如何使用mock.js模拟数据
1 | npm install mockjs --save-dev |

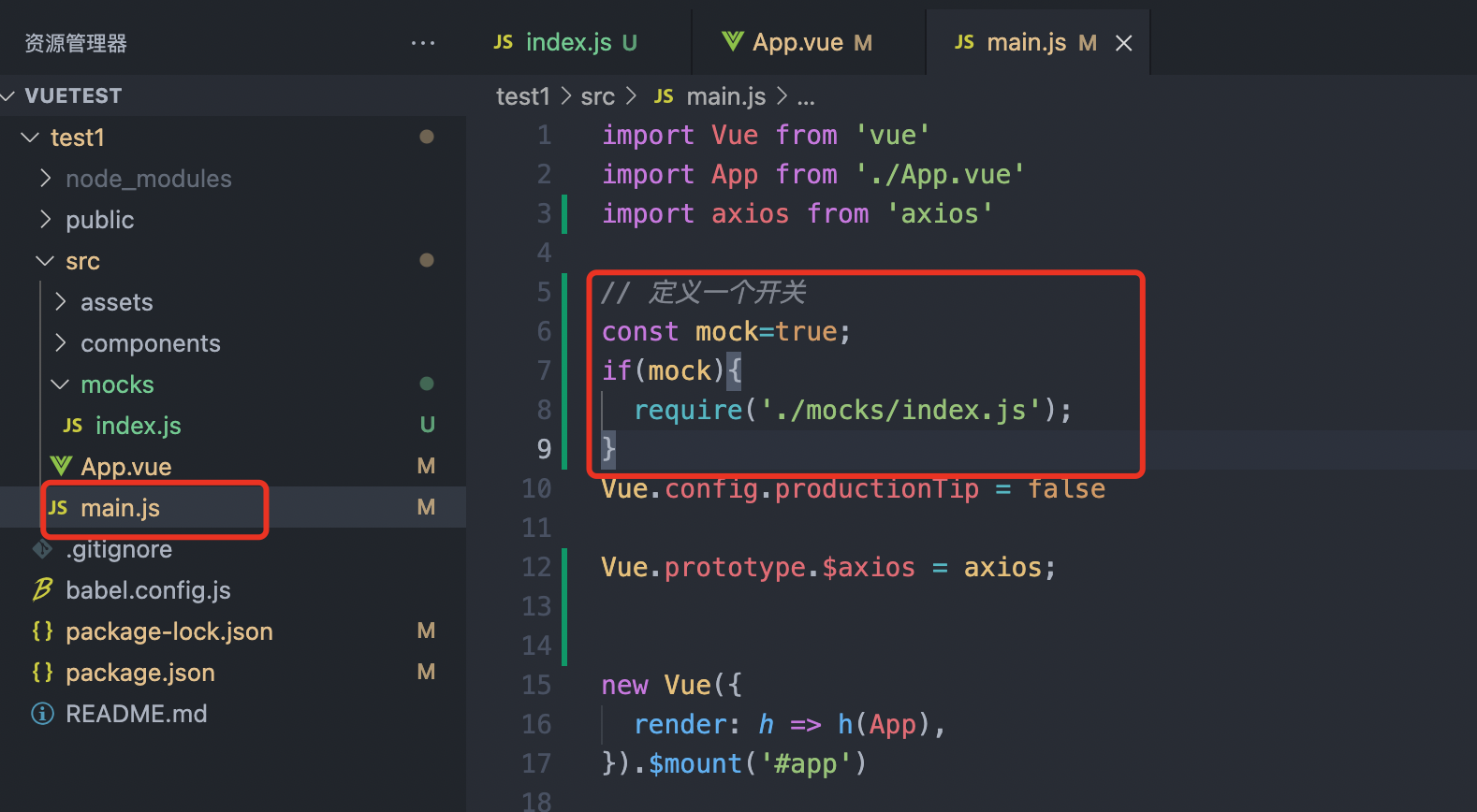
1 | // 引入mockjs |


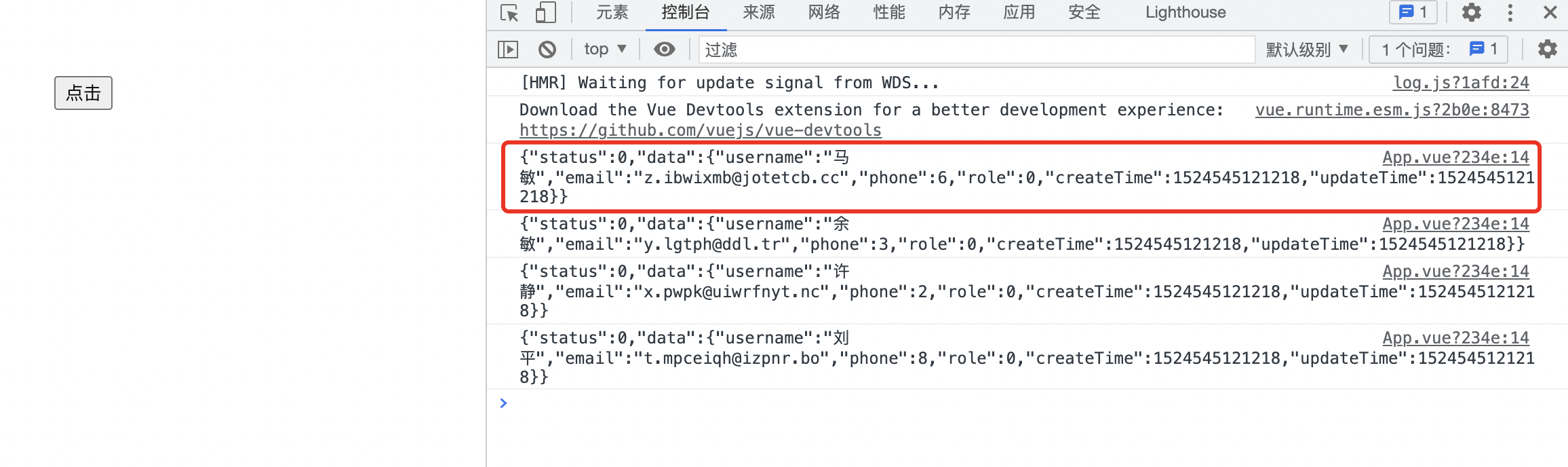
结果:


Invitation
aqing
962555446
created:15/04/2021
Welcome to Candyhome
Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to aqing's candyhome,wish you a nice day .
评论

.jpg)
.jpg)
.jpg)
.jpg)
.png)
.jpg)

.jpg)
.png)
.jpg)
.jpg)
.png)