Vue 组件化开发
认识组件化
什么是组件化?
如果我们将一个页面中所有的处理逻辑全部放在一起,处理起来就会变得非常复杂,而且不利于后续的管理以及扩展。
但如果,我们讲一个页面拆分成一个个小的功能块,每个功能块完成属于自己这部分独立的功能,那么之后整个页面的管理和维护就变得非常容易了。

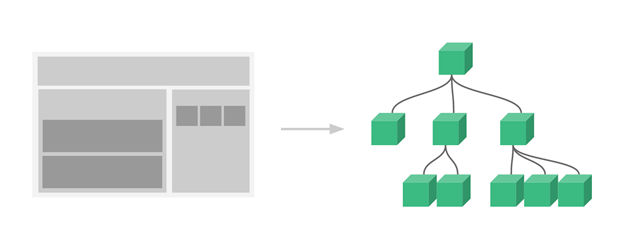
我们将一个完整的页面分成很多个组件。
每个组件都用于实现页面的一个功能块。
而每一个组件又可以进行细分。
Vue 组件化思想
组件化是Vue.js中的重要思想
它提供了一种抽象,让我们可以开发出一个个独立可复用的小组件来构造我们的应用。
任何的应用都会被抽象成一颗组件树。

组件化思想的应用:
有了组件化的思想,我们在之后的开发中就要充分的利用它。
尽可能的将页面拆分成一个个小的、可复用的组件。
这样让我们的代码更加方便组织和管理,并且扩展性也更强
注册组件
注册组件的基本步骤
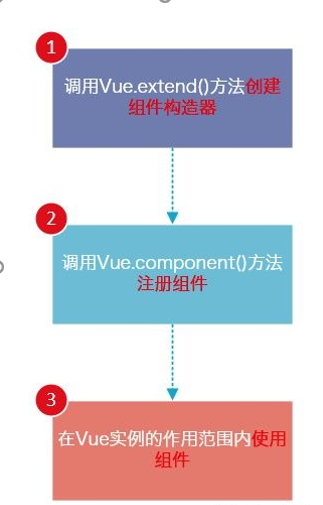
组件的使用分成三个步骤:
- 创建组件构造器
- 注册组件
- 使用组件。

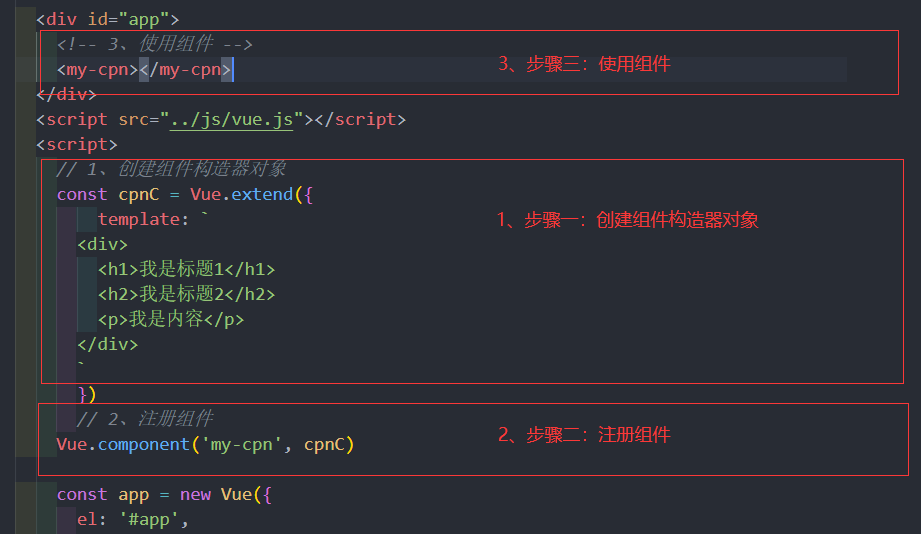
我们来看一个例子:

注册组件步骤解析
1、Vue.extend():
调用Vue.extend()创建的是一个组件构造器。
通常在创建组件构造器时,传入template代表我们自定义组件的模板。
该模板就是在使用到组件的地方,要显示的HTML代码。
事实上,这种写法在Vue2.x的文档中几乎已经看不到了,它会直接使用下面我们会讲到的语法糖,但是语法糖它的原理还是这样的。
2.Vue.component():
调用Vue.component()是将刚才的组件构造器注册为一个组件,并且给它起一个组件的标签名称。
所以需要传递两个参数:1、注册组件的标签名 2、组件构造器。
3.组件必须挂载在某个Vue实例下,否则它不会生效。
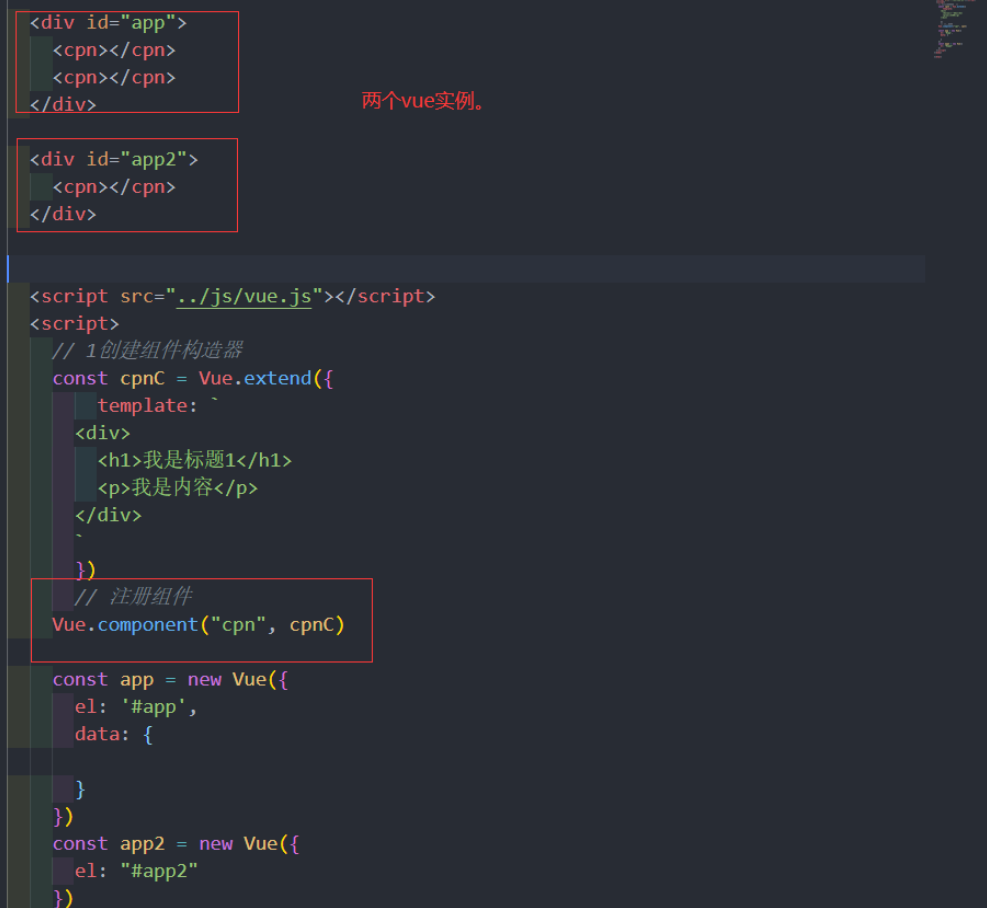
全局组件与局部组件
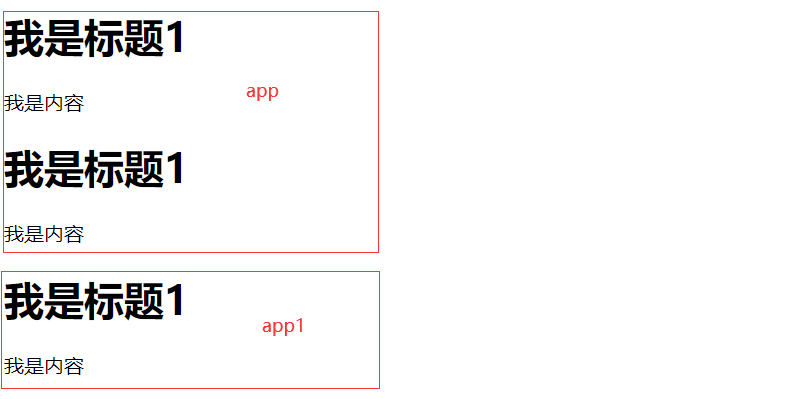
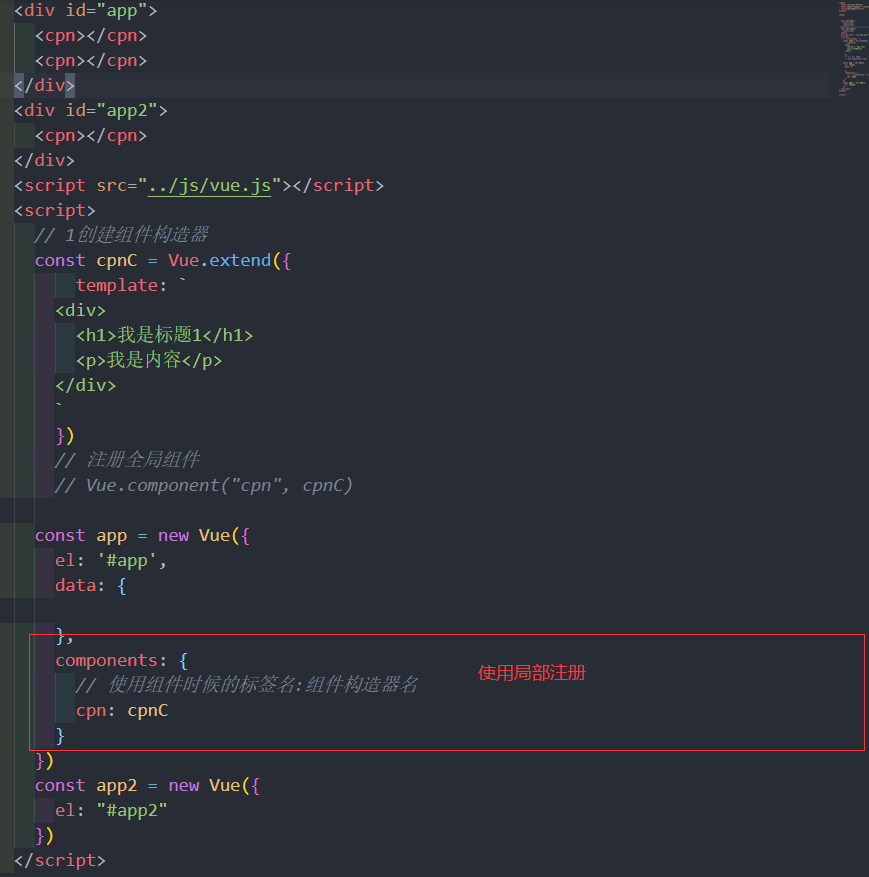
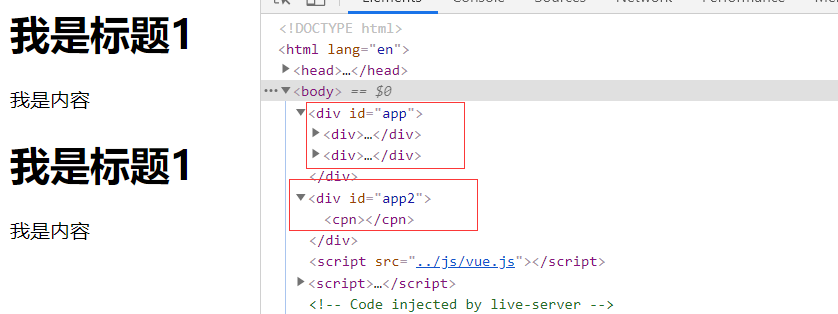
注册全局组件之后,其他的vue实例都能使用它。实际开发中大多数就有一个vue实例


注册局部组件:在该vue实例中注册。则就只能在该实例中使用,其他实例中就渲染不出来。


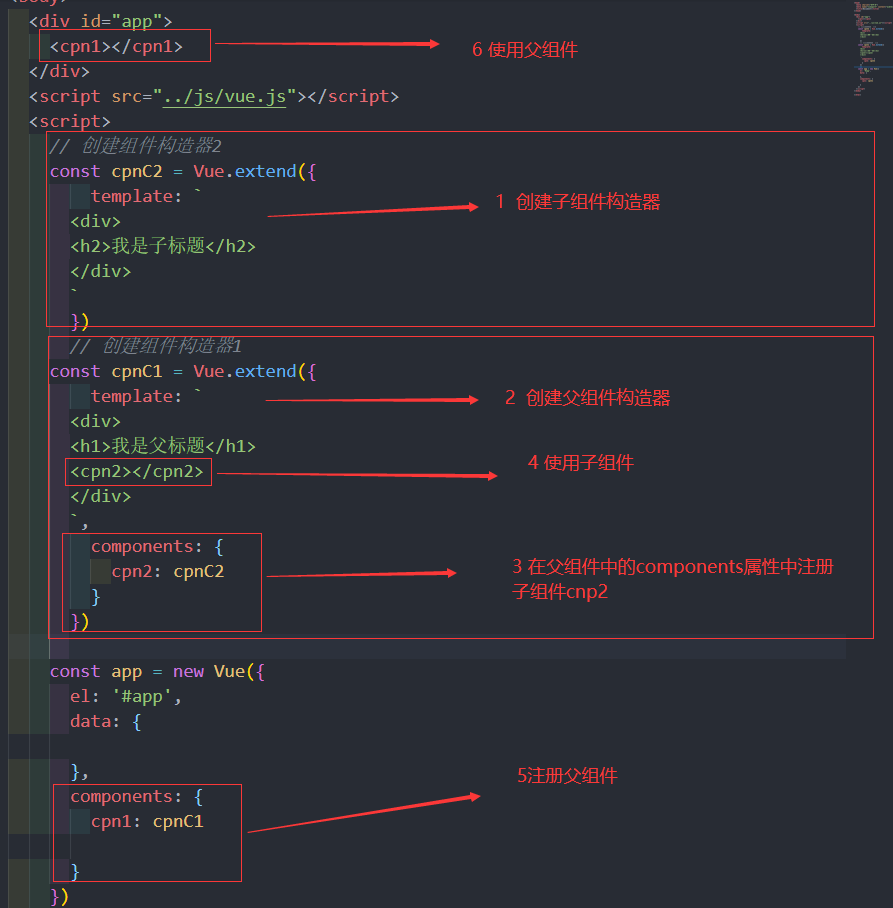
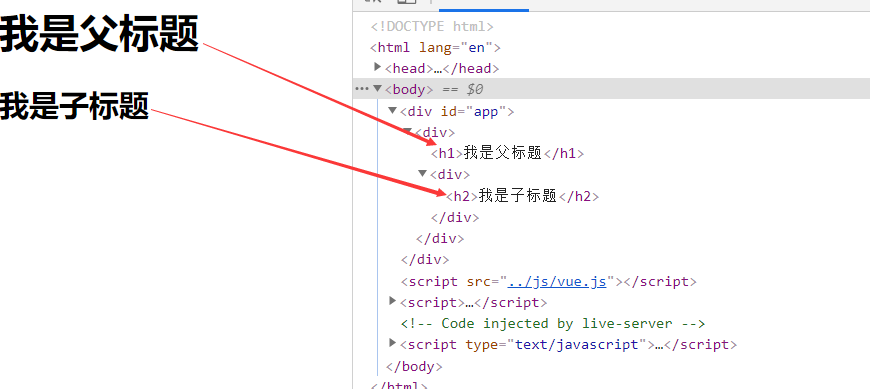
父组件与子组件
子组件就是在父组件中的组件构造器中注册,并在父组件中使用。


注册组件的语法糖
Vue为了简化这个过程,提供了注册的语法糖。
主要是省去了调用Vue.extend()的步骤,而是可以直接使用一个对象来代替。
就是将Vue.extend()中的对象拿出来,在注册组件的时候 ,用它来替代。
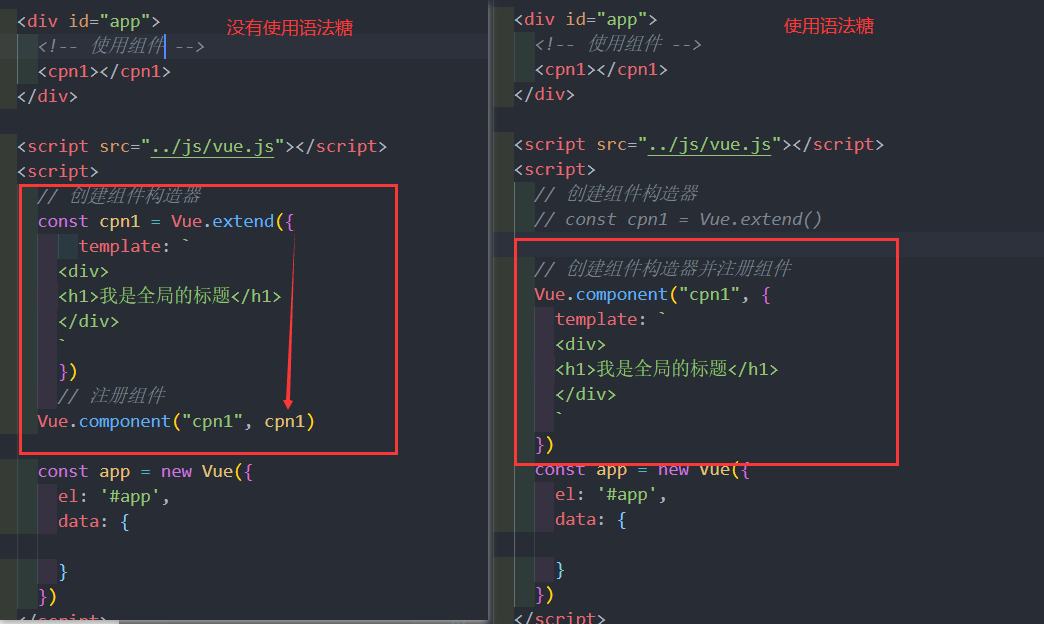
1、全局注册中的使用语法糖

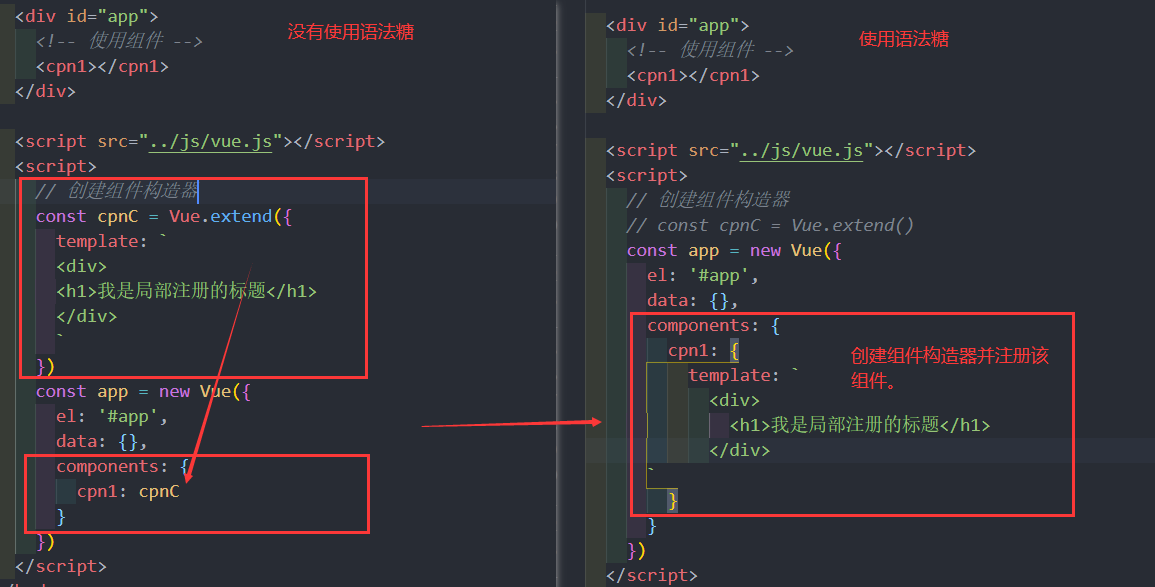
2、局部注册中使用语法糖

模板的分离写法
如果我们能将其中的HTML分离出来写,然后挂载到对应的组件上,必然结构会变得非常清晰。
Vue提供了两种方案来定义HTML模块内容:
使用
<script>标签使用
<template>标签

组件数据存放
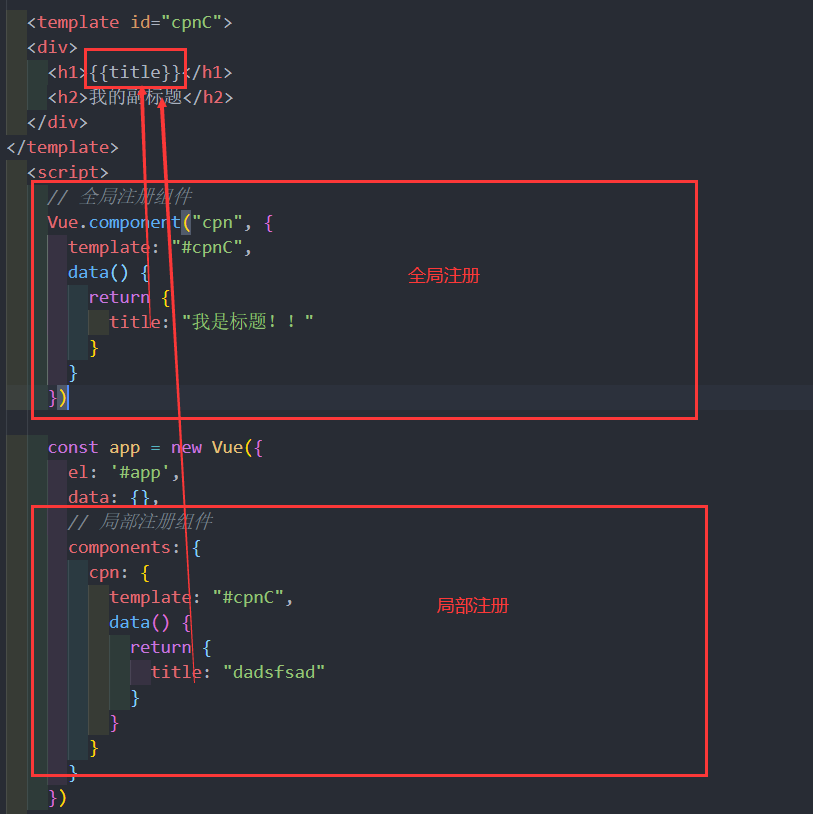
组件自己的数据存放在哪里呢?
组件对象也有一个data属性(也可以有methods等属性,下面我们有用到)
只是这个data属性必须是一个函数
而且这个函数返回一个对象,对象内部保存着数据

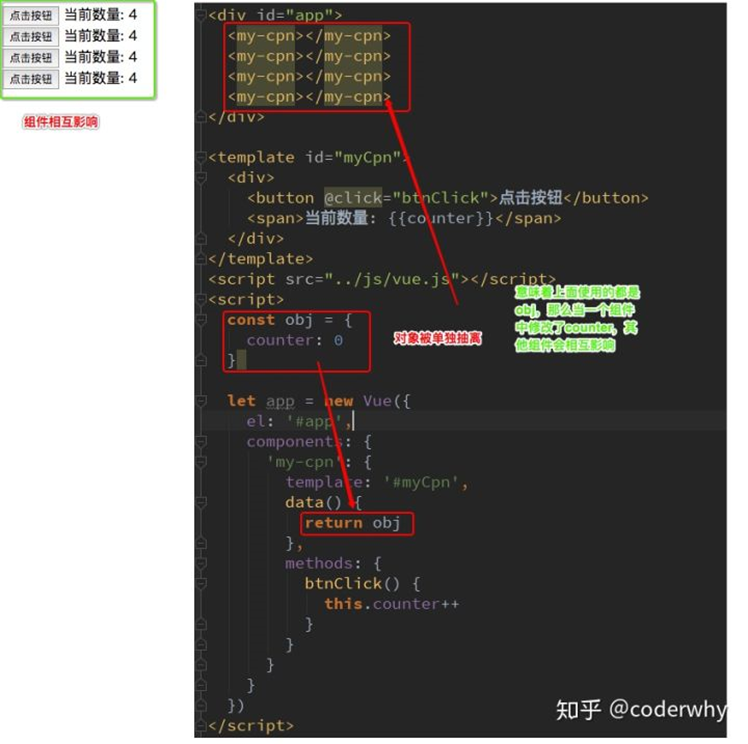
为什么data在组件中必须是一个函数呢?
首先,如果不是一个函数,Vue直接就会报错。
其次,原因是在于Vue让每个组件对象都返回一个新的对象,因为如果是同一个对象的,组件在多次使用后会相互影响。

父子组件通信
子组件是不能引用父组件或者Vue实例的数据的。但是,在开发中,往往一些数据确实需要从上层传递到下层:
比如在一个页面中,我们从服务器请求到了很多的数据。
其中一部分数据,并非是我们整个页面的大组件来展示的,而是需要下面的子组件进行展示。
这个时候,并不会让子组件再次发送一个网络请求,而是直接让大组件(父组件将数据传递给小组件(子组件)。
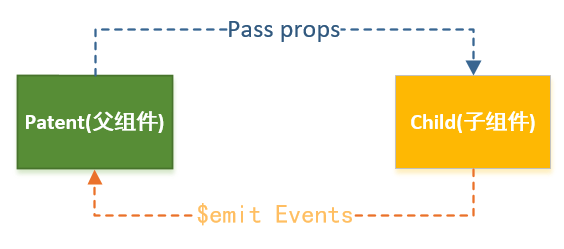
如何进行父子组件间的通信呢?Vue官方提到
通过props向子组件传递数据
通过事件向父组件发送消息

父级向子级传递数据
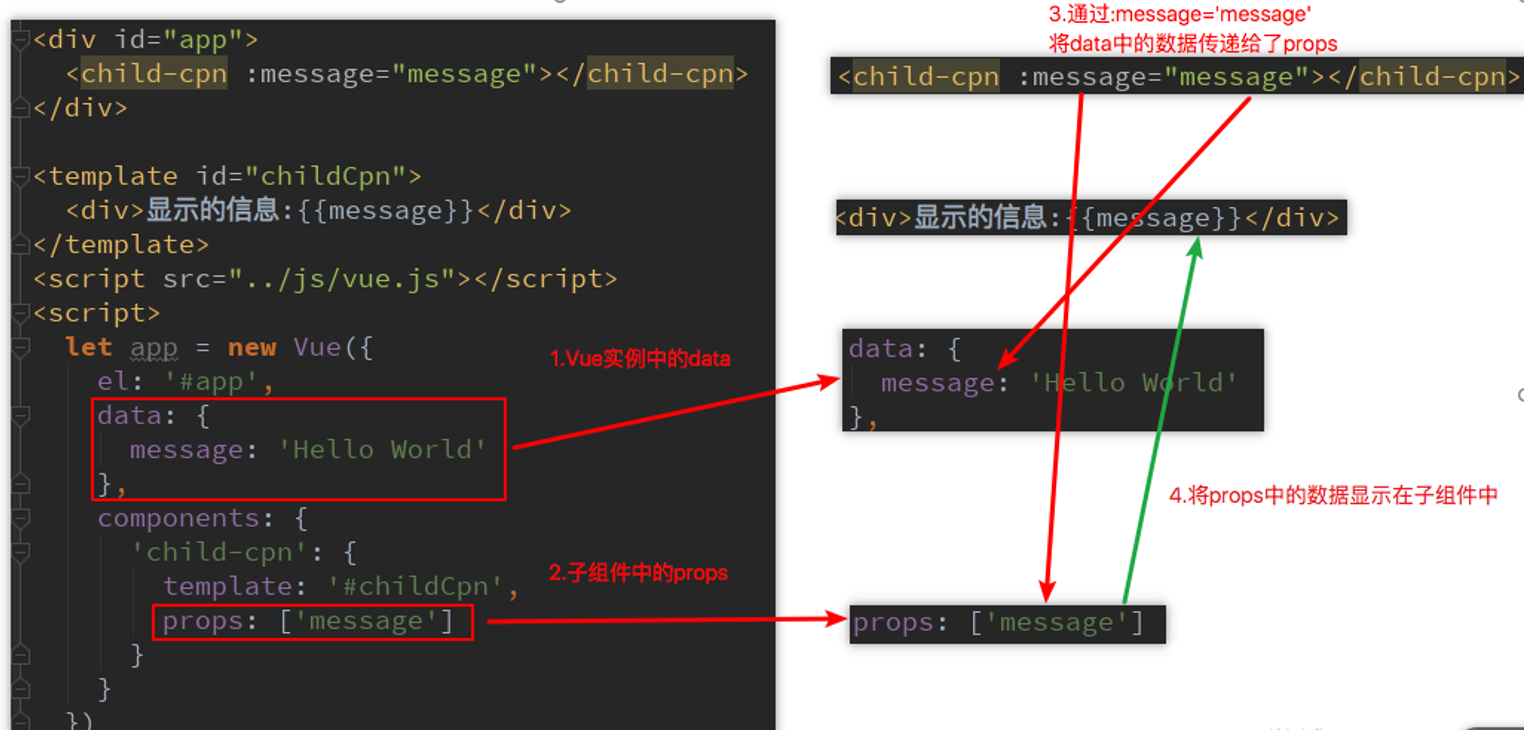
在组件中,使用选项props来声明需要从父级接收到的数据。
props的值有两种方式:
方式一:字符串数组,数组中的字符串就是传递时的名称。 (在实际开发中,一般都会使用对象来传递)
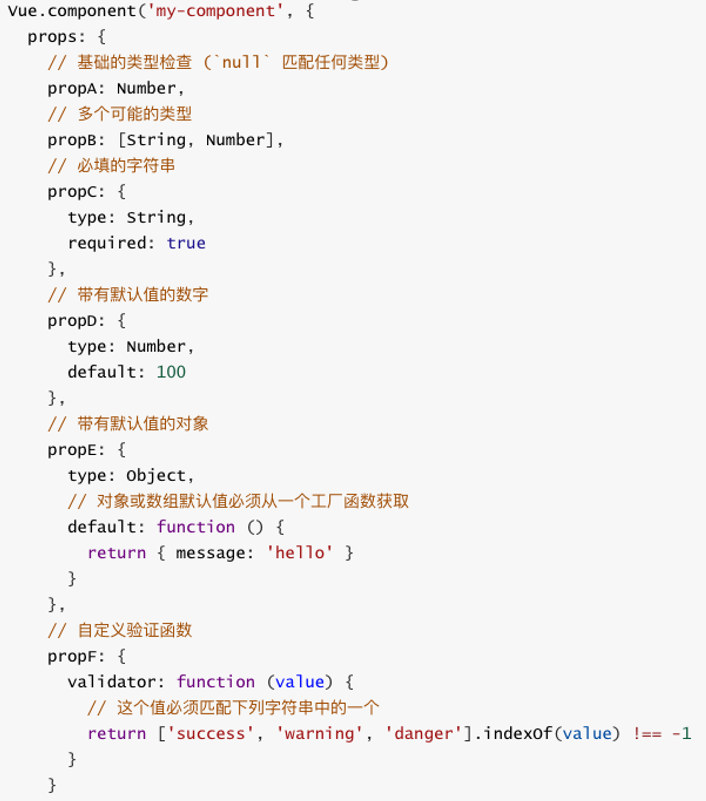
方式二:对象,对象可以设置传递时的类型,也可以设置默认值等。
我们先来看方式一:

当需要对props进行类型等验证时,就需要对象写法了。

我们说过,除了数组之外,我们也可以使用对象,当需要对props进行类型等验证时,就需要对象写法了。
验证都支持哪些数据类型呢?
String
Number
Boolean
Array
Object
Date
Function
Symbol

1 | <div id="app"> |
再次练习:
1 | <div id="app"> |
子级向父级传递数据
当子组件需要向父组件传递数据时,就要用到自定义事件了。我们之前学习的v-on不仅仅可以用于监听DOM事件,也可以用于组件间的自定义事件。
自定义事件的流程:
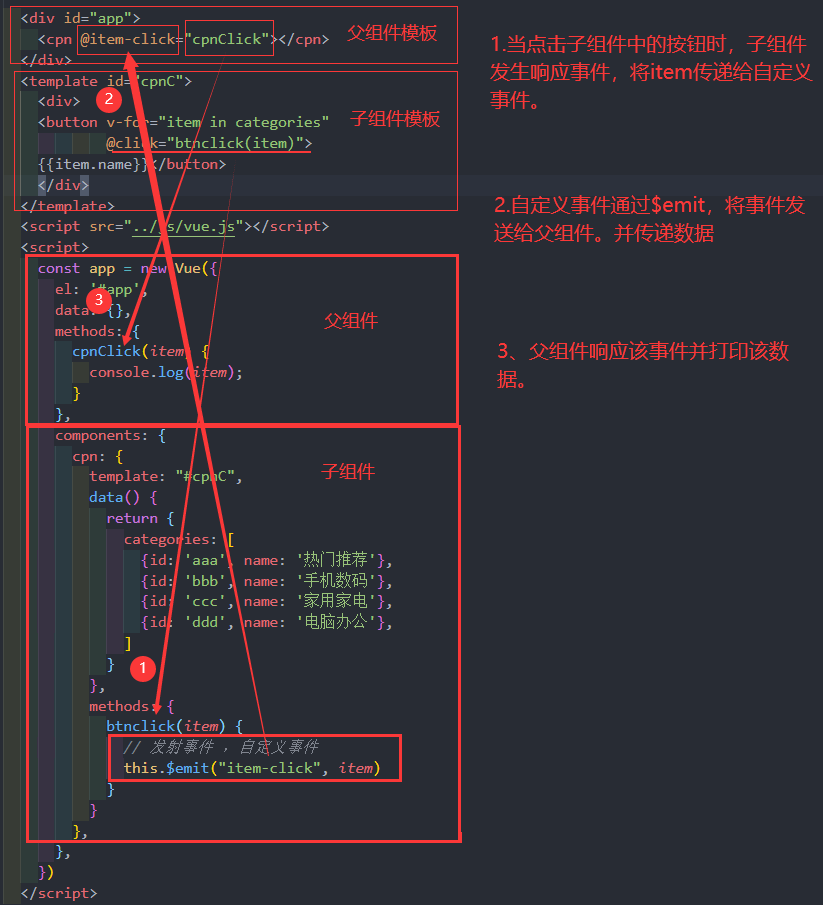
在子组件中,通过
$emit()来触发事件。在父组件中,通过v-on来监听子组件事件。
我们来看一个简单里例子:
在真实的项目开发中,我们可能需要子组件向父组价中传递数据,如

当我们点击手机数码的时候,会向父组件中传递数据,说明我点击的是手机数码,然后父组件才能去发送请求,来请求数据。在第二步中,<cpn @item-click="cpnClick"></cpn> cpnClick 可以不用传参数,不加括号的情况下,使用默认的参数,也就是我们想要传的那个参数item。因为自定义的响应事件不和浏览器中的click等事件一样,有默认的参数event,自定义事件的默认参数就是我们要传的参数。


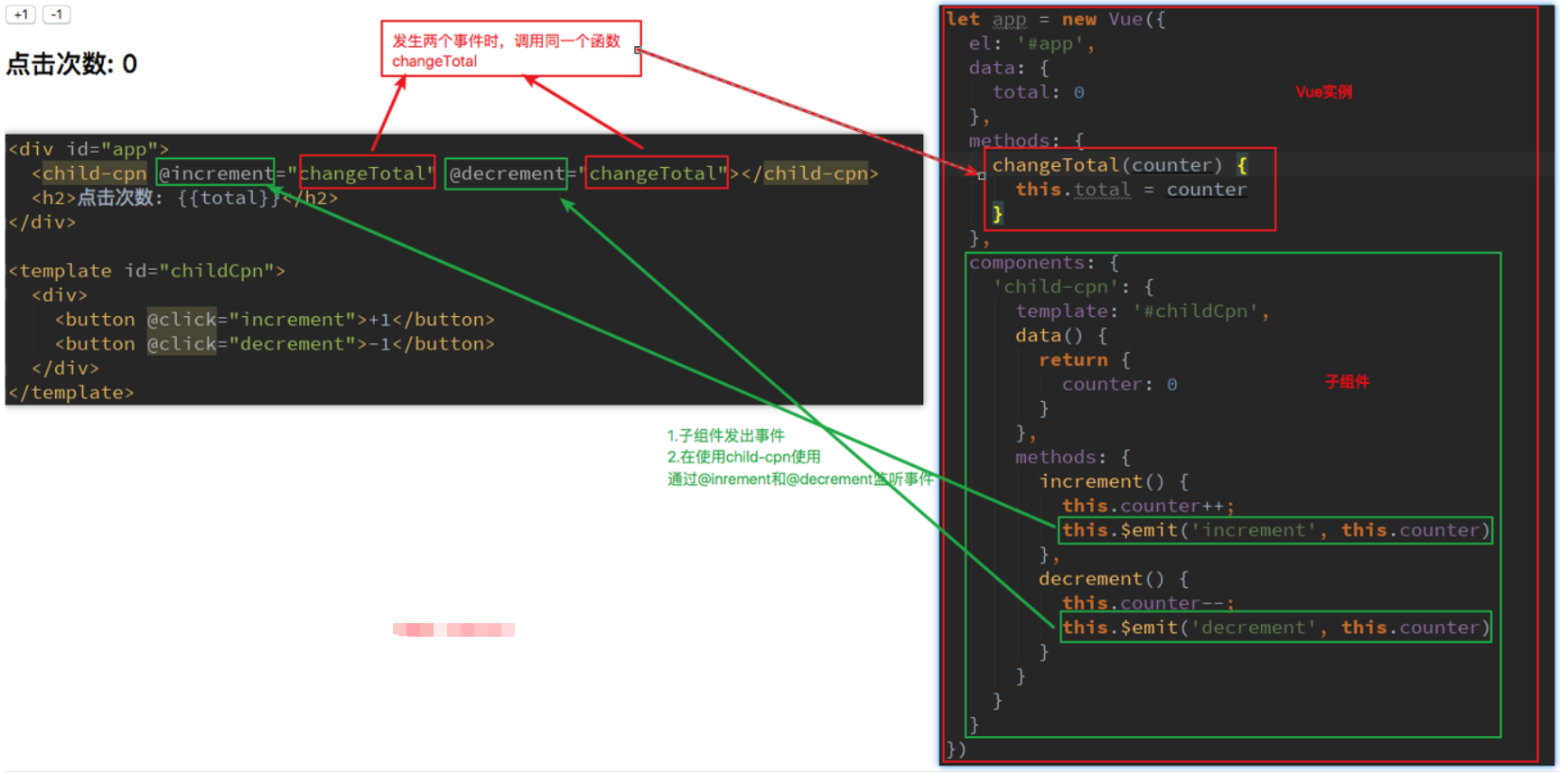
案例二:
我们之前做过一个两个按钮+1和-1,点击后修改counter。
我们整个操作的过程还是在子组件中完成,但是之后的展示交给父组件。
这样,我们就需要将子组件中的counter,传给父组件的某个属性,比如total。

案例源码:
1 | <body> |
父子组件的访问
有时候我们需要父组件直接访问子组件,子组件直接访问父组件,或者是子组件访问跟组件。
父组件访问子组件:使用$children或$refs reference(引用)。
子组件访问父组件:使用$parent。
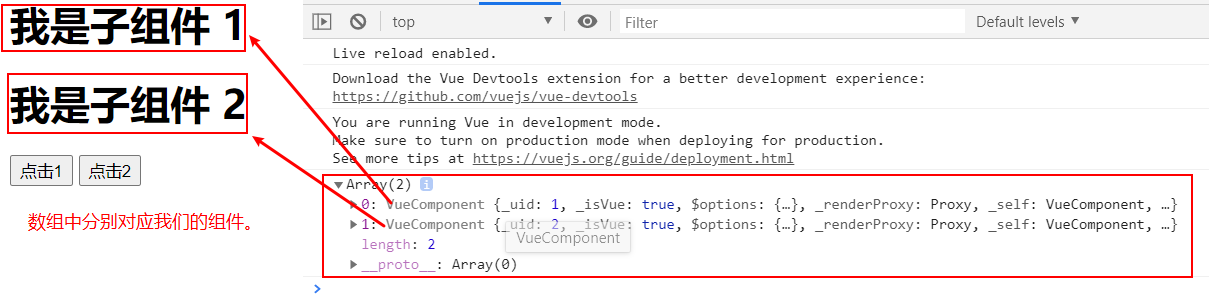
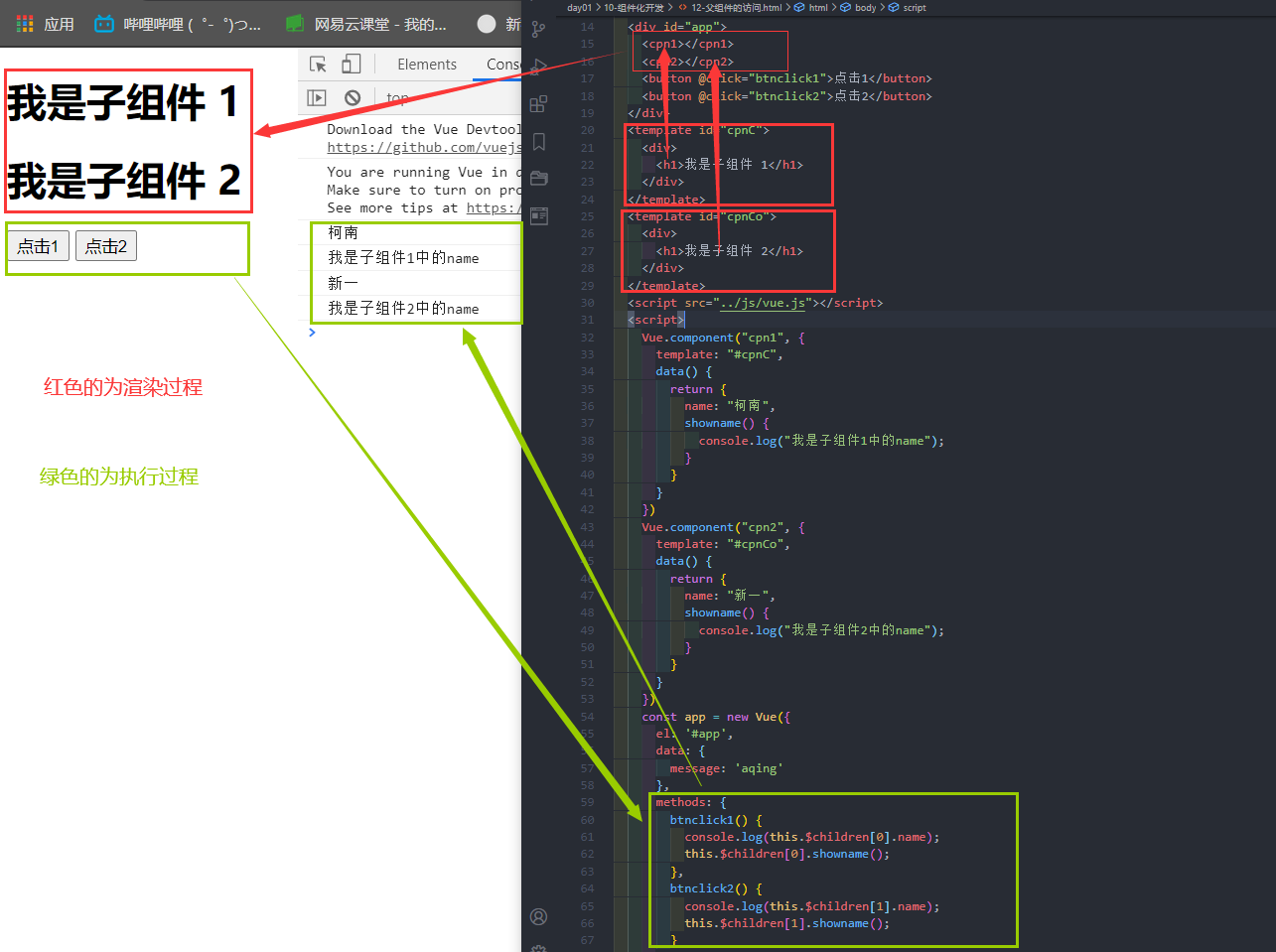
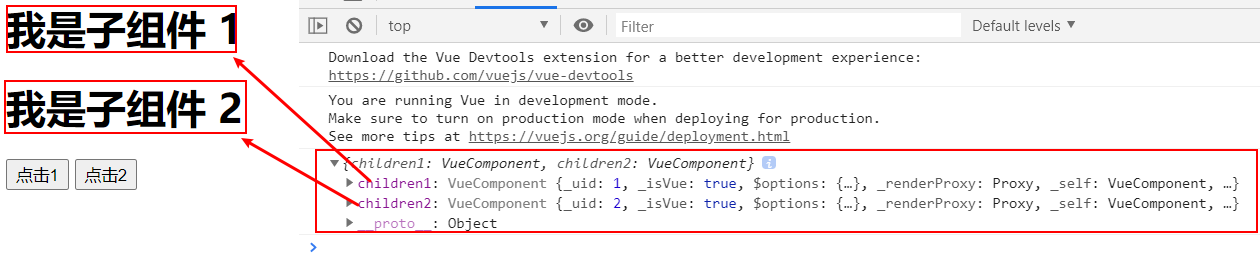
$children(开发中较少使用)
this.$children是一个数组类型,它包含所有子组件对象。

我们这里通过父组件中的两个按钮,分别取出对应子组件中的数据。

1 | <div id="app"> |
$refs(开发中较多使用)
$children的缺陷:
通过$children访问子组件时,是一个数组类型,访问其中的子组件必须通过索引值。
但是当子组件过多,我们需要拿到其中一个时,往往不能确定它的索引值,甚至还可能会发生变化。
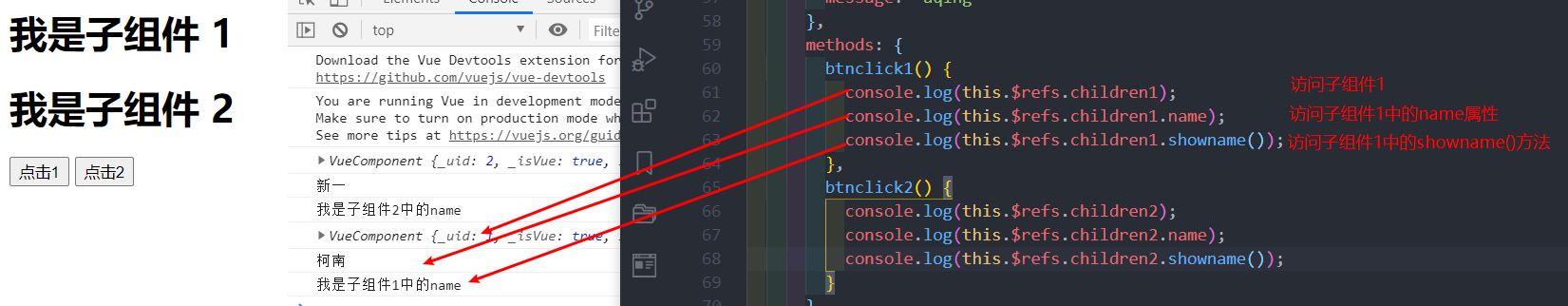
有时候,我们想明确获取其中一个特定的组件,这个时候就可以使用$refs
this.$refs是一个对象类型,它包含所有子组件对象。

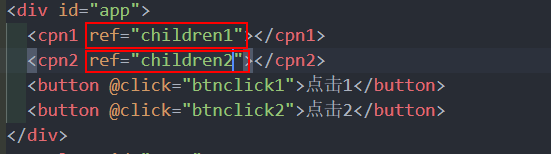
$refs的使用:
$refs和ref指令通常是一起使用的。
首先,我们通过ref给某一个子组件绑定一个特定的ID。
其次,通过this.$refs.ID就可以访问到该组件了。


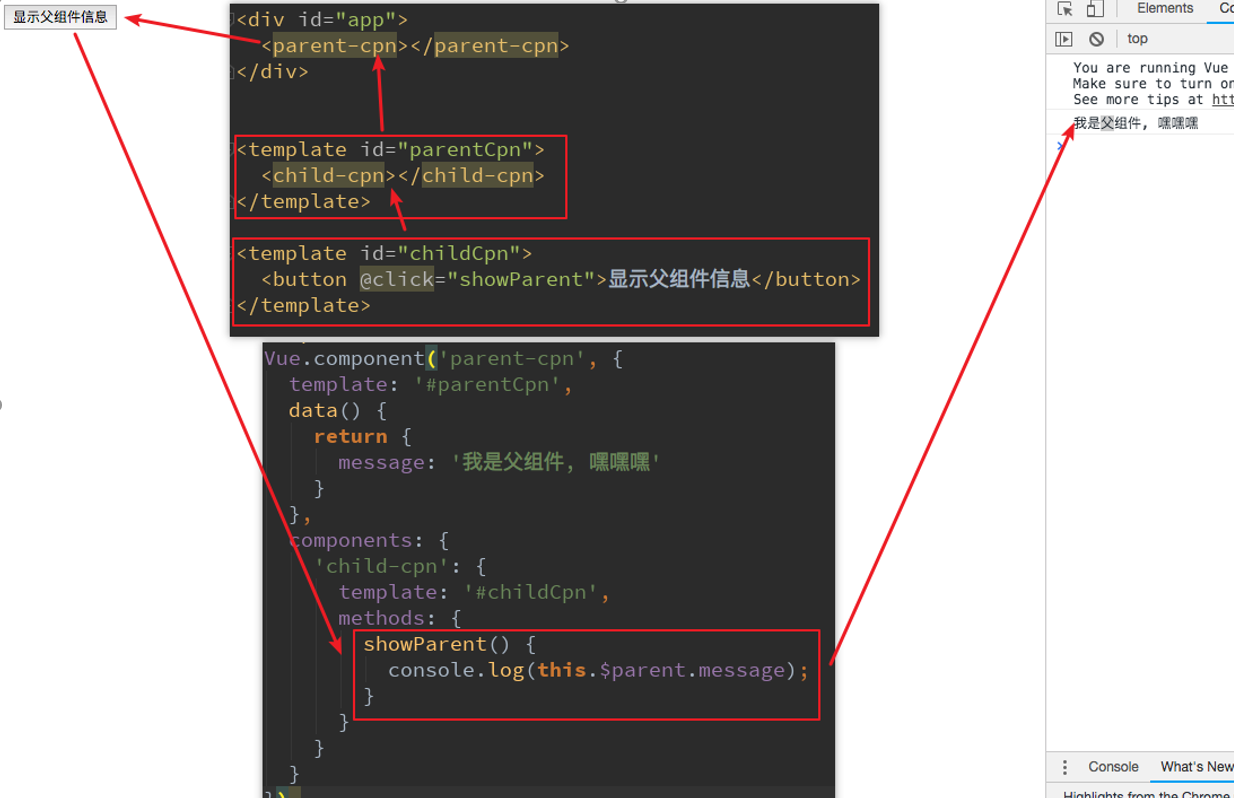
$parent (开发中使用较少)
如果我们想在子组件中直接访问父组件,可以通过$parent
注意事项:
尽管在Vue开发中,我们允许通过$parent来访问父组件,但是在真实开发中尽量不要这样做。
子组件应该尽量避免直接访问父组件的数据,因为这样耦合度太高了。
如果我们将子组件放在另外一个组件之内,很可能该父组件没有对应的属性,往往会引起问题。
另外,更不好做的是通过$parent直接修改父组件的状态,那么父组件中的状态将变得飘忽不定,很不利于我的调试和维护。

插槽 slot
为什么使用插槽slot
组件的插槽:
组件的插槽也是为了让我们封装的组件更加具有扩展性。
让使用者可以决定组件内部的一些内容到底展示什么。
比如:移动网站中的导航栏。
移动开发中,几乎每个页面都有导航栏。
导航栏我们必然会封装成一个插件,比如nav-bar组件。
一旦有了这个组件,我们就可以在多个页面中复用了。
但是,每个页面的导航是一样的吗?No,我以京东M站为例

如何封装这类组件呢?slot
如何封装这类的组件?
它们有很多区别,也有很多的共性。
如果,我们每单独封装一个组件,显然不合适,比如每个页面都有返回,这部分我们就要去重复去封装。
但是,如果我们封装成一个好像也不合理,有些左侧是菜单,有些是返回,有些中间是搜索,有些是文字,等等。
如何封装合适呢?抽取共性,保留不同。
最好的封装方式就是将共性抽取到组件中,将不同暴露为插槽。
一旦我们预留了插槽,就可以让使用者根据自己的需求,决定插槽中插入什么内容。
是搜索框,还是文字,还是菜单。由调用者自己来决定。
这就是为什么我们要学习组件中的插槽slot的原因
slot 的简单使用
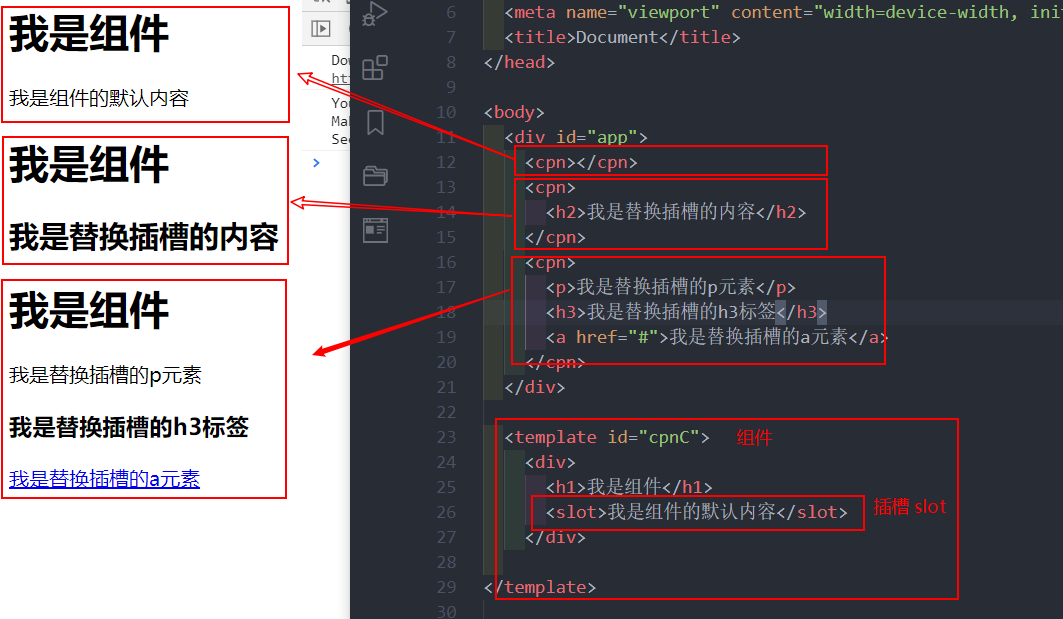
在子组件中,使用特殊的元素<slot>就可以为子组件开启一个插槽。
该插槽插入什么内容取决于父组件如何使用。
有了这个插槽后,父组件如何使用呢?

<slot>中的内容表示,如果没有在该组件中插入任何其他内容,就默认显示该内容
插槽slot 可以有默认值,也可以没有默认值。
在自定义标签中写插入的内容。
插入的内容可以是多个值,同时放入到组件中进行替换,则一起替换默认值。
具名插槽
当子组件的功能复杂时,子组件的插槽可能并非是一个。
比如我们封装一个导航栏的子组件,可能就需要三个插槽,分别代表左边、中间、右边。
那么,外面在给插槽插入内容时,如何区分插入的是哪一个呢?
这个时候,我们就需要给插槽起一个名字
如何使用具名插槽呢?
非常简单,只要给slot元素一个name属性即可<slot name='myslot'></slot>

编译作用域
什么是编译作用域?
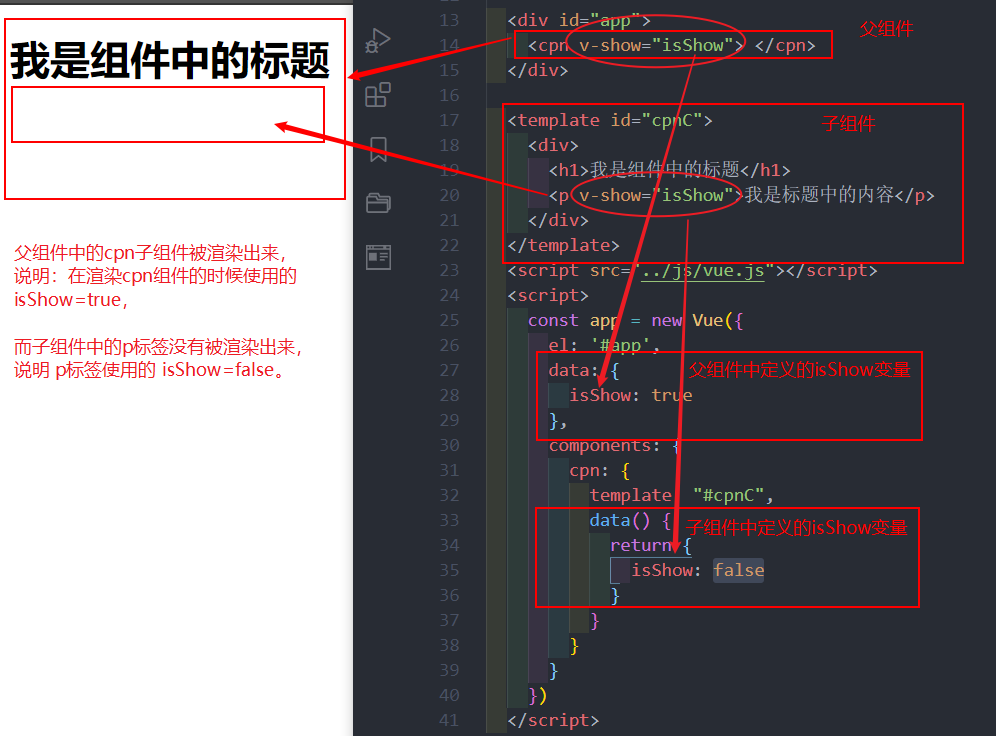
我们自己来通过一个例子来理解这个概念:

这是为什么呐?
官方给出了一条准则:父组件模板的所有东西都会在父级作用域内编译;子组件模板的所有东西都会在子级作用域内编译
而我们在父组件中使用<cpn v-show="isShow"></cpn>的时候,整个组件的使用过程是相当于在父组件中出现的。
那么他的作用域就是父组件,使用的属性也是属于父组件的属性。
因此,父组件中的 isShow使用的是Vue实例中的属性,而不是子组件的属性。子组件中的isShow使用的是子组件中定义的属性。
总结一句话:在哪儿使用,在哪儿找变量
作用域插槽
什么是作用域插槽呐?
我们先记住一句话:父组件替换插槽的标签,但是内容由子组件来提供。
我们先看一个案例:
1.子组件中包括一组数据,比如:fruits: [‘苹果’, ‘香蕉’, ‘菠萝’, ‘西瓜’, ‘榴莲’]
2.需要在多个界面进行展示:
某些界面是以水平方向一一展示的,
某些界面是以列表形式展示的,
某些界面使用符号将它们连接起来,比如:”苹果 - 香蕉 - 菠萝 - 西瓜 - 榴莲”
我就要思考 数据在子组件中,但是展示方式是由我们父组件来决定的。

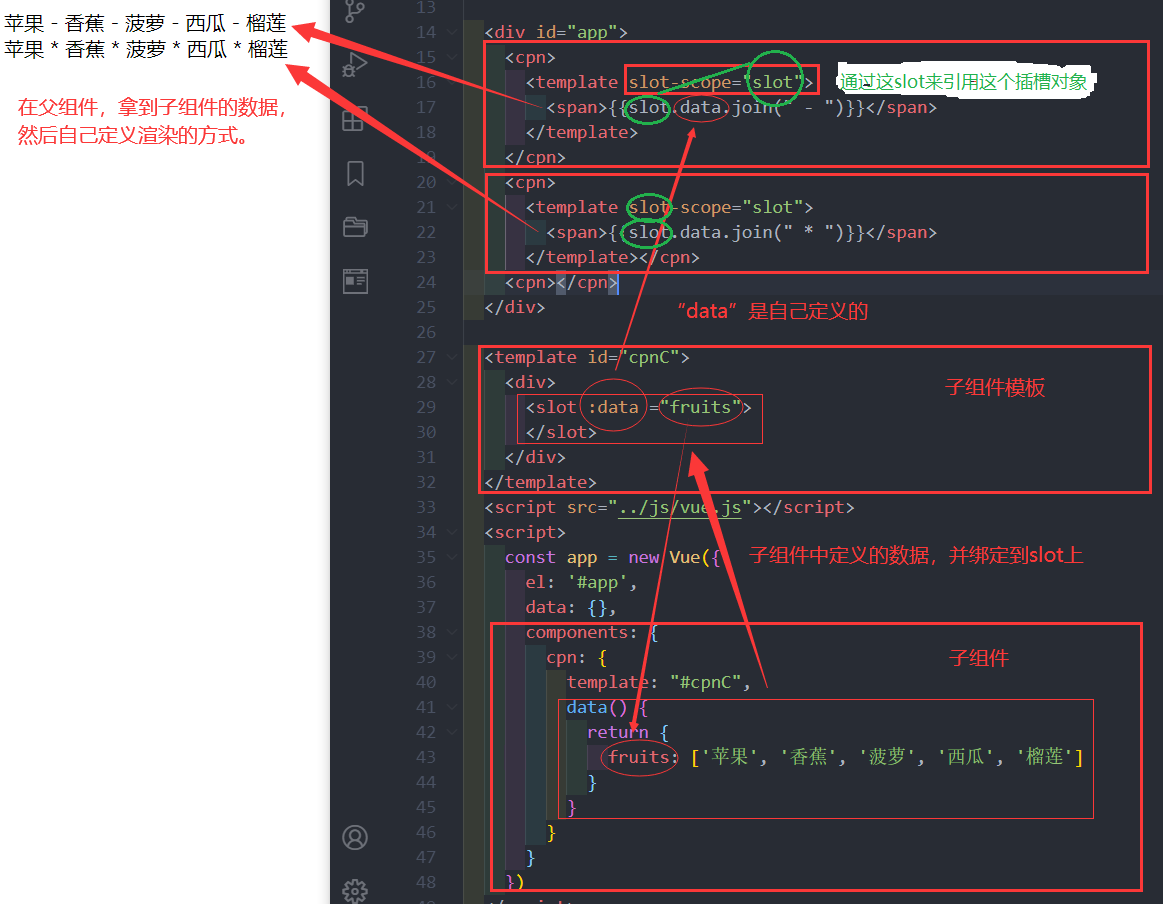
第一步:我们需要通过<slot :data ="fruits"></slot>来将子组件中定义的数据绑定到slot上。
第二步:在父组件中使用子组件的时候,定义一个模板 <template>(也可以是<div>),并定义slot-scope="slot"属性通过slot来引入我们第一步定义的插槽对象。
第三步:我们此时得到数据slot.data就是子组件中的fruits数据,得到数据slot.data之后,父组件就可以使用自己的展示方式来渲染这些数据。
1 | <span>{{slot.data.join(" — ")}}</span> |
注意:
1.(slot-scope="slot"是自己命名的,比如可以slot-scope="slotProps")这第三步的slot.data就改为slotProps.data。
2.得到数据slot.data(data是自己定义的名字)之后。
3.在父组件中使用子组件的时候,定义的模板 <template>也可以是<div>
到现在我们再来理解一下:父组件替换插槽的标签,但是内容由子组件来提供。是不是就清楚了作用域插槽的作用。
案例源码:
1 |
|

Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .




.jpg)
