解决弹性布局使用justify-content:space-between;后最后一行多个元素排版问题
补位添加节点法,这种方案适用于多种排列方式。
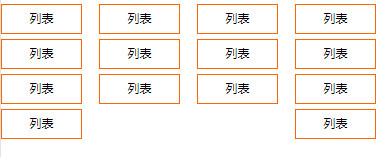
warning 原图

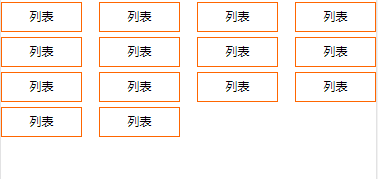
success 实现效果

1 | <div class="tem-flex"> |
1 | data(){ |
1 | .tem-flex{ |
info 这里的 row 即是每列元素的个数,4列,5列。。。更改这个值即可

Invitation
aqing
962555446
created:15/04/2021
Welcome to Candyhome
Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .
评论



.jpg)
.jpg)
.jpg)
.jpg)

.jpg)
.png)
.jpg)
.jpg)
.png)