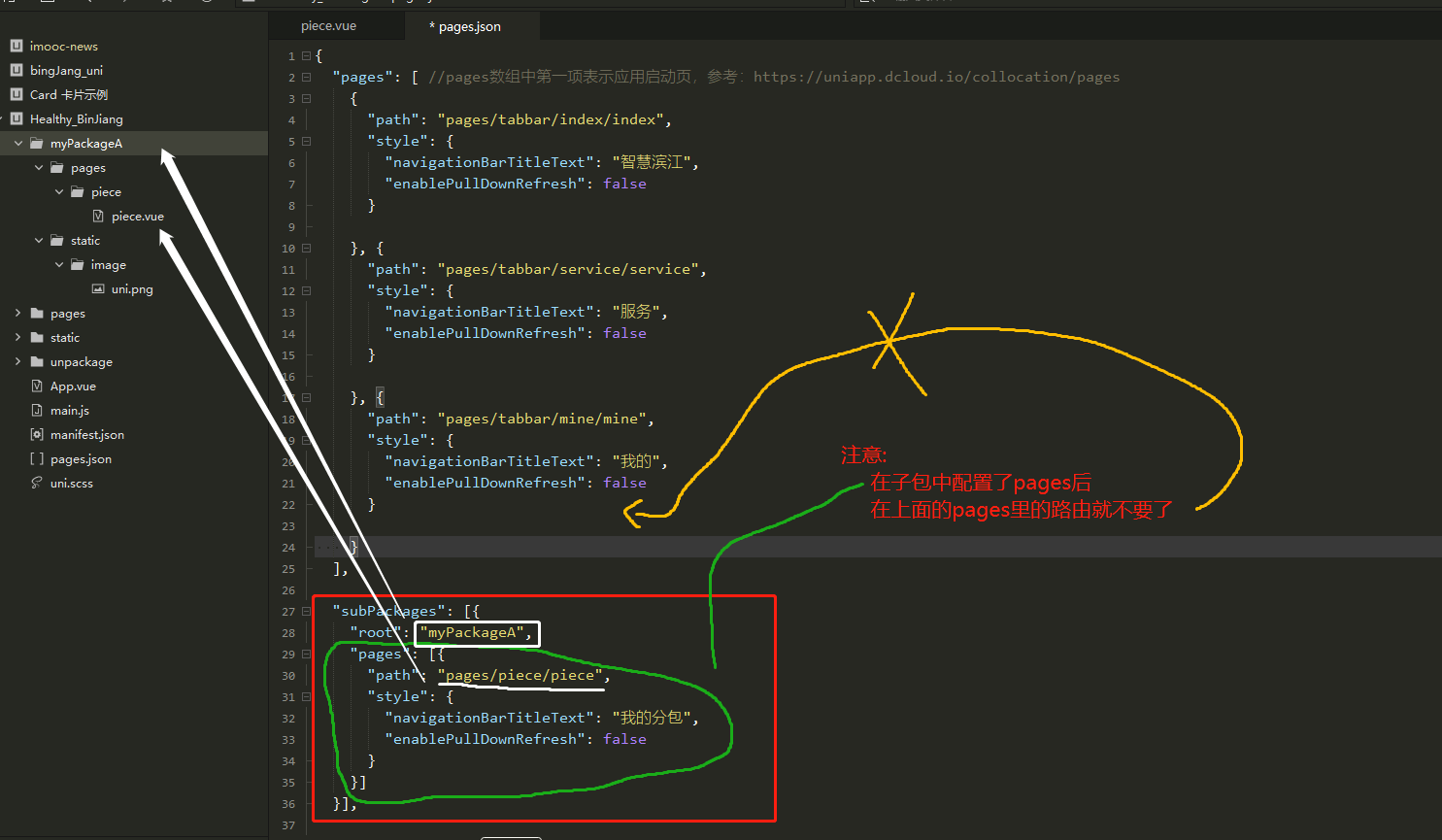
2.3 pages.json配置

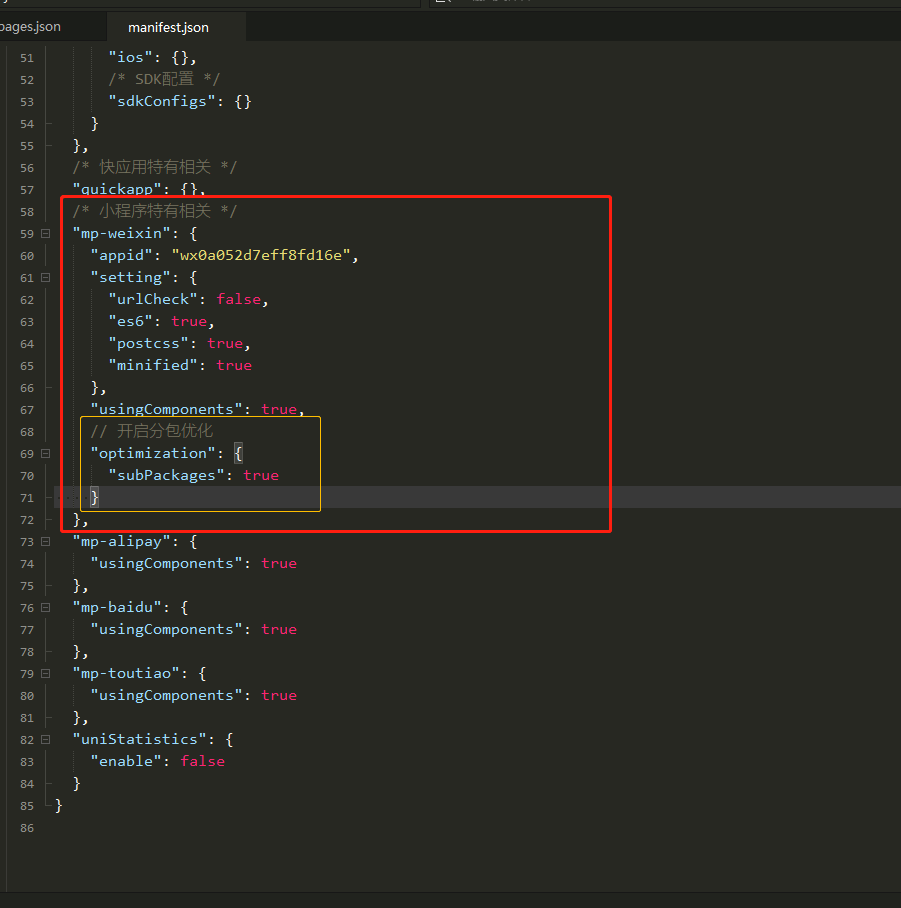
2.4 然后呢,官网支持了 分包优化
- 在对应平台的配置下添加
"optimization":{"subPackages":true}开启分包优化- 目前只支持
mp-weixin、mp-qq、mp-baidu的分包优化- 分包优化具体逻辑:
- 静态文件:分包下支持 static 等静态资源拷贝,即分包目录内放置的静态资源不会被打包到主包中,也不可在主包中使用
- js文件:当某个 js 仅被一个分包引用时,该 js 会被打包到该分包内,否则仍打到主包(即被主包引用,或被超过 1 个分包引用)
- 自定义组件:若某个自定义组件仅被一个分包引用时,且未放入到分包内,编译时会输出提示信息
我的理解呢就是,既然你分包了功能模块,那相应的静态资源你得分吧,用图片的时候直接是分包下的路径,这才是个完整的分包.
这里我以微信小程序为例,


2.5 怎么跳转呢?
在需要点击跳转的地方就好啦
1 | uni.navigateTo({ |
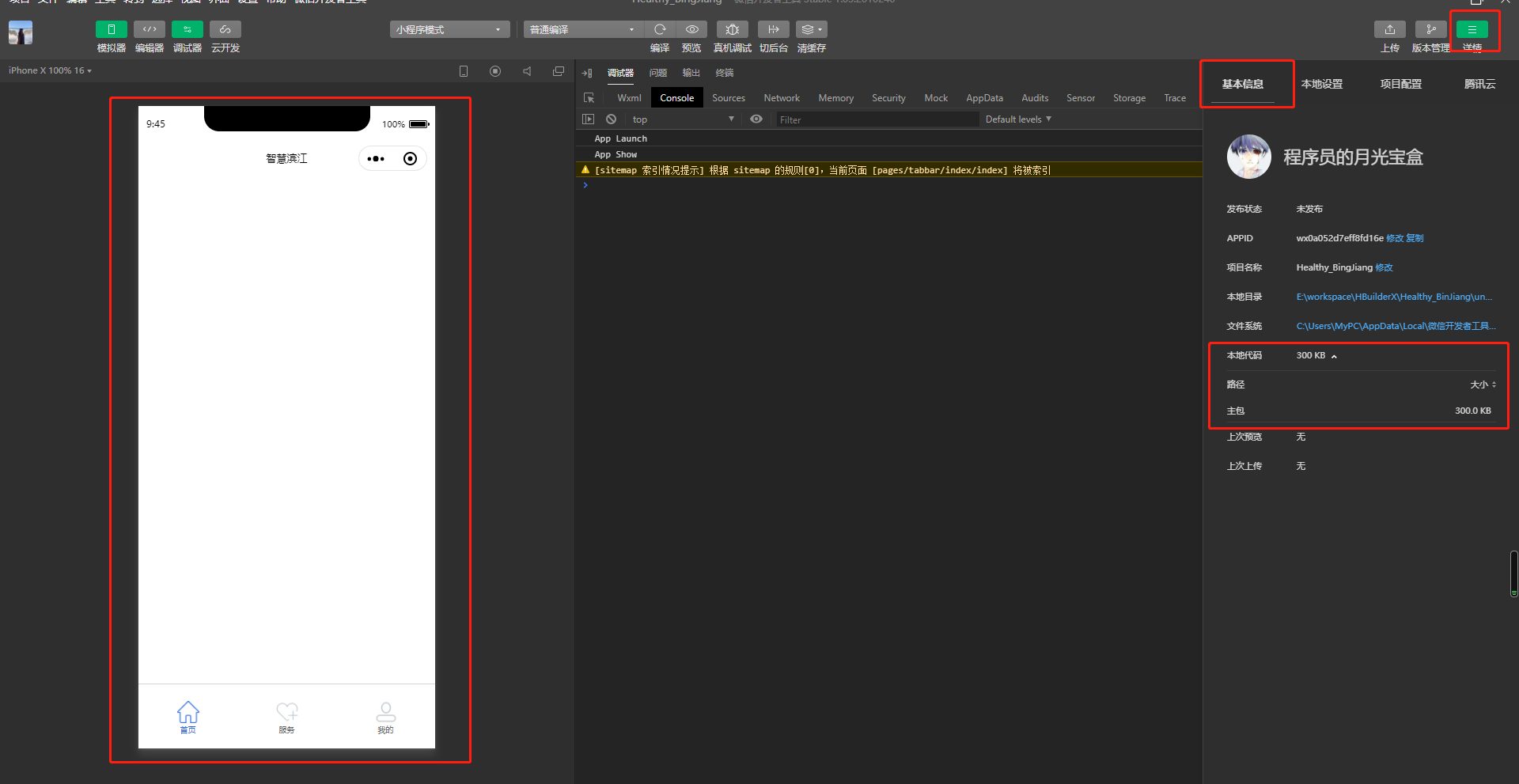
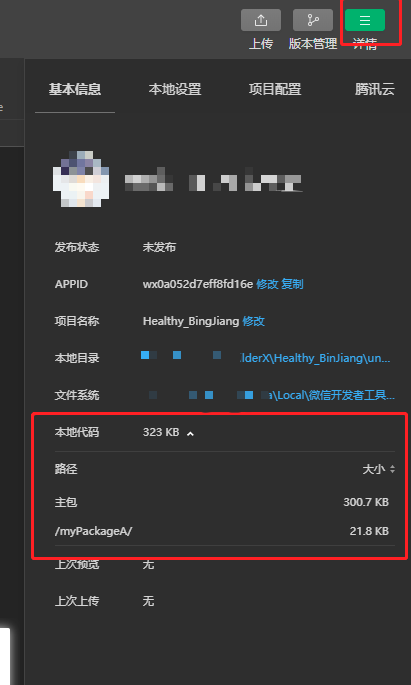
2.6 然后重启微信开发工具运行

可以看到已经分包成功
参考:https://www.cnblogs.com/jsccc520/p/13930358.html

Invitation
aqing
962555446
created:15/04/2021
Welcome to Candyhome
Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .
评论

.jpg)
